交互基础:二、用例(Cases)
二、用例(Cases)
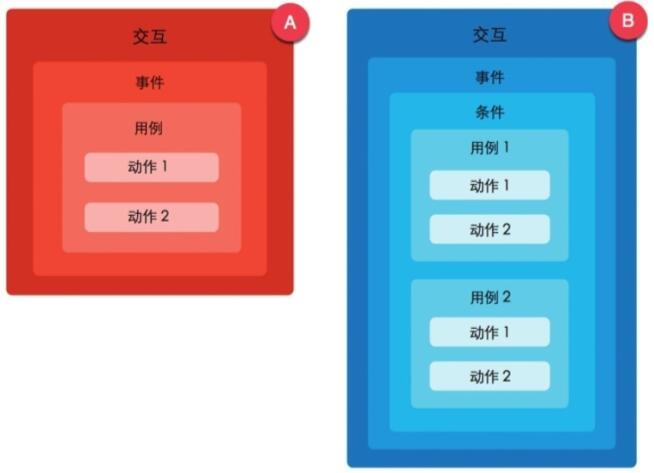
通过之前昆明网站建设小编关于对图238和图239的模型的讲解,你应该已经对用例有所了解了。用例是用户与网站或APP之间交互流程的抽象表达。每个用例中可以封装一个独立的路径,也可以是跟根据不同条件而执行的多个路径。通常情况下,我们让原型按主路径执行动作,但是为了响应用户的不同操作或其他一些条件,我们还需要制作可选路径来执行其他动作。举例来说,当用户单击超链接时,可能有一个打开新页面的用例(一个独立路径)。或者单击登录按钮时,可能有两个用例:如果登录成功就打开一个新页面;如果登录失败就显示提示错误信息(两个路径)。由此可见,使用Axure中的用例,可以用来给同一个任务创建不同的路径。如果上面的描述依然无法让你对用例有一个清晰的认识,下面这张图一定能帮你加深印象,见图240。

(图240)
昆明网站制作小编总结了用例通常用于以下的两种方式。
每个交互事件中只包含一个用例,用例中可以有一个或多个动作,不包含条件逻辑,如图240-A。
每个交互事件中包含多个用例,每个用例中又包含一个或多个动作。包含条件逻辑或者手动选择需要执行的交互,见图240-B。
概括来讲,Axure中的【用例】可以理解为【动作】的容器,可以帮助我们构建模拟原型中的替代途径。我们制作的原型保真度越高,用到的多用例交互也就越多。
1.添加用例(Adding Cases)
在设计区域中选中部件,在部件【属性】面板中可以看到该部件可用的事件。要添加用例,可以双击要使用的事件或者单击该事件右侧的小加号(添加用例),见图241。在弹出的【用例编辑器】对话框中,你可以选择并设置你想要执行的动作。

(图241)
2.用例编辑器(Case Editor)
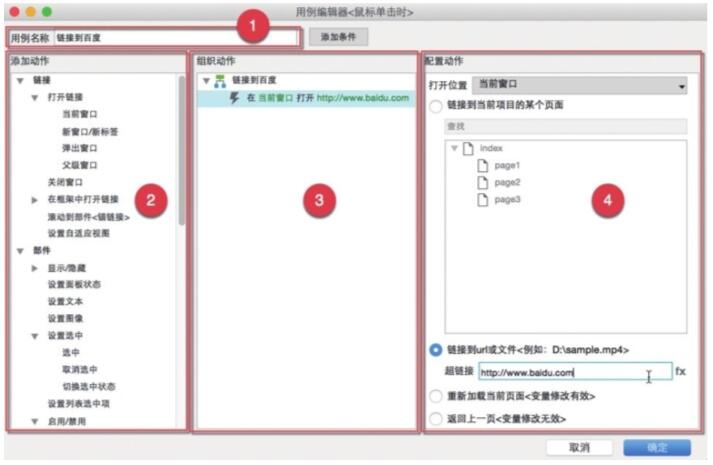
见图242,打开【用例编辑器】后,完成以下操作。
第一步:用例说明。你可以编辑用例说明,这里的说明会显示在用例名称中。
第二步:新增动作。单击鼠标新增动作,这里可以新增多个动作。
第三步:组织动作。这里会显示你所添加的动作,每个动作都可以添加多次。动作是按自上至下顺序执行的。比如,你添加的【设置变量值】动作在【打开新页面】动作之后,那么浏览器会先执行打开页面,然后再执行设置变量值的动作。这里的动作顺序是可以调整的,使用鼠标拖动或者右键单击,在弹出的关联菜单中可以调整动作上移/下移。
第四步:配置动作。选择动作后,可以对动作进行详细的设置。完成之后,点击【确定】按钮,用例和动作就会出现在部件交互和注释面板中了。

(图242)
当前文章标题:交互基础:二、用例(Cases)
当前URL:http://www.lyjtt.cn/news/wzzz/3404.html
