交互和条件逻辑
1.条件编辑器
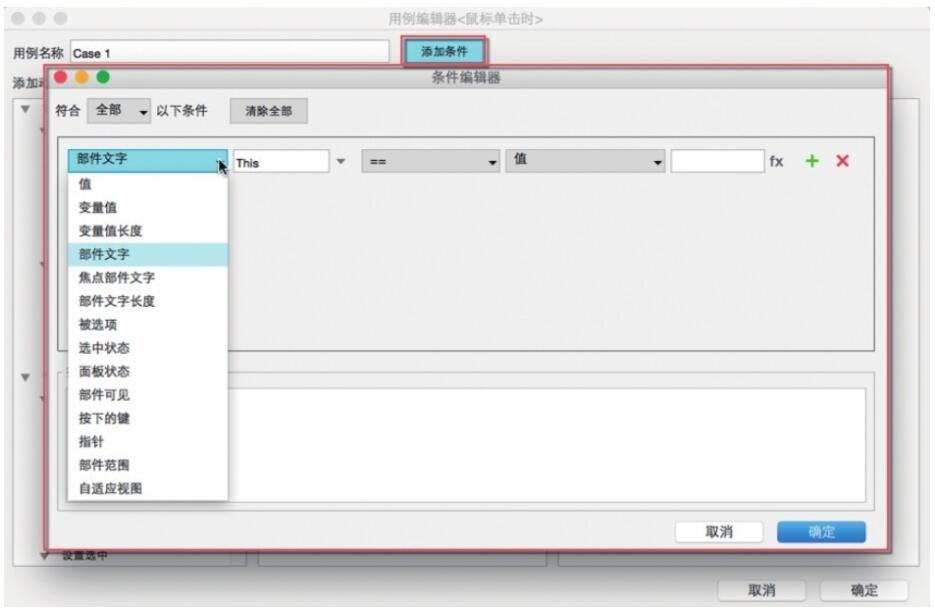
要添加条件到你的交互中,首先要在部件【属性】面板下双击要触发的事件并添加用例。在弹出的【用例编辑器】顶部(用例说明右侧)单击【新增条件】,打开【条件编辑器】对话框,见图11。

(图11)
条件生成器允许你创建条件表达式,例如,“如果下拉列表框部件的选项== 苹果,就显示一张苹果的图像”,昆明网站建设小编认为这句话的前半句就是一个条件表达式,后半句是满足条件后会触发的动作。
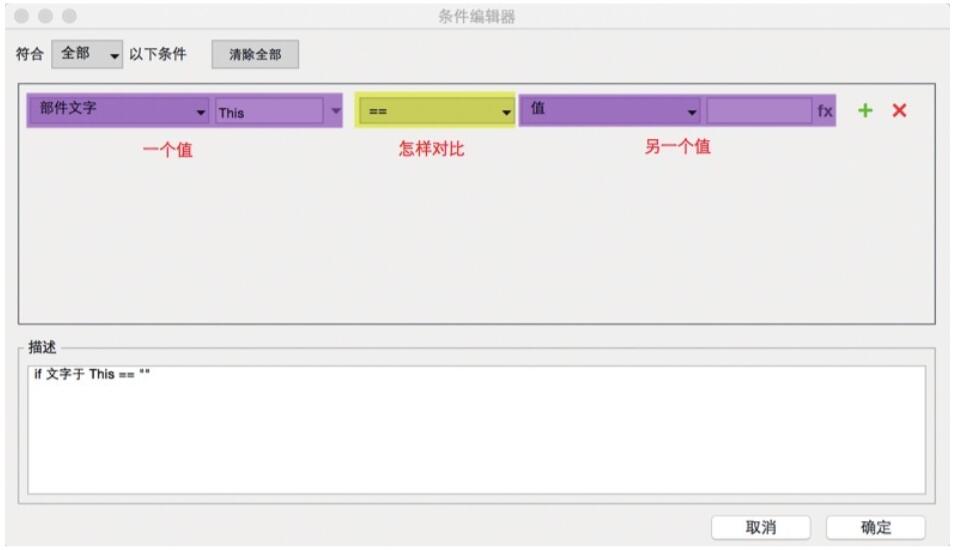
使用【条件编辑器】中下拉列表和输入框,可以轻松创建需要的条件。如果你对条件表达式的创建不太明白,有一个非常简单的办法,把表达式拆成三部分来看:表达式两边是你要对比的两个项,中间是要对比的类型。换句话说就是[一个值]+[怎样对比]+[另一个值],见图12。每一行条件表达式的第一个和第二个项分别是值的类型和特定的部件或者是你要检查的变量。第三项是要对比的类型,比如等于、不等于、大于、小于、是、不是...第四项和第五项是你要对比的指定部件和值的类型。

