案例12:知乎APP微博登录部件显示/隐藏
这个案例昆明网站制作小编将简单介绍一下微博登录模块的显示与隐藏,为了节省篇幅并减少操作步骤,直击本案例要讲解的知识点,此处的微博登录模块直接使用截图代替,不再使用文本、矩形、按钮等部件制作登录模块。
第一步:准备好案例所需的图像素材,见图265。

(图265)
第二步:将 zhihu.png和normal.png 两张图像拖入Axure设计区域,见图266。
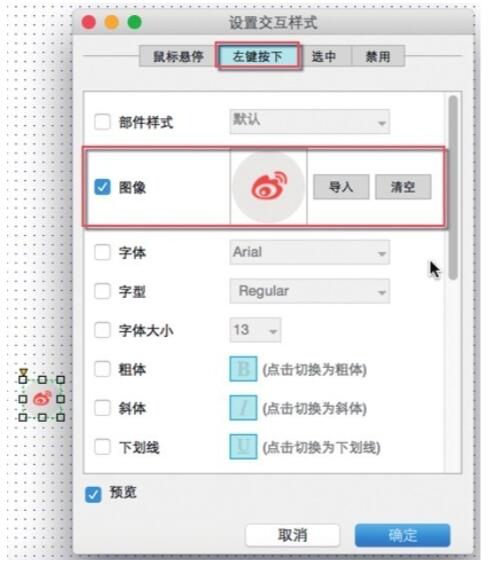
第三步:将 normal.png 移动到恰当位置,并为其添加【左键按下时】的交互效果,导入 tap.png,见图267,给weibo.png图像部件命名为weibo_login(在移动设备APP中,当手指单击图标时,图标的样式大多会发生变化,如图268)。

(图266)

(图267)

(图268)
第四步:将 weibo.png 图像拖入axure设计区域,并将其移动到zhihu.png图像上方,单击右键,在弹出的关联菜单中选择【转换为动态面板】,给动态面板命名为weibo,见图269。
第五步:选中weibo这个动态面板,单击右键,在弹出的关联菜单中选择【设为隐藏】(在顶部工具栏和【部件样式】面板中均可将部件设为隐藏),接下来昆明网站建设小编要给weibo_login图标添加交互,但此时weibo_login按钮被动态面板覆盖住了,见图270。当遇到部件被覆盖的情况时有三种解决方法。

(图269)

(图270)
1.鼠标慢速单击要操作的部件,每单击一次就会选中下一层部件。例如,当前案例中第一次单击weibo_login图标时选中的是weibo这个隐藏的动态面板,再单击一次就可以选中我们想要操作的图标了。
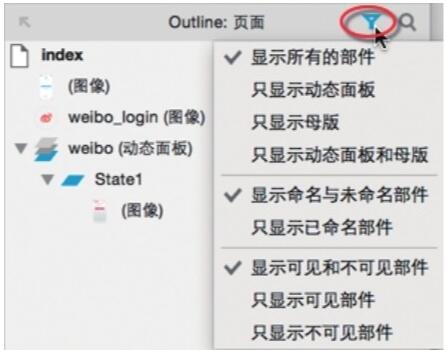
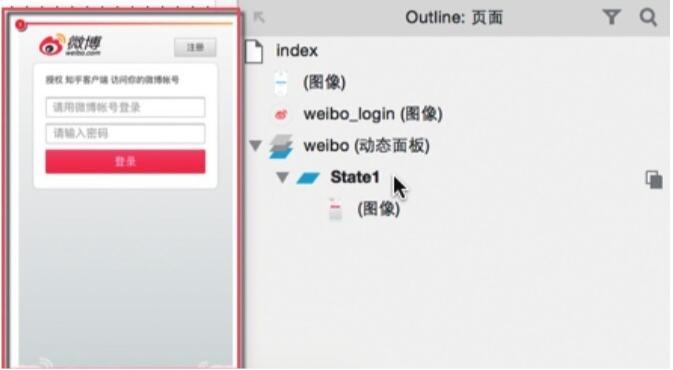
2.通过【Outline:页面】面板直接选中目标部件进行操作,见图271。在【Outline:页面】面板中可以看到当前页面中的所有部件,也可以通过右上角的过滤按钮对部件进行过滤显示,见图272。

(图271)

(图272)
3.在【Outline:页面】面板中可以将指定的动态面板在设计区域中隐藏(注意,此处的隐藏只提拱了工作方便,取消指定动态面板在设计区域中的可见性,当在浏览器中预览或者生成HTML时依然正常显示),见图273。

