制作一个简单的自适应着陆页的第二步
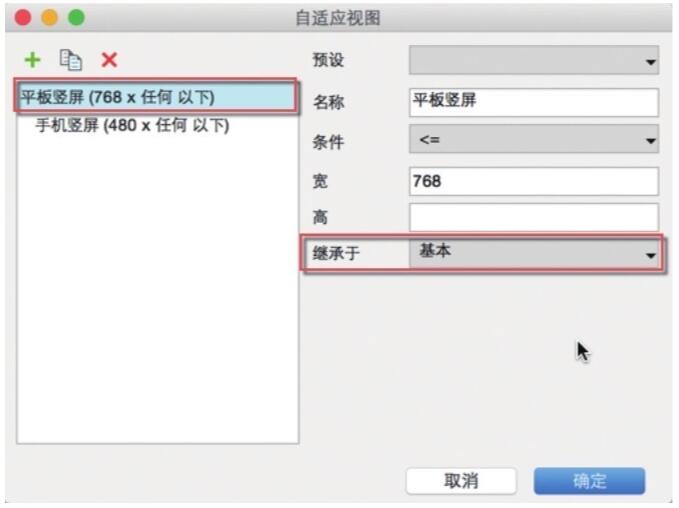
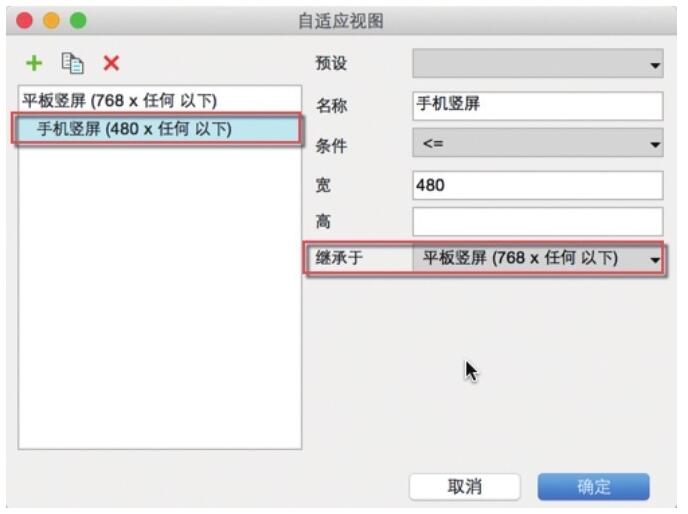
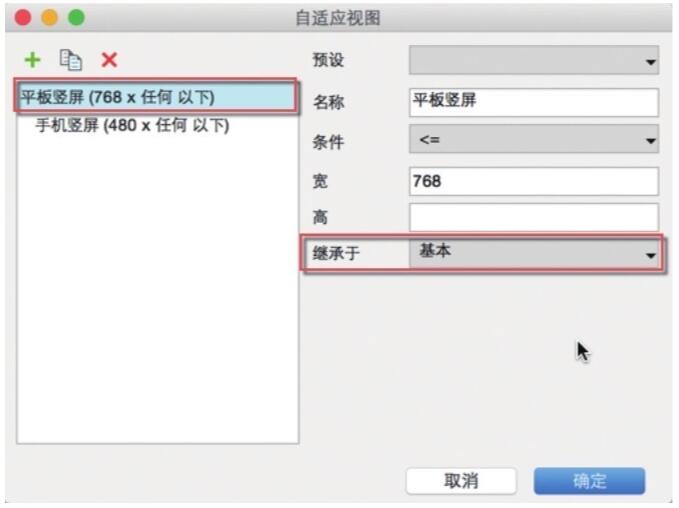
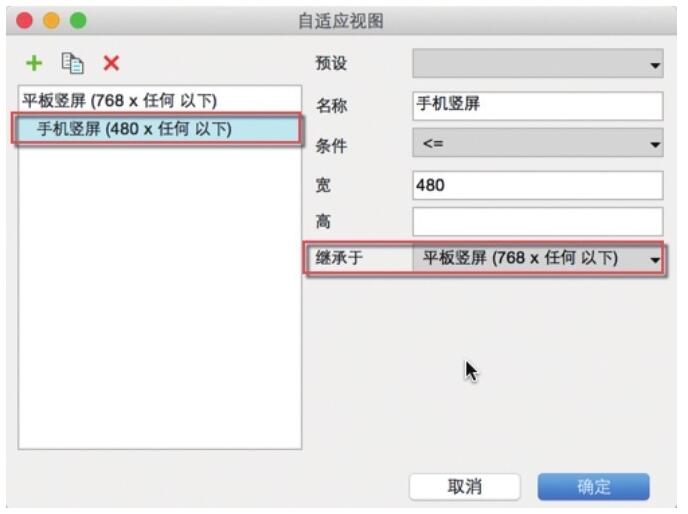
第二步:打开Axure RP8,单击【管理自适应视图】小图标,然后,昆明网站建设小编认为在弹出的【自适应视图】对话框中新增两个子视图,分别是768(继承于【基本】)和480(继承于【768】),见图15和图16。

(图15)

(图16)
当前文章标题:制作一个简单的自适应着陆页的第二步
当前URL:http://www.lyjtt.cn/news/wzzz/3501.html
第二步:打开Axure RP8,单击【管理自适应视图】小图标,然后,昆明网站建设小编认为在弹出的【自适应视图】对话框中新增两个子视图,分别是768(继承于【基本】)和480(继承于【768】),见图15和图16。

(图15)

(图16)
当前文章标题:制作一个简单的自适应着陆页的第二步
当前URL:http://www.lyjtt.cn/news/wzzz/3501.html