挑战5:使用内联框架加载本地视频/音频
现在你已经对【内联框架】部件有了初步认识,在案例6中详细介绍了如何使用内联框架加载网络视频,网站建设小编建议你尝试一下能否独立实现使用内联框架加载本地视频和音乐文件。
7.中继器
中继器部件是Axure RP8中的一款高级部件,用来显示重复的文本、图像和链接。通常使用中继器来显示商品列表、联系人信息列表、数据表或其他信息。中继器部件由两部分构成,分别是【中继器数据集】和【中继器的项】。
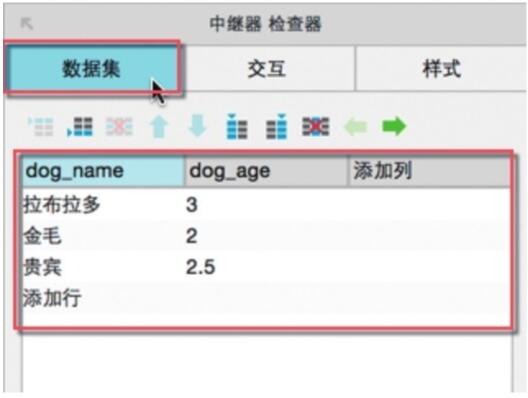
中继器数据集:中继器部件是由中继器数据集中的数据项填充,这些填充的数据项可以是文本、图像或页面链接。在【部件】面板中拖放一个中继器部件到设计区域中,双击中继器部件,进入中继器数据集,在页面右侧【中继器检查器】面板的第一项标签可以看到,见图115。

(图115)
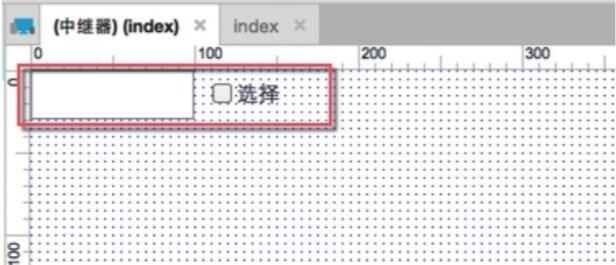
中继器的项:被中继器部件所重复的内容叫做项(项目),双击中继器部件进入中继器项进行编辑,在下图(图116)显示的数据区域中所展示的部件会被重复多次(数据集中有几行就重复几次)。

(图116)
填充数据到设计区域:使用中继器部件的【每项加载时】事件填充数据到设计区域。
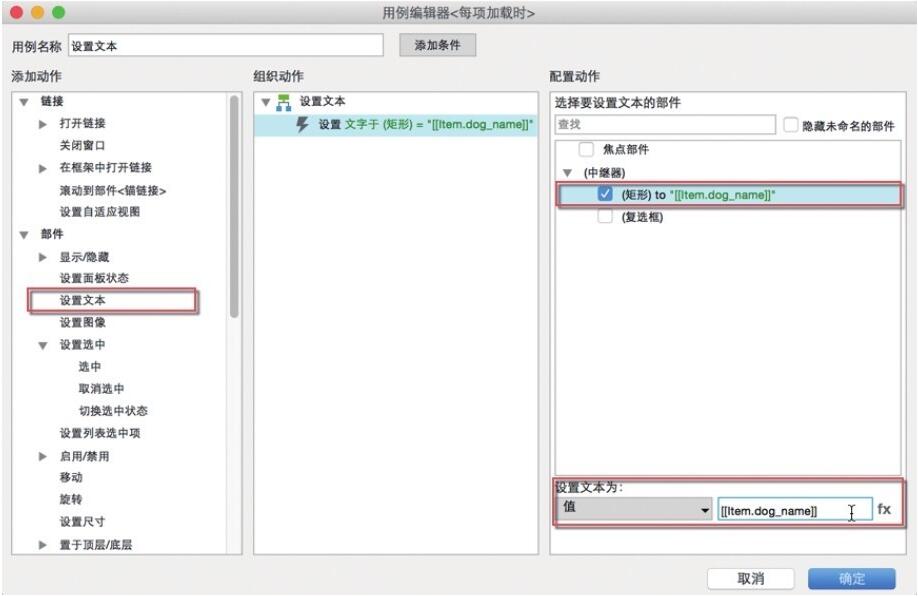
插入文本(Inserting Text):双击【每项加载时】事件,在弹出的【用例编辑器】中选择【设置文本】动作,然后在【用例编辑器】右侧选择想要插入的文本部件,在右下角点击设置文本值【fx】,在弹出的【编辑文本】对话框中单击【插入变量或函数…】,然后在下拉列表中选择[[Item.dog_name]],并单击【确定】按钮。当你的中继器项加载时,就会将【数据集】中这一列(dog_name)的内容插入到你刚刚设置的文本部件中,见图117。

