页面样式:(三)网格和辅助线
3.网格和辅助线
网格系统介绍
通过现实中与部分学员的接触和读者的反馈,昆明网站建设笔者发现很多朋友对网格系统(Grid System)和辅助线并没有清晰的认识,尤其是网格系统(此处特指前端设计中所使用的Grid System,如http://960.gs和响应式网页设计中使用的http://unsemantic.com 等,在Axure中辅助线扮演网格系统的角色)。在国内互联网中很多人称其为【栅格】,此处我们不讨论称呼问题。事实上,无论你习惯怎样称呼它,Grid System在设计过程中都起着至关重要的作用。下面,在开始介绍Axure RP8中的网格和辅助线之前,笔者觉得有必要对其专有术语进行适当讲解,以便广大读者能够更近一步熟悉它。
首先要介绍一下关于网格系统的术语,用来描述网格系统中各种组件的词汇看上去很简单,但它们却是非常不具体的。例如“列”(Column)的概念,看上去足够简单,但是在一个基于8列网格的页面中,你可能会创建一个只需要2列的文本内容,这种情况下,Column所呈现的意义是不精确的。甚至一些基于网格设计的工艺类书籍也并不总是赞同这些术语,比如regions,在网格系统中指垂直分割的区域;fields,在网格系统中指水平分割的区域。正如你所见,这两个英文单词都可以译为【区域】,这些术语看上去特别容易让人(包括外国人)感觉混乱或重复,其实它们代表着不同的意思,下面来看一下网格系统中需要用到的几个术语词汇。
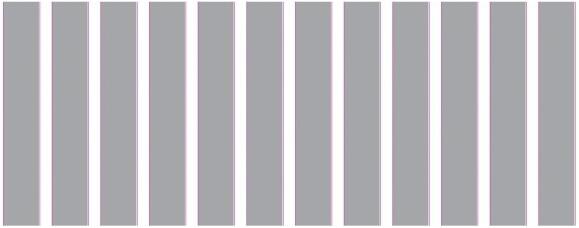
单元(Unit):网格系统中的每一个垂直区块,也就是垂直分割页面最小的单元(小单元)。如图225所示,960像素宽度,12个单元。

(图225)
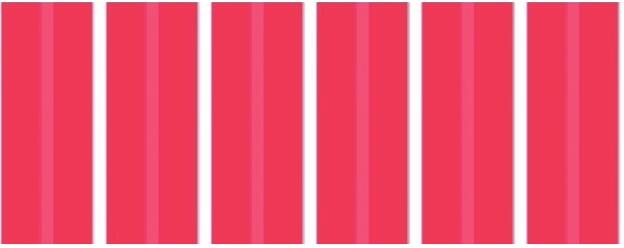
列(Columns): 一组列是一个大的单元,在工作区域中组合在一起来帮助我们组织规划不同的呈现方式。比如大多数文本列都需要至少2个大的单元,以960像素宽,12个小单元为例,可以将其分为2列,每列6个小单元;或者3列,每列4个小单元,等等。如图226所示,12个小单元分为8列,每列2个小单元。

(图226)
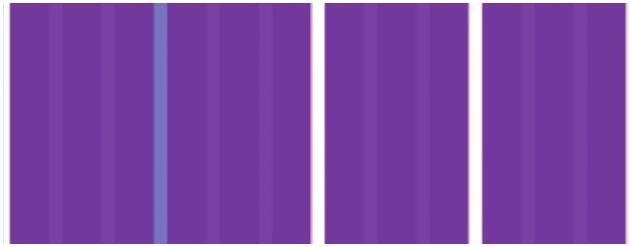
垂直分割区域(Regions):垂直分割区域与列类似,将页面垂直分为几个部分。比如一个12单元、4列的网格系统,可以垂直分割为3个区域,左侧的区域占2列,剩余2个区域各占一列,如图227所示。

