手风琴菜单交互之第二、三、四步
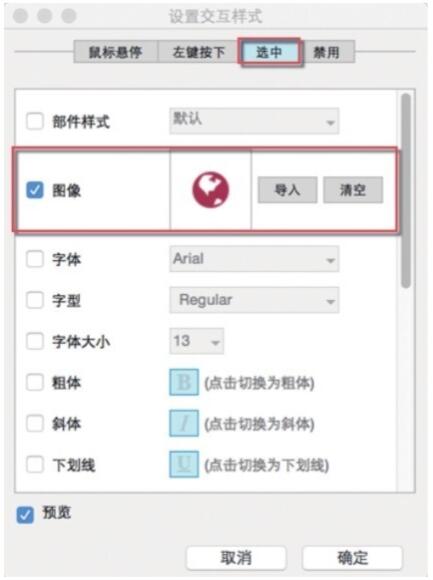
第二步:将brackets_gray.png、code_gray.png、design_gray.png、phone_gray.png和search_gray.png 这五张图像拖放到设计区域,并分别为其添加【选中】时的交互样式,见图46。
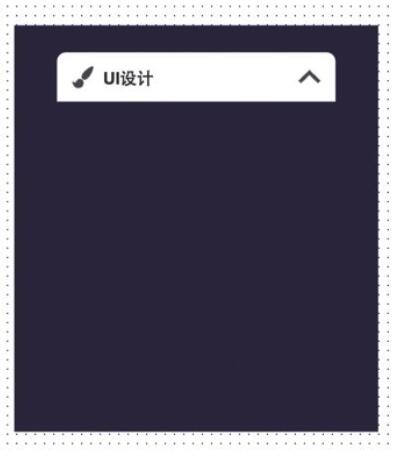
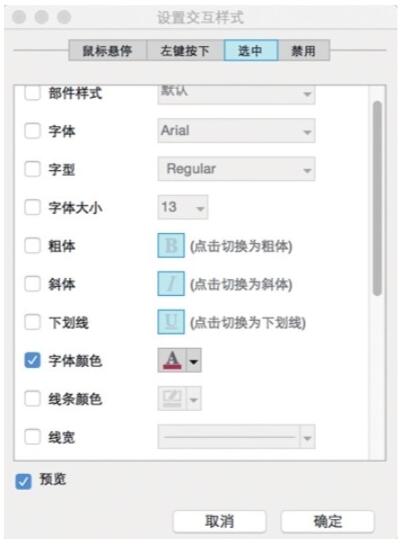
第三步:根据之前所学知识,按图47所示,昆明网站建设小编认为添加一个矩形部件和一个标签到恰当位置,将标签内容设置为【UI设计】,并给该标签设置选中时的交互样式,如图48所示。设置其选中时字体颜色为#B63A4C。然后选中brackets_gray 图像部件,给其命名为brackets_1。
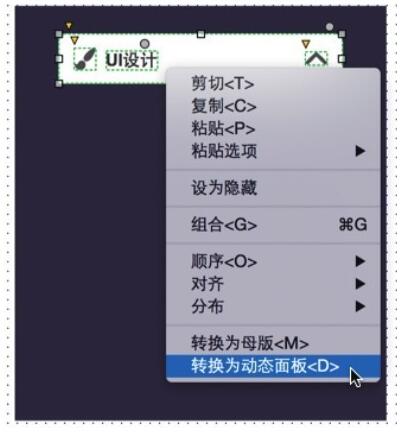
第四步:同时选中如图49所示的4个部件,单击右键,在弹出的关联菜单中选择【转换为动态面板】,并给其命名为menu_1。

(图46)

(图47)

(图48)

(图49)
当前文章标题:手风琴菜单交互之第二、三、四步
当前URL:http://www.lyjtt.cn/news/wzzz/3421.html
上一篇:案例18:手风琴菜单交互之第一步
下一篇:关于手风琴菜单交互的第五步