(图117)
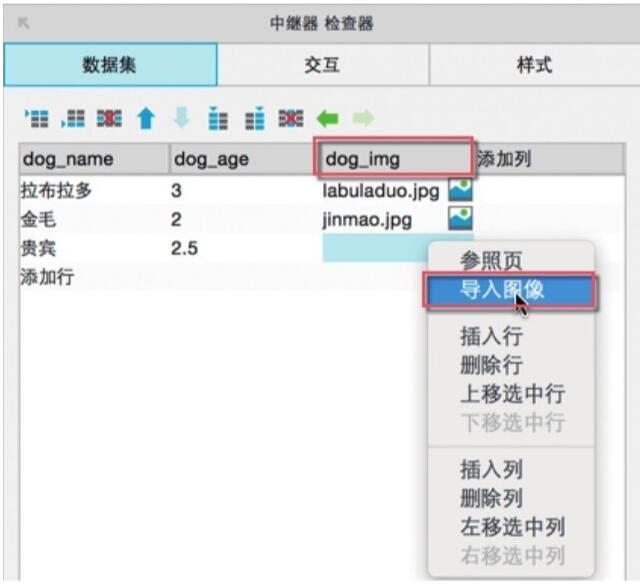
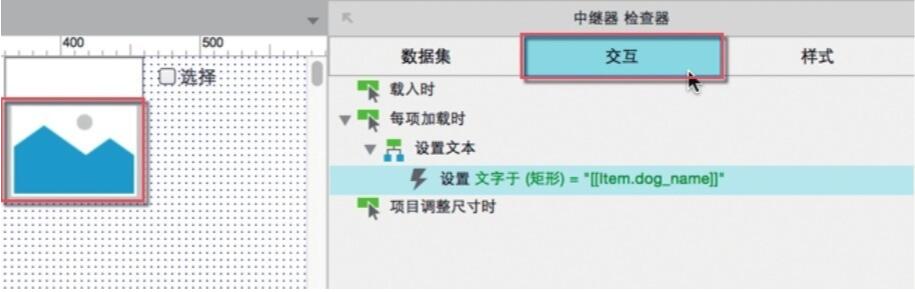
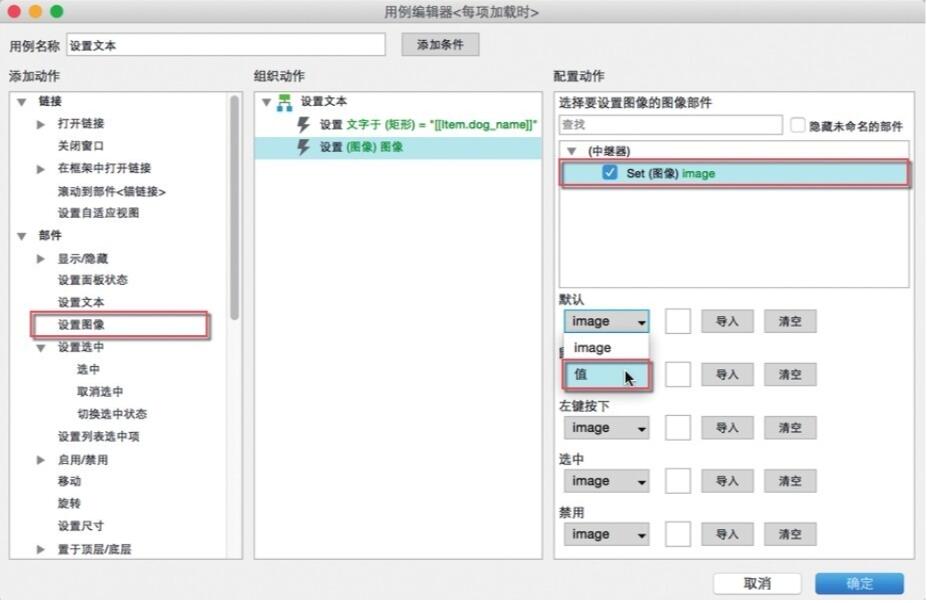
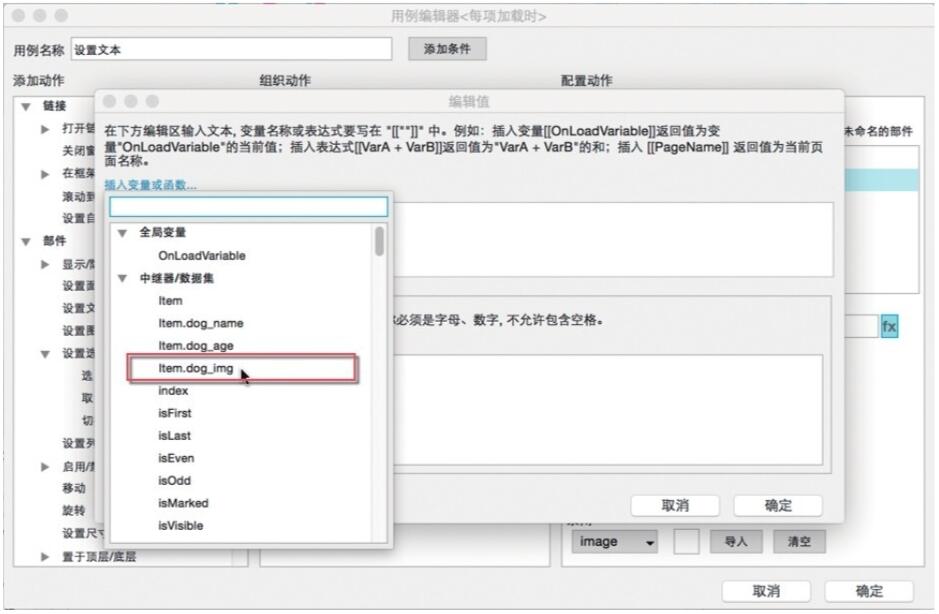
导入图像:导入图像到数据集中并使用【设置图像】动作将图像插入中继器的项。不过要提前在中继器的项中添加一个图像部件,用来显示中继器数据集里面所导入的图像。首先在中继器【数据集】中新增一列用来存储图像数据,然后右键单击要插入图片的项,在弹出的关联菜单中单击【导入图片】并添加图像,见图118。接下来在【部件】面板中拖放一个图像部件到设计区域,单击右侧【中继器检查器】面板中的【交互】标签,见图119。双击【设置文本】这个用例,在弹出的【用例编辑器】中继续添加【设置图像】动作,在右侧的【配置动作】中选择要将图像插入到哪个部件,然后在默认下拉选项中选择【值】,见图120,然后单击右侧的【fx】,在弹出的【编辑值】对话框中单击【插入变量或函数…】,选择[[Item. dog_img]],见图121。之后单击【确定】按钮。

