制作一个简单的自适应着陆页的第三步
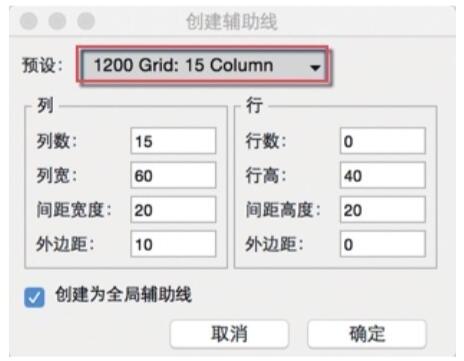
第三步:在自适应视图上方的工具栏中单击【基本】视图,然后右键单击设计区域任意空白处,在弹出的关联菜单中选择【网格和辅助线>创建辅助线】,在弹出的【创建辅助线】对话框中单击预设右侧的下拉列表,选择【1200Grid :15Column】,见图17。
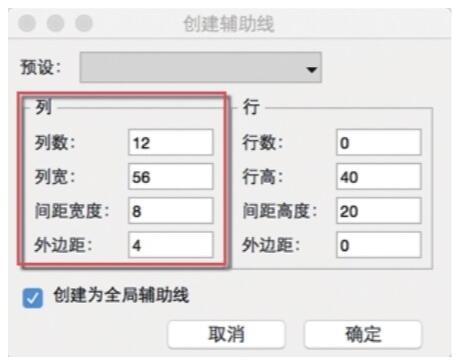
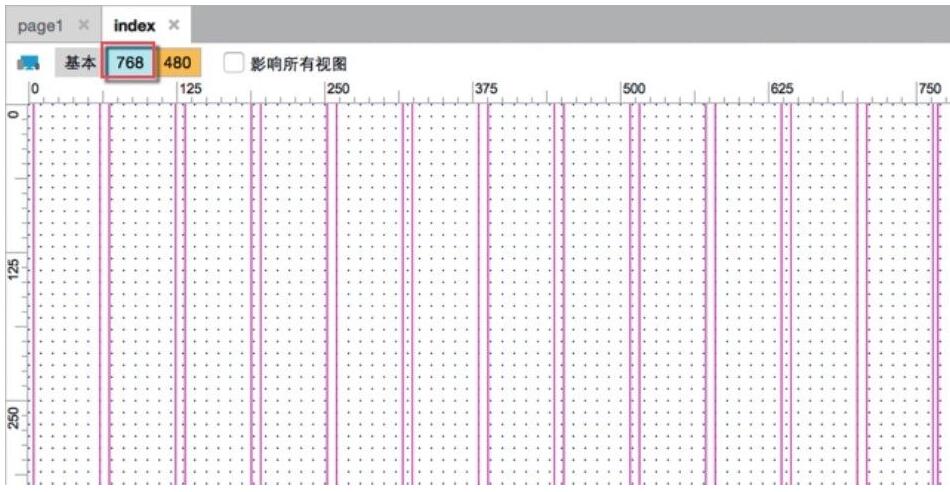
然后昆明网站制作觉得继续给768视图创建辅助线,见图18。768视图的网格系统是 12列,列宽56像素,每列间距宽度8像素,外边距4像素,计算方式是:12*56+12*8=768像素,左右各有4像素外边距,见图19。

(图17)

(图18)

(图19)
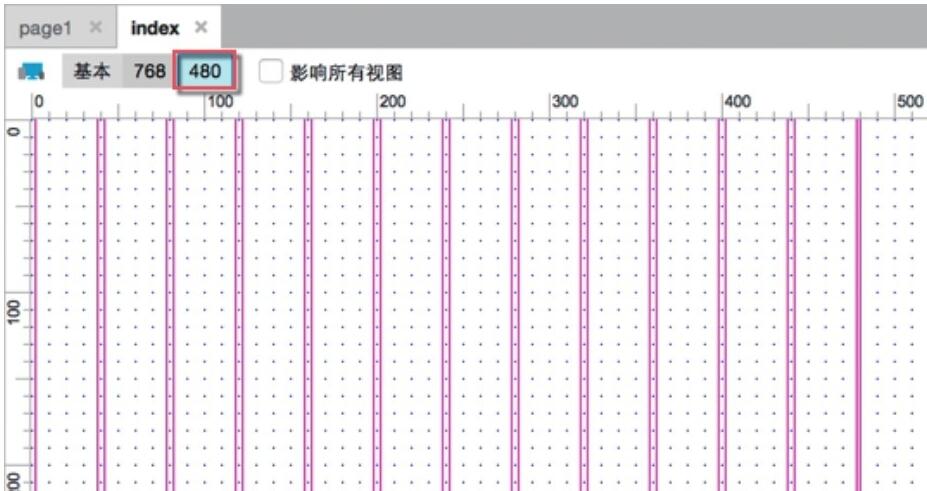
继续给480视图创建辅助线,见图20。480视图依然使用12列,列宽36像素,列间距4像素,外边距2像素,计算方式是: 12*36+12*4=480,左右各有2像素外边距,见图21。

(图20)

(图21)
当前文章标题:制作一个简单的自适应着陆页的第三步
当前URL:http://www.lyjtt.cn/news/wzzz/3502.html
下一篇:自适应着陆页的最后三步
