制作天猫商城商品列表页的第一步
前面的章节中昆明网站制作小编对中继器部件做了简单的介绍,现在就来深入体验一下中继器部件在Axure中的强大作用。我们可以把中继器部件理解为“模拟数据库”功能,它可以对中继器数据集中的数据按条件进行增加、删除、修改、排序和过滤等操作。
但是请注意,我们无法让中继器部件扮演真正的数据库角色,也无法将外部真实数据库中的数据导入Axure中继器部件。另外,如果在原型设计中使用了中继器,当模拟原型关闭浏览器之后,中继器中的所有数据都会被重置为默认状态。
下面昆明网站建设小编将对使用天猫商城商品列表页对中继器的使用进行详细介绍。不过,首先要将准备工作做好。
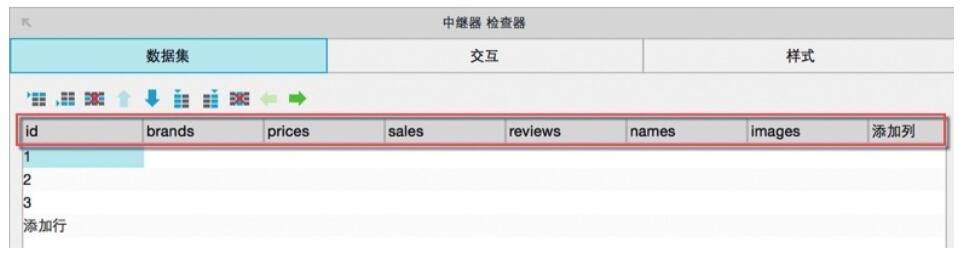
第一步,在【部件】面板中拖放一个中继器部件到设计区域,给其命名为products。双击该中继器,在右侧【中继器检查器】面板中单击【数据集】标签,将默认的列名称Column0修改为id,然后添加如下几个列:brands、prices、sales、reviews、names和images,见图1。

(图1)
当前文章标题:制作天猫商城商品列表页的第一步
当前URL:http://www.lyjtt.cn/news/wzzz/3504.html
上一篇:自适应着陆页的最后三步
下一篇:制作天猫商城商品列表页的第二步