(图118)

(图119)

(图120)

(图121)
在中继器包含的部件中使用交互:中继器中的数据可以添加交互,比如添加基于条件判断的页面链接。
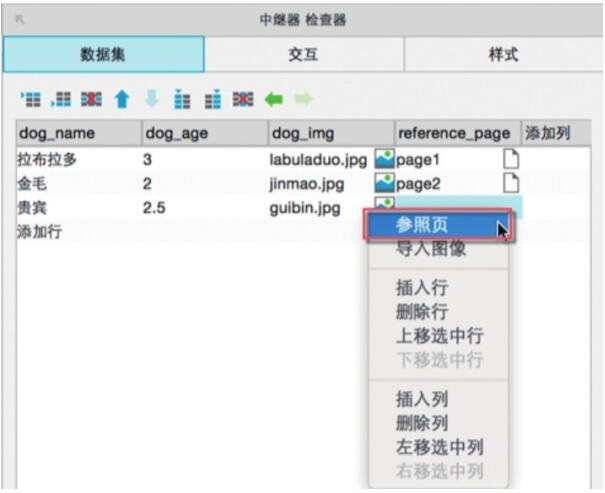
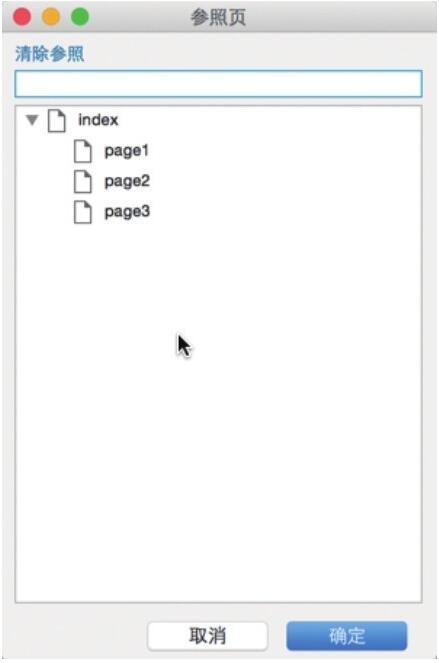
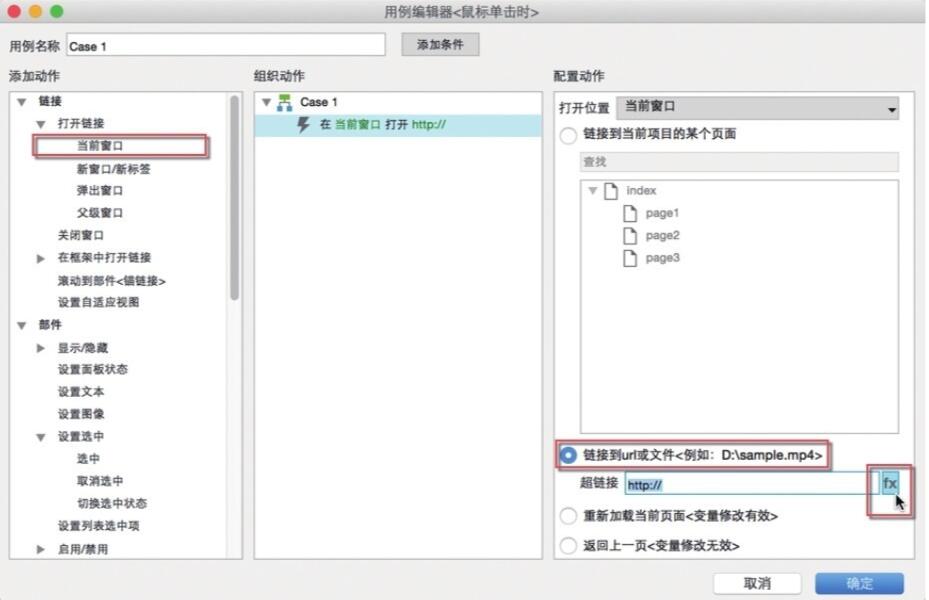
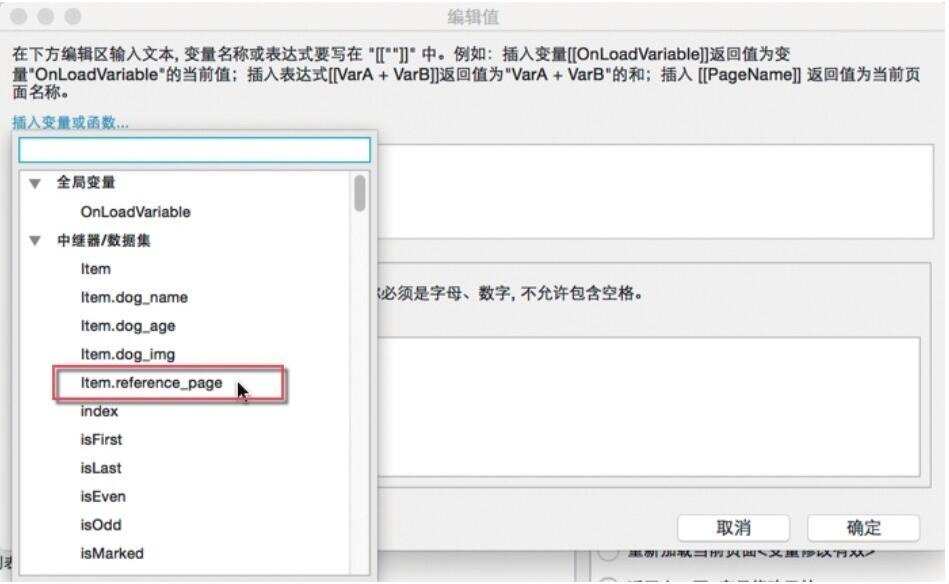
插入参照页:中继器【数据集】的项中可以添加参照页(页面链接),当用户单击时就跳转到相关页面。首先新增一列,列名为reference_page,右键单击一个空白项并选择【参照页】见图122,在弹出的【参照页】对话框中选择想要插入的页面即可,见图123。