(图227)
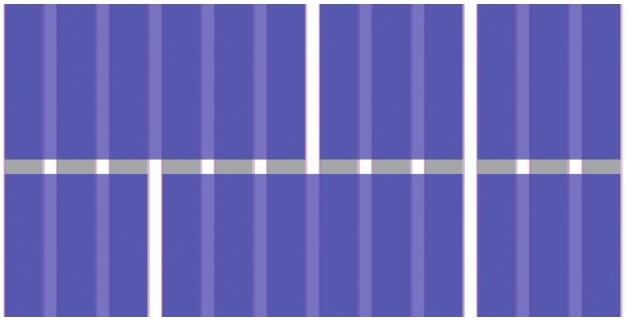
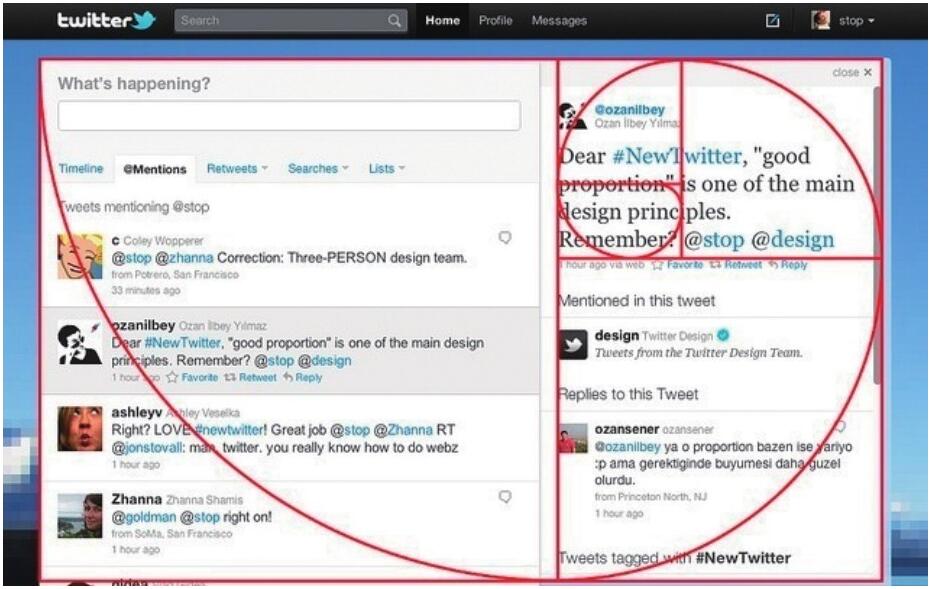
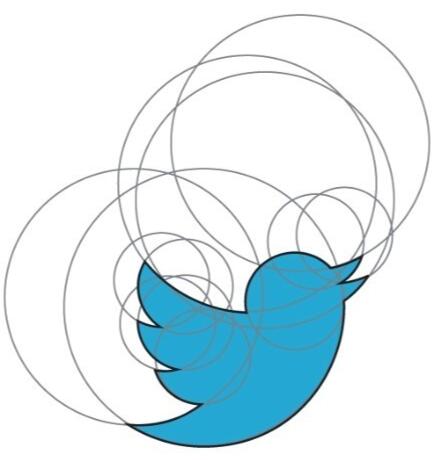
水平分割区域(Fields):将页面水平分割为不同区域(水平分割区域是用高度来计量的,帮助我们以Y坐标为基准来组织规划内容的呈现方式),见图228。水平分割区域可以使用多种方式来计算,不过,使用黄金比例进行分割是最高效的方法。关于黄金分割和斐波那契数列在互联网产品设计中的应用,读者们可通过网络搜索,有很多资料可供参考,如老版本的Twitter网页,见图229。新版的Twitter LOGO的设计案例,见图230。参考资料:http://designshack. net/articles/graphics/twitters-new-logo-the-geometry-and-evolution-of-our-favorite-bird/

(图228)

(图229)

(图230)
间距(Gutters): 指每个小单元和列之间的空白区域。当小单元合并成列时,也会将间距一起合并到列中,但并不包括最左侧和最右侧的空白区域(也就是左边距和右边距,padding-left&padding-right)。
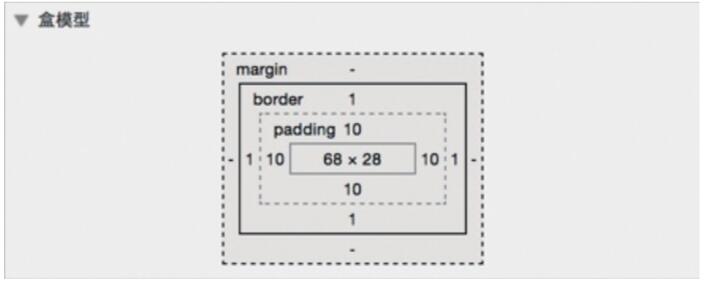
外边距和内边距(Margin& Padding): 外边距是指单元和列以外的空间;内边距是指单元和列最左、最右、最上、最下的空间,如图227最左侧和最右侧的空白区域。如果想进一步了解Margin& Padding 可搜索【盒子模型】,或者使用Chrome、Safari等浏览器,右键单击网页中的任意元素,在弹出的关联菜单中选择【审查元素】,然后通过【盒子模型】分析元素的内边距、外边距,见图231。

