案例7:使用内联框架加载可交互的百度地图
第一步:申请百度地图API秘钥。
打开网址:http://developer.baidu.com/map/,注册账户并登录。
申请Web服务API:http://developer.baidu.com/map/index.php?title=webapi,然后按照提示创建应用,复制API Key,见图105。

(图105)
第二步:生成百度地图HTML代码。
打开Javascript API大众版网址:http://developer.baidu.com/map/index.php?title=jspopular,在功能介绍中单击地图展示,见图106,然后在新打开的网页中输入刚刚复制的API Key,见图107-A。

(图106)

(图107)
复制图107-B中的所有源代码,并将其另存为map.html文件到电脑桌面上,见图108。

(图108)
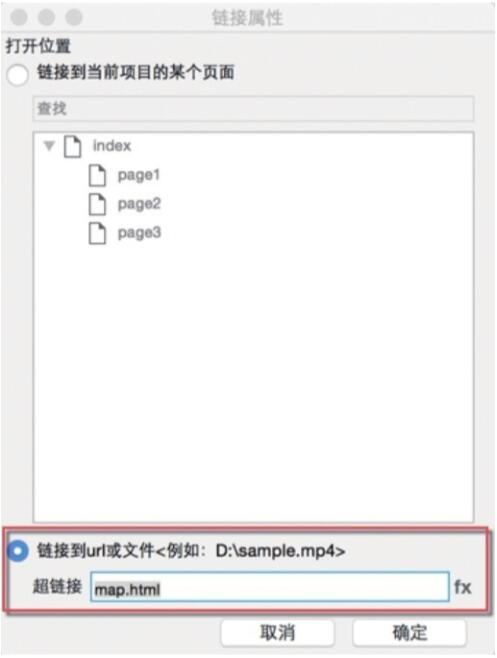
第三步:回到Axure工作界面,在【部件】面板中拖放一个【内联框架】部件到设计区域,右键单击该部件隐藏边框,将【滚动条】设置为【从不显示滚动条】,双击内联框架部件,在弹出的【链接属性】对话框中选择【链接到url或文件】,并输入map.html的绝对路径,见图109,单击【确定】按钮关闭【链接属性】对话框。

(图109)
第四步:单击工具栏中的【预览】按钮,此时浏览器中的内联框架部件会提示如下错误,见图110。

(图110)
在这里网站建设小编需要提醒注意的是,在使用内联框架部件嵌入外部HTML文件时要生成HTML才能正常预览效果,单击工具栏中的【发布】按钮,然后选择【生成HTML文件】,见图111。

(图111)
此时,我们就可以对浏览器中的百度地图进行拖动、缩放等可交互操作了,见图112。
但是,当我们把生成的HTML文件夹上传到Web服务器演示时,仍然会出现问题,因为map.html文件在桌面上,而且【内联框架】中的文件路径指向桌面上的map.html。要解决这个问题,只需将 map.html文件移动到生成的HTML文件夹中,见图113。

(图112)

(图113)
然后重新设置【内联框架】部件中map.html文件路径(因为map.html被移动到了生成HTML文件夹的根目录),见图114。再次点击工具栏中的【发布>生成HTML文件】,此时将生成的THML文件夹上传至Web服务器也可以正常操作了。至此,使用内联框架加载可交互的百度地图案例就结束了。

(图114)
当前文章标题:案例7:使用内联框架加载可交互的百度地图
当前URL:http://www.lyjtt.cn/news/wzzz/3387.html
