交互基础:一、事件(Events)
一、事件(Events)
总体来说,Axure的交互是由以下两个类型的事件触发的。
页面事件:是可以自动触发的,比如当浏览器中加载页面时,还有页面滚动栏滚动时。
部件事件:对页面中的部件进行直接交互,这些交互是由用户直接触发的,比如单击某个按钮。
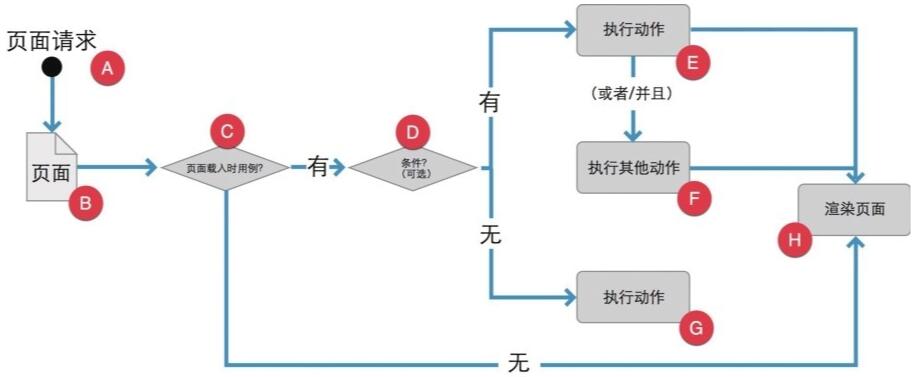
页面事件,以【页面载入时】事件为例,给大家详细描述一下,见图238。
浏览器获取到一个加载页面的请求(A),可以是首次打开页面,也可以是从其他页面链接过来的。

(图238)
页面首先检测是否有页面加载时交互,【页面加载时】事件(C)是附加在页面上的(B)。
如果存在【页面加载时】事件,浏览器会首先执行页面加载时的交互。在后面的章节中,会给大家讲解不同页面间基于【页面载入时】事件的变量值的传递。
如果页面载入时的交互包含条件(D),浏览器会根据逻辑来执行合适的动作(E/F);如果页面载入时不包含条件,浏览器会直接执行动作(G)。
被请求的页面渲染完毕(H),页面载入时的交互执行完毕。
下面是昆明网站建设总结的关于Axure RP8中所有可用的页面事件(Page Events)。
页面载入时:当页面启动加载时。
窗口调整尺寸时:当浏览器窗口大小改变时。
窗口滚动时:当浏览器窗口滚动时。
窗口向上滚动时:当浏览器中的内容向下滚动时(滚动条向上滚动时)。
窗口向下滚动时:当浏览器中的内容向上滚动时(滚动条向下滚动时)。
鼠标单击时:页面中的任意位置被单击时(含空白处)。
鼠标双击时:当页面中的任意位置被双击时(含空白处)。
鼠标右键点击时:当页面中的任何部件被鼠标右键点击时(不含空白处)。
鼠标移动时:当鼠标在页面任意位置移动时(含空白处)。
按键按下时:当键盘上的按键按下时。
按键释放时:当键盘上的按键释放时。
自适应视图改变时:当自适应视图改变时。
部件事件
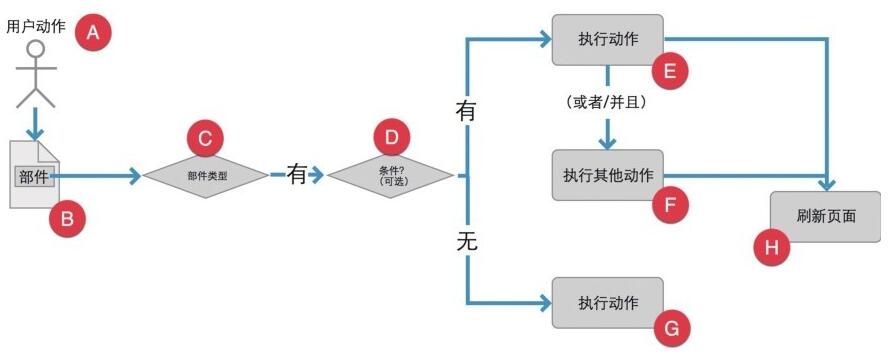
如【鼠标单击时】就是最基本的触发事件,可以用于鼠标单击时,也可用于在移动设备上手指单击时,下面昆明网站制作小编给大家描述一下部件事件的执行流程,见图239。

(图239)
用户(A)对部件执行了交互动作,如鼠标单击,这个【鼠标点击时】事件是附加在部件(B)上的。
不同的部件类型(如按钮、复选框和下拉列表框等)拥有不同的交互响应(C)。比如,当用户单击一个按钮之前,鼠标移入该按钮的可见范围内,我们可以使用【鼠标移入时】事件改变这个按钮的交互样式。
浏览器会检测这个部件的事件上是否添加了条件逻辑(D)。比如,你可能添加了当用户名输入框为空时就执行显示错误提示动作(G);如果用户名输入框不为空,就执行动作(E/F)。
如果没有条件,浏览器会直接执行附加在该部件上的动作(G)。
