Axure——交互基础
本节昆明网站建设小编将介绍一些Axure中比较基础但非常实用的交互,可以让不懂代码的读者制作出可交互的高保真原型。在Axure中创建交互包含以下4个构建模块:交互(Interactions)、事件(Events)、用例(Cases)和动作(Actions)。交互是由事件触发的,事件是用来执行动作的,这就是本章要重点讲解的4个主题。
现如今无论是客户还是公司领导,对更好的用户体验的期望持续上升,很明显,我们正处在设计软件所带来的巨大变化中,加上响应式网页设计的广泛传播与移动APP的巨大需求,用户体验更是被推向浪尖。在国内且不论公司规模大小、甚至有些公司并不真正了解用户体验的意义,当需要制作网站或APP的时候都会提出“用户体验”这个词。在项目中(尤其是响应式网站设计和APP 设计),利益相关者(老板、股东)和团队成员负责人(开发人员、视觉设计师等)越早参与充分沟通,工作效率与项目成功率越高。但是在项目早期仅仅靠带有很多文字注释的静态线框图是难以与利益相关者和团队成员顺畅沟通的,因为他们难以想象出静态线框图实现出来的“响应式”是什么样子,或者他们会想象成其他任何想象中的样子,这就造成了巨大的理解差异。使用Axure,设计师们可以快速制作高参与度的用户体验,并可以在不同尺寸的物理设备上测试带有交互效果的线框图或高保真原型。
本节将给大家介绍如何将静态线框图转换为动态,使用Axure 制作简单但高效的交互。
交互(Interactions)是Axure中的构建模块,用来将静态线框图转换为可交互的HTML 原型。在Axure中,通过一个简洁的、带有指导的界面选择指令和逻辑就可以创建交互,每次生成HTML 原型,Axure都会将这些交互转换为浏览器可以识别的真正的编码(JavaScript、HTML、CSS)。但是请牢记:这些编码并不是产品级别的,并不能作为最终的产品使用。
每个交互都是由三个最基本的单元构成,这里为了便于大家理解,我们借用三个非常简单的词来讲解——什么时候(When)、在哪里(Where)和做什么(What)。
什么时候发生交互行为(When)?在Axure中对应When的术语是事件(Events),下面举几个例子。
当页面加载时(其中页面加载时,就是事件)。
当用户单击某按钮时(其中鼠标单击时,就是事件)。
当文本输入框中的文字改变时(其中文字改变时,就是事件)。
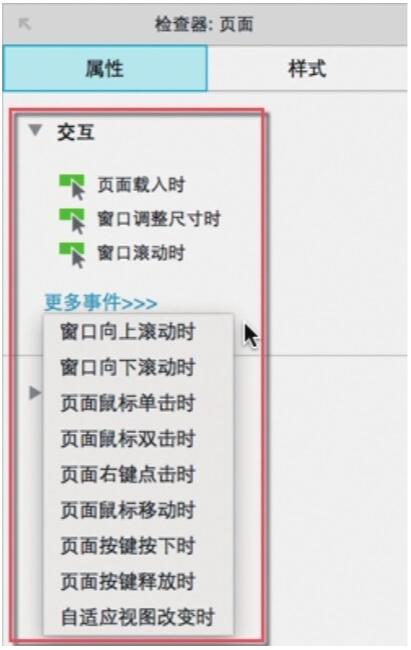
在Axure 界面右侧的部件【属性】面板中,可以看到很多事件的列表,这些事件根据部件的不同而有所不同(并不是所有部件的事件都是相同的),点击设计区域中任意空白处,在部件【属性】面板中可以看到页面相关的事件,见图237。

(图237)
在哪里找到这些交互(Where)?交互可以添加在任意部件上,如矩形部件、下拉列表框和复选框等,也可以附加在页面上。要给部件创建交互,就在部件【属性】面板的选项中进行设置;要给页面创建交互,就到页面的部件【属性】面板中进行设置。在Axure中对应Where的术语是用例(Cases),一个事件中可以包含一个或者多个用例。
做什么(What)?在Axure中对应What的术语是动作(Actions),动作定义交互的结果,下面昆明网站制作就给大家举几个例子。
当页面加载时,第一次渲染页面时显示哪些内容(其中显示哪些内容,就是动作)。
当用户单击某按钮时,就跳转链接到其他某个页面(其中跳转链接到某个页面,就是动作)。
当文本输入框失去焦点时(光标从文本输入框中移出时),文本输入框可根据你设置的条件进行判断,并显示错误提示(其中显示错误提示就是动作)。
多用例(Multiple Cases):在有些情况下,一个事件中可能包含多个替代路径,要执行某个路径中的动作是由条件逻辑(Condition Logic)决定的,关于条件逻辑笔者会在后面的章节中给大家讲解。
当前文章标题:Axure——交互基础
当前URL:http://www.lyjtt.cn/news/wzzz/3402.html
上一篇:页面样式:(三)网格和辅助线