(图12)
2.条件
下面昆明网站制作小编接着要说的是Axure RP8中所有可用的条件列表,你可以建立基于以下类型的值的条件。
值:文本/数字的值或变量。
变量值:存储在变量中的当前值。
变量值长度:一个变量的值的字符数。
部件文字:部件中的文字。
焦点部件文字:光标焦点所在部件上的文字。
部件文字长度:部件中文本的字符数。
被选项:下拉列表或列表选择框被选中的项。
选中状态:检测复选框或单选按钮是否选中,或者一个部件是否是选中状态。
面板状态:动态面板的当前状态。
部件可见:部件当前状态是可见还是隐藏。
按下的键:键盘上按下的键或组合。
指针:拖放过程中鼠标指针(光标)的位置。
部件范围:部件之间是否接触(通常用于部件拖放时)。
自适应视图:自适应视图当前的视图。
3.创建条件
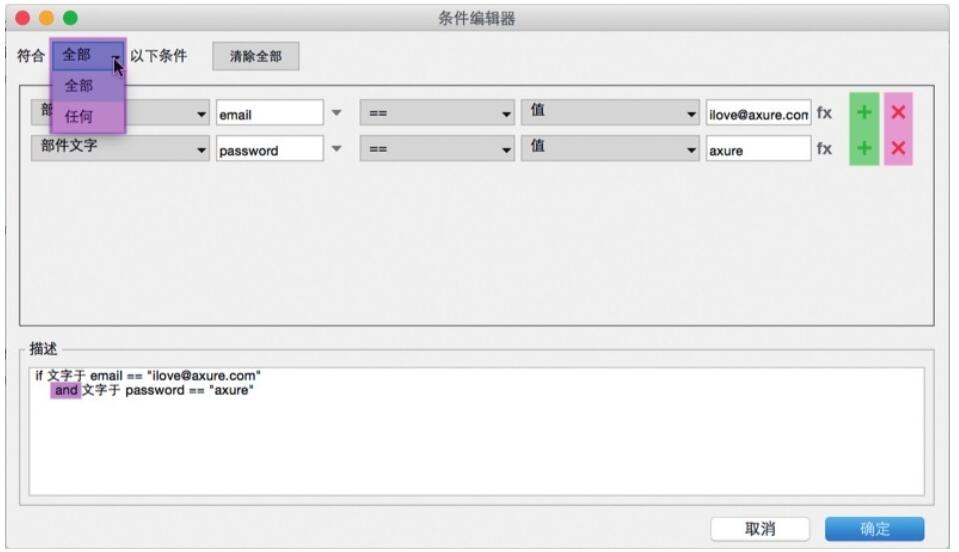
在一个用例中可以添加多个条件,单击表达式右侧的绿色加号即可。比如,如果部件文字email 等于ilove@axure.com,并且部件文字password 等于axure。要删除条件,单击表达式右侧的叉号,见图13。

(图13)
如果所有的条件都必须同时满足(用例表达式描述中是and),在条件生成器左上角的下拉列表中选择符合【全部】以下条件。如果只需要满足条件中的任何一个(用例表达式描述中是or),在条件生成器左上角的下拉列表中选择符合【任何】以下条件。默认情况下,条件表达式被设置为符合【全部】以下条件。条件设置完毕之后,单击【确定】按钮回到【用例编辑器】中,选择当条件能够满足的情况下想要执行的动作。比如,如果部件文字email 等于ilove@axure.com,and部件文字password 等于axure,就执行在新页面打开page1的动作。
当前文章标题:交互和条件逻辑
当前URL:http://www.lyjtt.cn/news/wzzz/3440.html
上一篇:案例20:会员登录条件判断
下一篇:多条件用例