根据事件中动作的不同,浏览器可能会刷新当前页面或者加载其他页面。
下面是AxureRP8中所有可用的部件事件(Widget Events)
鼠标单击时:当部件被单击。
鼠标移入时:当光标移入部件范围。
鼠标移出时:当光标移出部件范围。
鼠标双击时:当时鼠标双击时。
鼠标右键点击时:当鼠标右键点击时。
鼠标左键按下时:当鼠标按下且没有释放时。
鼠标左键释放时:当一个部件被鼠标单击,这个事件由鼠标按键释放触发。
鼠标移动时:当鼠标的光标在一个部件上移动时。
鼠标悬停时:当光标在一个部件上悬停超过2秒时。
鼠标长按时:当一个部件被点击并且鼠标按键保持超过2秒时。
按键按下时:当键盘上的键按下时。
按键释放时:当键盘上的键弹起时。
移动时:当面板移动时。
旋转时:当部件旋转时(Axure RP8新事件,应用于形状部件、线条、图像和热区)。
调整尺寸时:当部件尺寸改变时(注意:在Axure RP8中,形状部件、动态面板、热区、内联框架、图像、文本输入框和其他表单输入部件都可以改变尺寸)。
项目调整尺寸时:该事件由中继器中的任何部件尺寸改变时触发(Axure RP8新事件)。
显示时:当面板通过交互动作显示时。
隐藏时:当面板通过交互动作隐藏时。
获取焦点时:当一个部件获取焦点时。
失去焦点时:当一个部件失去焦点时。
选项改变时:当下拉列表框或列表框部件中的选项改变时,这是条件的典型应用。
选中改变时:当部件使用【设置选中】动作设为选中或未选中时可以触发此事件(Axure RP8新事件,在Axure RP8中可应用于形状部件、图像、线条、复选框、单选按钮和树部件)。
选中时:同【选中改变时】(Axure RP8新事件)。
未选中时:同【选中改变时】(Axure RP8新事件)。
文本改变时:当文本输入框部件或文本区域部件中的文字改变时。
状态改变时:当动态面板被设置了【设置面板状态】动作时。
拖动开始时:当一个拖动动作开始时。
拖动时:当一个动态面板正在被拖动时。
结束拖动时:当一个拖动动作结束时。
向左拖动结束时:当一个面板向左拖动结束时。
向右拖动结束时:当一个面板向右拖动结束时。
载入时:当动态面板从一个页面的加载中载入时。
向上拖动结束时:当一个面板向上拖动结束时。
向下拖动结束时:当一个面板向下拖动结束时。
滚动时:当一个有滚动栏的面板上下滚动时。
向上滚动时:当一个有垂直滚动栏的面板向上滚动时(Axure RP8新事件)。
向下滚动时:当一个有垂直滚动栏的面板向下滚动时(Axure RP8新事件)。
当前文章标题:交互基础:一、事件(Events)
当前URL:http://www.lyjtt.cn/news/wzzz/3403.html
上一篇:Axure——交互基础
下一篇:交互基础:二、用例(Cases)
