案例20:会员登录条件判断
第一步:请使用矩形部件、文本输入框和标签部件制作如图4所示的会员登录模块,并分别给用户名、密码、登录按钮和错误提示4个部件命名为name、password、login和warning,然后将 warning部件设置为隐藏。

(图4)
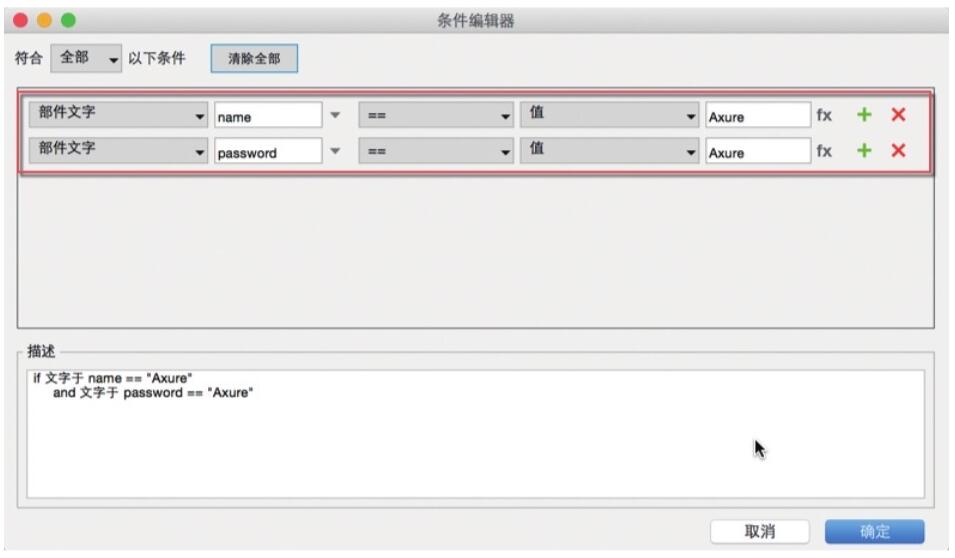
第二步:选中登录按钮,在部件【属性】面板中双击【鼠标单击时】事件,在弹出的【用例编辑器】顶部单击【添加条件】,在弹出的【条件编辑器】中新增两个条件,见图5。
条件1:如果部件name中的文字等于 Axure。
条件2:如果部件 password中的文字等于 Axure。

(图5)
当这两个条件都为true时,也就是同时满足两个条件时,会员登录成功,在当前窗口打开page1;当这两个条件中的任意一个不为true 时,也就是两个条件中的任何一个未满足时,会员登录失败,显示warning提示。
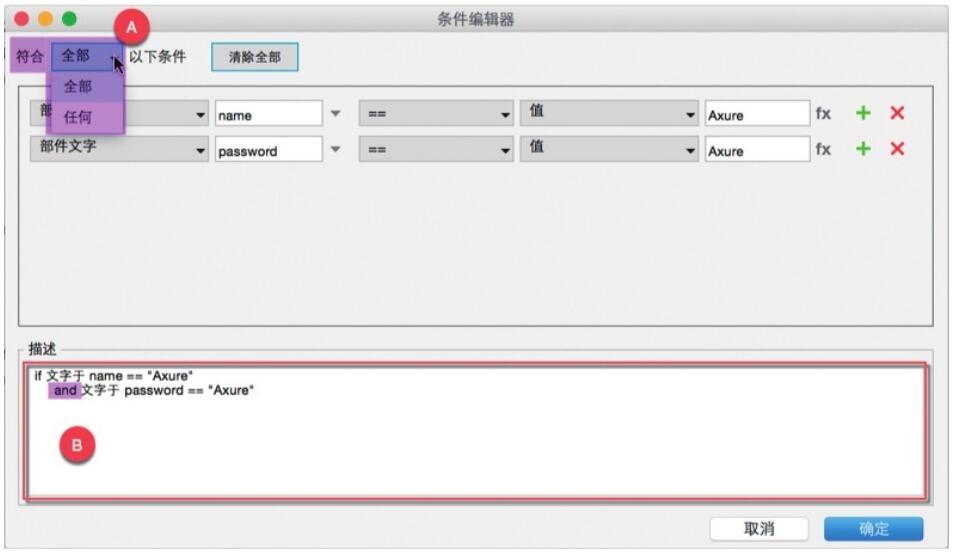
在Axure的【条件编辑器】中,默认选项是符合【全部】以下条件,见图6,点击下拉列表可以选择符合【任何】以下条件,也就是满足条件中的任意一个时。

