案例13:母版在原型中的应用
在制作原型的过程中,母版常用于创建可重复使用的资源和管理全局变化,现在昆明网站建设小编就以页头、页脚为例详细介绍一下母版的应用。
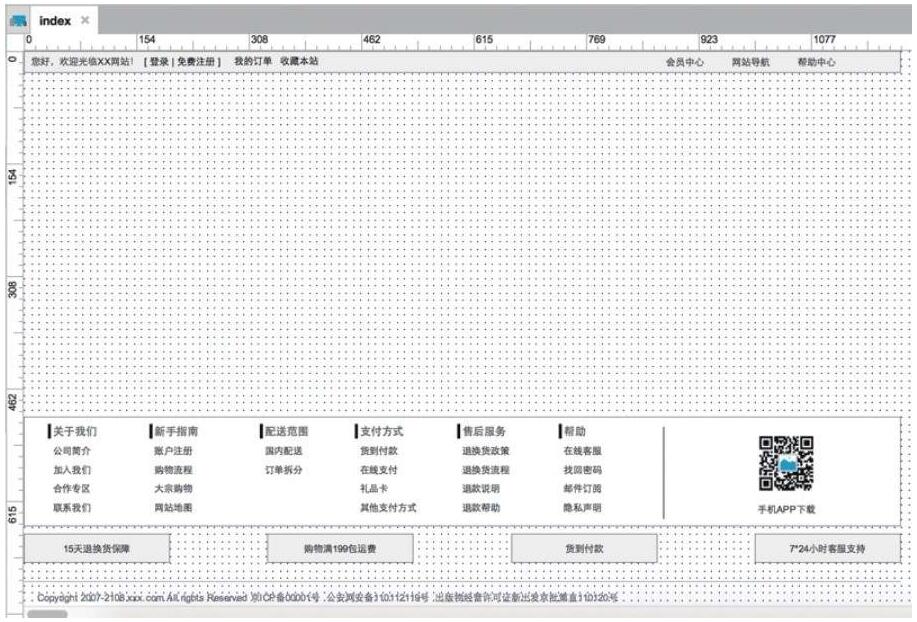
第一步:使用Axure内建部件创建如图9所示的内容,为了便于演示,将页头内容放置于坐标(x:0、y:0);页脚内容放置于坐标(x:0,y:500)。

(图9)
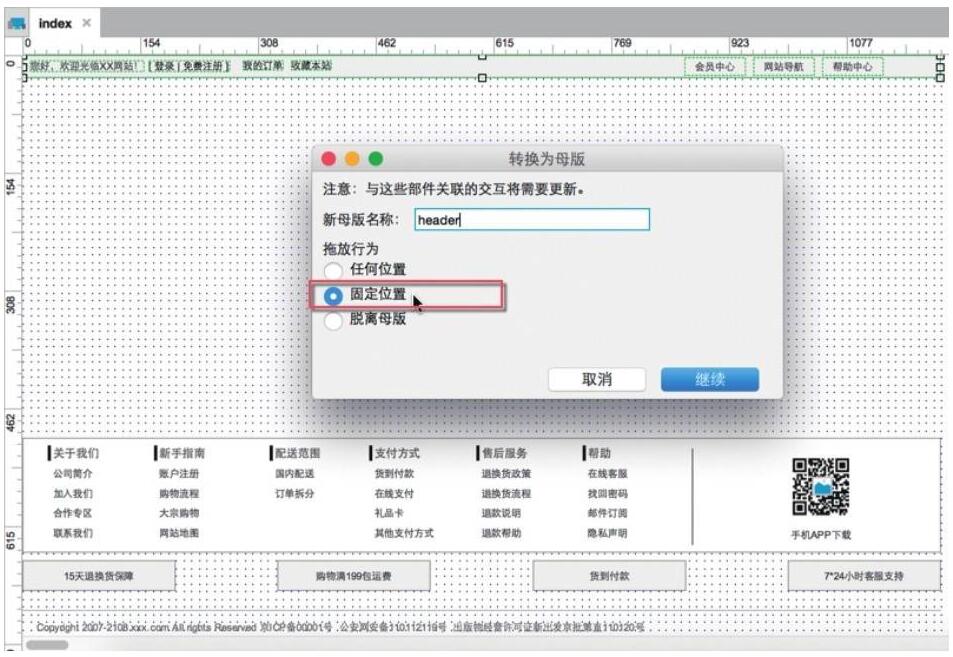
第二步:分别选中页头内容和页脚内容,并将其转换为母版,在弹出的【转换为母版】对话框中,【拖放行为】选择【固定位置】,见图10。

(图10)
第三步:在页面面板(也就是站点地图)中双击page1,并在母版面板中将 header和footer 两个面板拖放到设计区域。以同样的操作,分别给page2、page3添加这两个母版。在将母版拖放至设计区域时,母版header会自动“跑”到坐标(0,0)的位置,母版footer会自动“跑”到坐标(0,500)的位置,这是因为在创建母版时选择了【固定位置】。
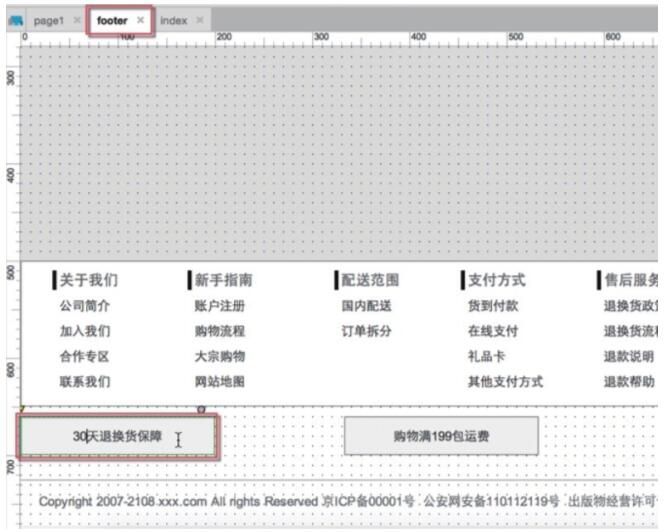
第四步:现在我们要对 footer中的内容进行修改,比如将【15天退换货保障】修改为【30天退换货保障】,只需在任意页面的设计区域中双击母版footer的内容,或者在母版面板中双击footer,进入母版的编辑状态进行修改即可,见图11。其他所有页面中footer的内容也会同步修改。

(图11)
至此,昆明网站制作小编关于母版的常见操作介绍已经完毕。在现实工作中,母版中的某些元素经常会添加交互,如鼠标悬停时改变交互样式、单击登录按钮弹出会员登录注册模块等。
当前文章标题:案例13:母版在原型中的应用
当前URL:http://www.lyjtt.cn/news/wzzz/3413.html
上一篇:母版的拖放行为
下一篇:动态面板高级应用