然后在中继器中选择一个想要触发页面跳转动作的部件,在右侧的部件【属性】面板中双击【鼠标单击时】事件,在弹出的【用例编辑器】中新增【当前窗口】打开链接动作,然后在右侧的【配置动作】底部选择【链接到url或文件】。单击fx,见图124,在弹出的【编辑值】对话框中单击【插入变量或函数…】下拉列表,选择在数据集中添加了参照页的列名[[Item.reference_page]],见图125。
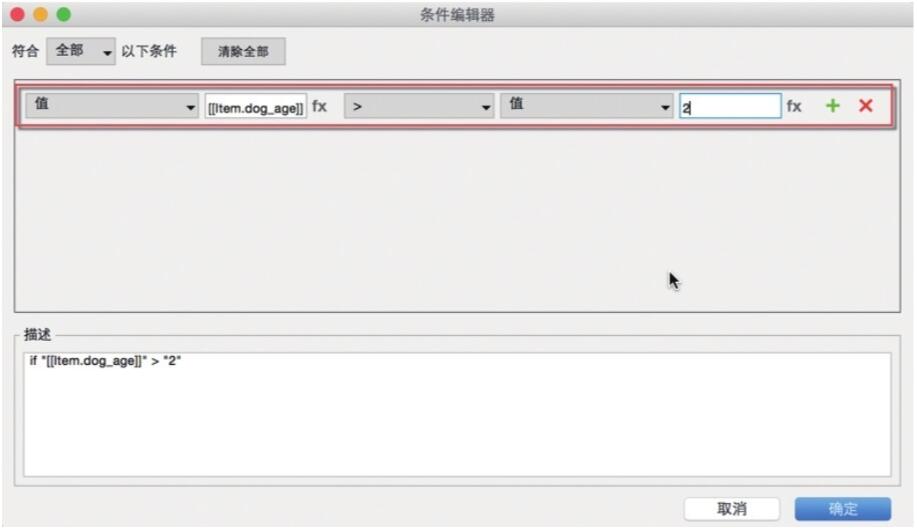
使用条件:【数据集】中的项值可以使用带有特定条件的动作进行评估,例如,可以设置数据集中名称为dog_age的列,如果值大于2就设置为选中状态,这样可以突出显示特定的数据项,见图126。在稍后的案例中会对此进行详细讲解。

