自适应着陆页的最后三步
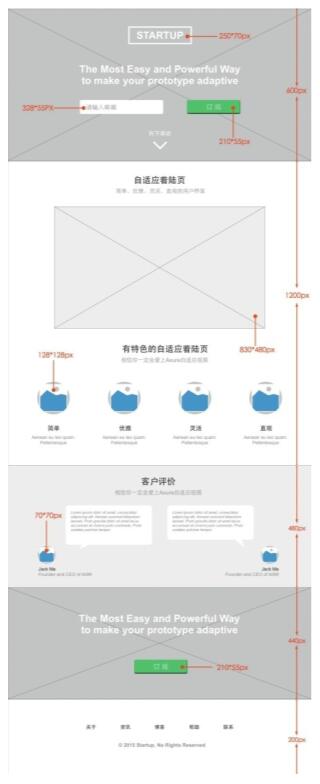
第四步:参考图22,使用矩形、文本标签、占位符等部件在基本视图中绘制着陆页。
第五步:在自适应视图工具栏中单击768视图,然后昆明网站建设小编觉得根据辅助线提示适当修改该视图中部件的尺寸和位置,见图23。

(图22)

(图23)
继续在自适应视图上方工具栏中单击480视图,根据辅助线提示适当修改该视图中部件的尺寸和位置,见图24。

(图24)
第六步:在顶部的工具栏中单击【预览】按钮,然后调整浏览器宽度,观察自适应视图变化。当浏览器宽度大于等于1200像素时会显示【基本】视图,当浏览器宽度小于等于768像素时会显示768平板竖屏视图,当浏览器宽度小于等于480像素时则会显示480手机竖屏视图。
当前文章标题:自适应着陆页的最后三步
当前URL:http://www.lyjtt.cn/news/wzzz/3503.html
下一篇:制作天猫商城商品列表页的第一步