(图273)
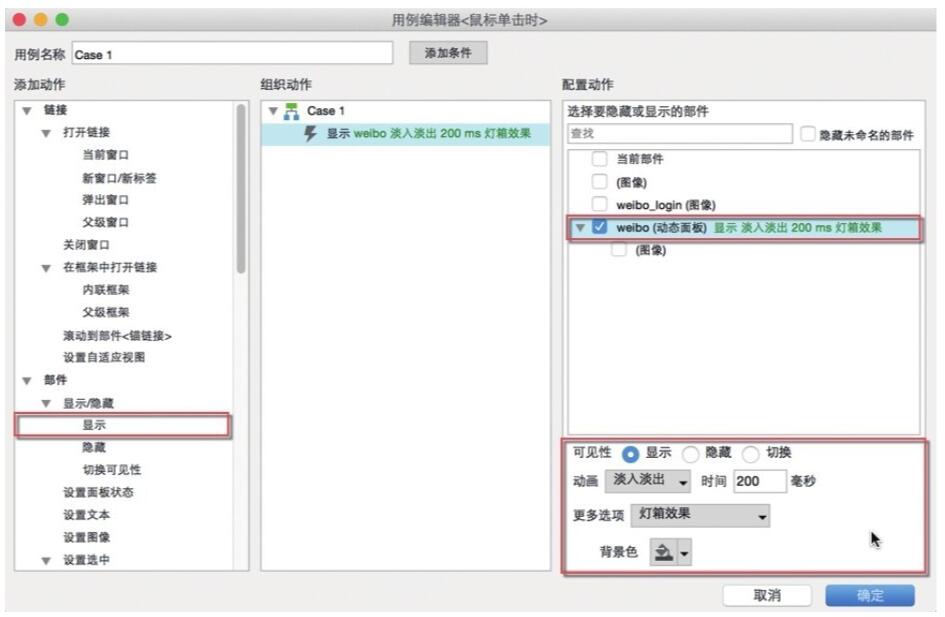
第六步:选中weibo_login图标,在右侧部件【属性】面板中双击【鼠标单击时】事件,在弹出的【用例编辑器】中新增【显示】动作,在右侧【配置动作】中勾选weibo动态面板,动画【淡入淡出】,时间【200】毫秒,更多选项【灯箱效果】,背景色【黑色】,不透明度【70%】,见图274。单击【确定】按钮关闭【用例编辑器】。

(图274)
单击工具栏中的预览按钮,在浏览器中打开原型,现在单击微博登录按钮就可以正常显示了,继续为其添加隐藏交互。
第七步:在【Outline:页面】面板中双击weibo动态面板下的State1(注意,在【Outline:页面】面板中,当鼠标悬停在某个部件时,左侧都会显示该部件的缩略图便于我们查找所需部件,见图275),然后在【部件】面板中拖放一个热区部件,覆盖到微博图像的【关闭】按钮上,并给【热区】命名为weibo_close,见图276。

(图275)

(图276)
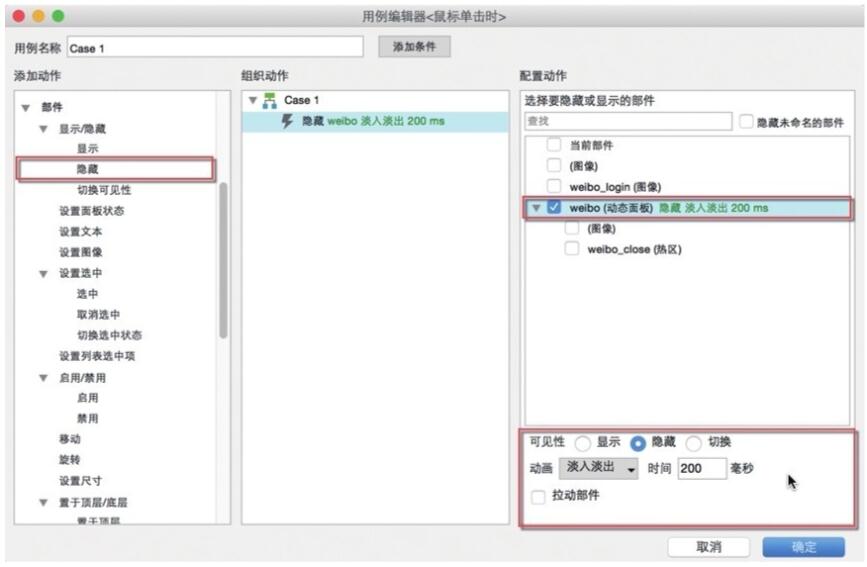
选中热区部件,在右侧部件【属性】面板中双击【鼠标单击时】事件,在弹出的【用例编辑器】中新增【隐藏】动作,在右侧【配置动作】中勾选weibo动态面板,动画【淡入淡出】,动画时间【200】毫秒,见图277。单击【确定】按钮关闭【用例编辑器】。
第八步:在顶部的工具栏中单击【预览】按钮,或者按下快捷键F5/Shift+Command+P,快速预览交互效果。

(图277)
当前文章标题:案例12:知乎APP微博登录部件显示/隐藏
当前URL:http://www.lyjtt.cn/news/wzzz/3408.html
下一篇:母版详解之母版基础