(图231)
元素(Elements):指页面中的某个组件,比如一个按钮、一张图像、一段文本等。
模块(Modules):指由一组元素组成的内容或功能,比如会员注册模块,就是由标签、文本输入框、按钮等元素组成。
至此,网格系统中的术语词汇就介绍完毕了,昆明网站制作建议各位读者空闲之余能够学习一些HTML+CSS+JavaScript的基础知识,这样能帮助你深刻理解网页是由什么构成的,它们的工作原理是怎样的。事实上,即便是对完全不懂编码的读者来说不会花费很多时间和精力,因为学习这些基础知识并不等于拥有使用HTML、CSS和JavaScript去编写产品或原型的能力,那需要长时间刻苦的学习和工作中的实战经验积累。进一步说,学习前端知识可以帮助你理解你所看到的网页背后是什么,有了这些知识作为基础,你可以更加顺畅地与真正的开发人员沟通。
Axure中的网格和辅助线
在Axure中辅助线对保持布局与部件对齐有非常大的帮助。你可以为单独的页面创建辅助线(局部辅助线),也可以给所有页面创建全局辅助线。
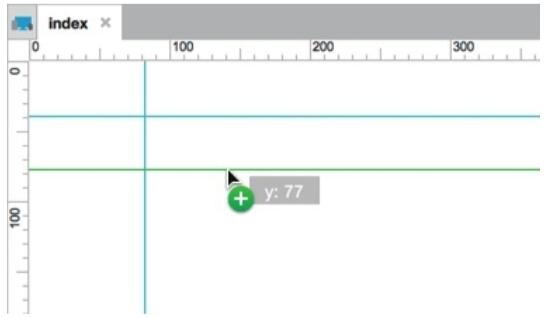
添加局部辅助线:添加辅助线到当前页面,用鼠标单击设计区域上方和左侧的标尺,然后拖动鼠标把从水平或垂直辅助线拖拽到设计区域。
添加全局辅助线:给所有页面添加辅助线,按住Ctrl/Command,然后鼠标单击标尺并拖拽辅助线到设计区域,这样所有页面都被添加了辅助线,见图232。

(图232)
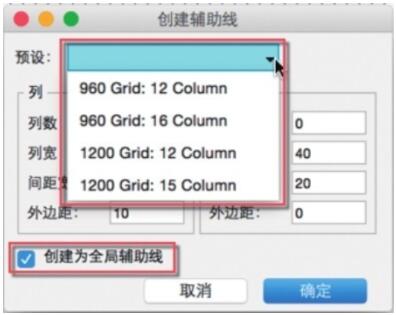
使用预置设置创建辅助线:可以通过Axure 内置的预设添加辅助线,点击菜单栏【布局>网格和辅助线>创建辅助线】,或者右键单击设计区域,选择【网格和辅助线>创建辅助线】。这里有多种预置可供选择;或者自定义你的布局,还可以选择添加全局辅助线或当前页面辅助线,见图233。
网格设置:右键单击设计区域,在弹出的关联菜单中选择【网格和辅助线>网格设置】。
● 显示网格:切换网格的显示状态。
● 对齐网格:切换部件与网格对齐。
● 间距:定义网格的交叉点之间的距离。
● 样式:改变网格交叉线的风格样式。
● 线:将网格样式设置为线。
● 交叉点:将网格样式设置为点。
● 颜色:改变网格的颜色,见图234。

(图233)

(图234)
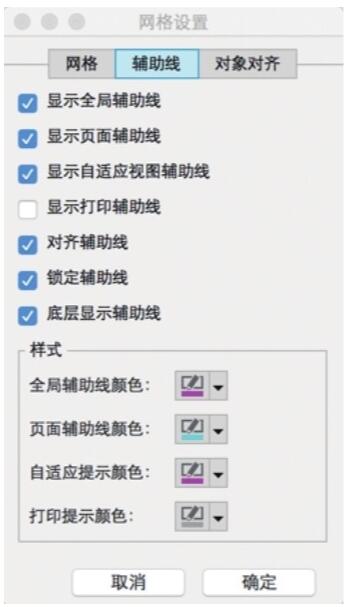
辅助线设置(Guide Settings)
● 显示全局辅助线:切换项目中全局辅助线的可见性。
● 显示页面辅助线:切换项目中页面辅助线的可见性。
● 显示自适应视图辅助线:切换显示自适应视图辅助线可见性。
● 显示打印辅助线:切换显示打印辅助线可见性。
● 对齐辅助线:切换部件对齐到辅助线状态。
● 锁定辅助线:切换设计区域中辅助线的锁定状态。
● 全局辅助线颜色:改变全局辅助线颜色。
●页面辅助线颜色:改变页面辅助线颜色。
● 自适应提示颜色:自适应辅助线颜色。
● 打印提示颜色:打印辅助线颜色。
对象对齐设置
● 对齐对象:切换部件是否与其他部件边缘对齐。
● 对齐边缘:切换部件之间对齐的像素大小。
● 垂直:设置部件垂直对齐的像素。
● 水平:设置部件水平对齐的像素。
● 对齐辅助线颜色:设置当部件对齐时辅助线的颜色,见图236。

(图235)

(图236)
当前文章标题:页面样式:(三)网格和辅助线
当前URL:http://www.lyjtt.cn/news/wzzz/3401.html
上一篇:页面样式:(二)页面样式编辑器
下一篇:Axure——交互基础