(图122)

(图123)

(图124)

(图125)

(图126)
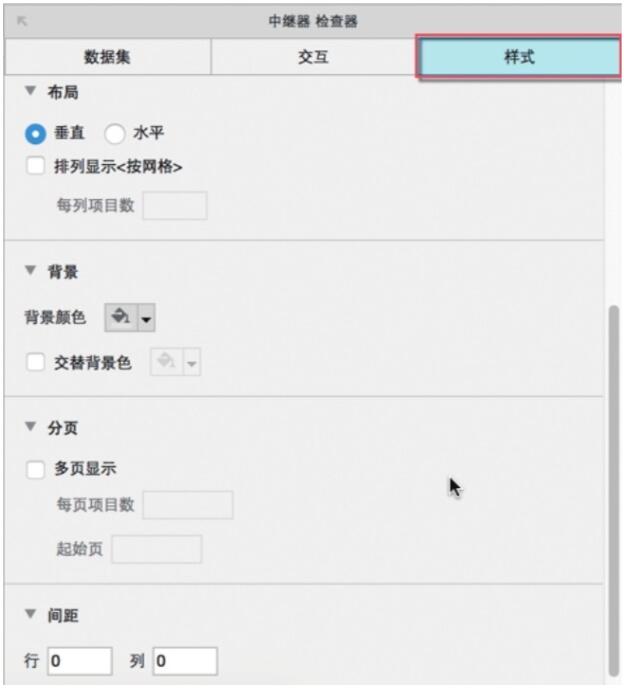
中继器样式,见图127。

(图127)
布局:该设置可以改变数据的显示方式。
垂直:设置中继器数据集中的项垂直显示。
水平:设置中继器数据集中的项水平显示。
排列显示<按网格>:超过指定数量就换行/换列。
每行/每列项目数:设置每行/每列中包含的数据项的数量。
背景颜色:给中继器添加背景色。
交替背景色:给中继器的项添加交替背景色,如一行红色一行蓝色,这样可以增强用户的阅读体验。
分页:设置在同一时间显示指定数量的数据集的项(将数据集分别放置于多个不同页面显示,可通过上一页、下一页或输入指定页面进行切换,可用于制作购物网站中的商品分页等效果)。
多页显示:将中继器中的项放在多个页面中切换显示。
每页项目数:设置中继器的项在每个单独页面中显示的项目数量。
起始页:设置默认显示页面,如默认显示第一页或其他某个指定页面。
间距:设置行/列数据之间的间距。
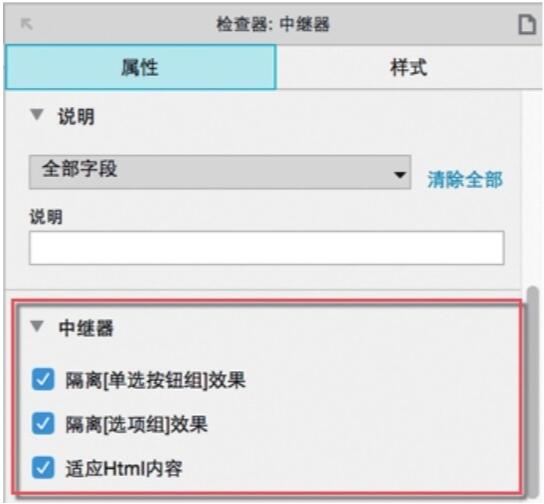
中继器属性,见图128。

(图128)
隔离[单选按钮组]效果:中继器里面的项使用了【单选按钮组】效果,并且在同一页面中使用了多个中继器,为了避免不同中继器里面的【单选按钮组】效果相互冲突,可以勾选此项。
隔离[选项组]效果:与隔离[单选按钮组]效果类似,中继器里面的项使用了【选项组】效果,并且在同一页面中使用了多个中继器,为了避免不同中继器里面的“选项组”效果相互冲突,可以勾选此项。
适应Html内容:勾选该项可以轻松实现中继器里面所包含部件的推动/拉动效果。
当前文章标题:挑战5:使用内联框架加载本地视频/音频
当前URL:http://www.lyjtt.cn/news/wzzz/3388.html