(图6)
根据之前昆明网站建设小编对该案例的描述,此处选择符合【全部】以下条件,单击【确定】按钮关闭【条件编辑器】。
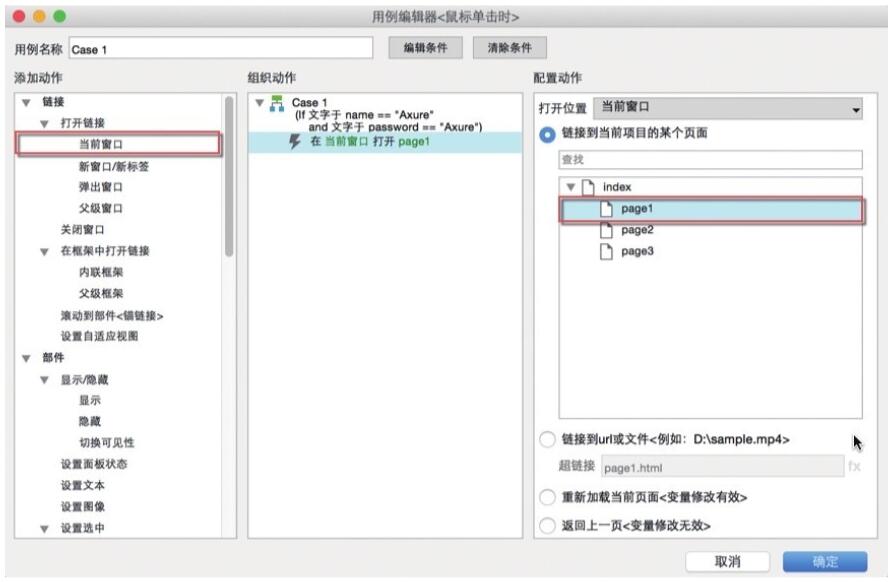
第三步:在【用例编辑器】中新增【当前窗口】动作,在【配置动作】中勾选page1,见图7,单击【确定】按钮关闭【用例编辑器】。
此时,当用户名和密码输入框中的值都等于“Axure”时,就在当前窗口打开page1的交互就设置完毕了,下面继续设置条件不满足时的交互。

(图7)
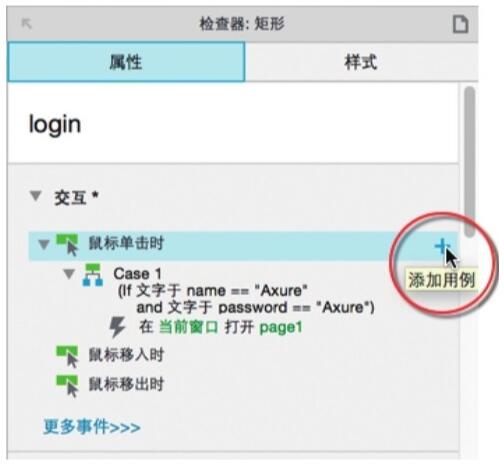
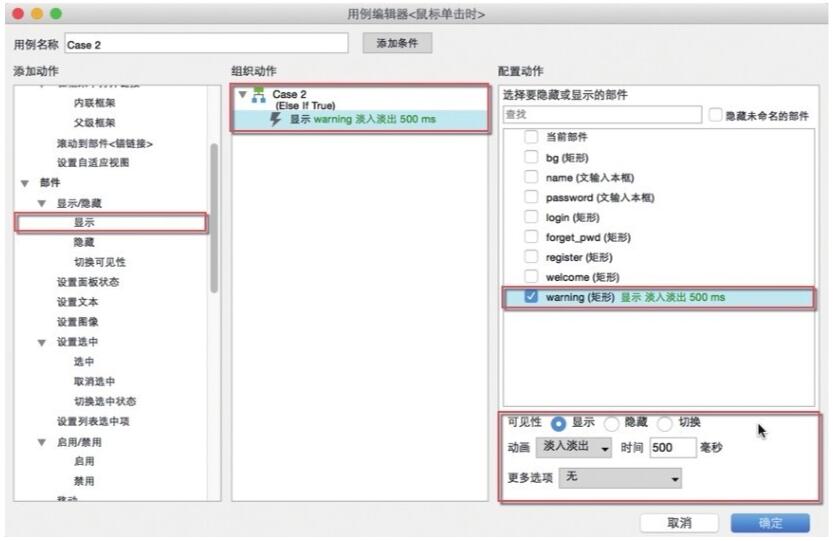
第四步:选中login部件,在部件【属性】面板中再次双击【鼠标单击时】事件,或者单击右侧的小加号,继续添加用例,如图8。在弹出的【用例编辑器】中新增【显示】动作,在右侧【配置动作】中勾选warning,并设置其可见性为【显示】,动画【淡入淡出】,时间【500】毫秒,见图9,单击【确定】按钮关闭【用例编辑器】。

(图8)

(图9)
第五步:在顶部的工具栏中单击【预览】按钮,或者按下快捷键F5/Shift+Command+P,快速预览交互效果。
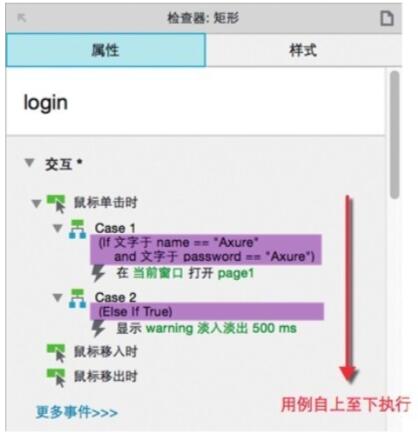
在此,昆明网站制作小编需要提醒注意:Axure中的用例是自上至下按顺序执行的,例如在案例20中,单击登录按钮时,先执行Case1判断用户名和密码输入框中的值是不是等于Axure,如果等于Axure就执行在当前窗口打开page1的动作;如果用户名或密码输入框中的值不等于Axure,就执行Case2,见图10。

(图10)
当前文章标题:案例20:会员登录条件判断
当前URL:http://www.lyjtt.cn/news/wzzz/3439.html
上一篇:高级交互——条件逻辑概述
下一篇:交互和条件逻辑
