案例11:iOS APP标签栏视图切换
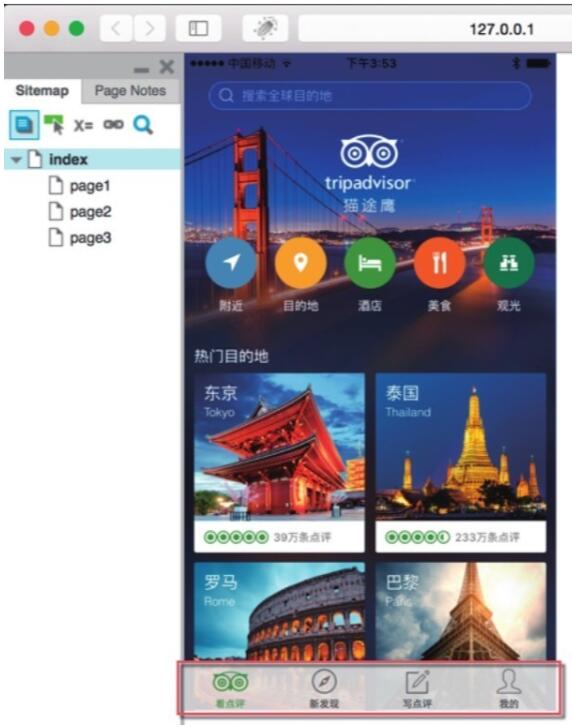
因为昆明网站建设小编目前还没有详细讲解【母版】的使用,所以这个案例就使用动态面板来扮演APP的内容部分。在此以TripAdvisor应用为例来进行演示,见图246。启动APP后,显示的是【看点评】,所以标签栏中【看点评】这个标签是被选中的(我们只需要给标签栏的每一个标签添加【选中时】的交互样式即可)。当用户单击其他标签时,动态面板的状态转换至与标签相应的内容,并且设置当前单击的标签为选中状态(图标为绿色),其他标签未选中(图标为灰色)。
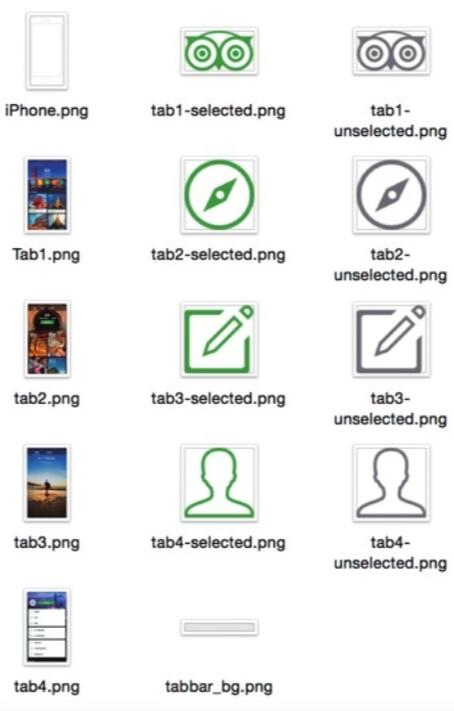
第一步:准备好所需的图像素材,如图247。

(图246)

(图247)
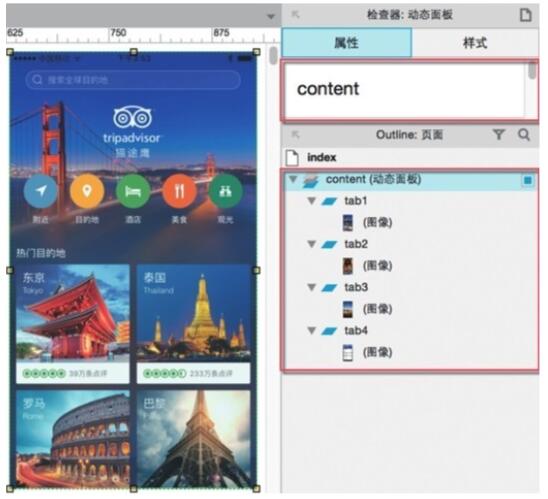
第二步:在【部件】面板中拖放一个动态面板到设计区域,给其命名为【content】,双击该动态面板并添加4个状态,分别命名为tab1、tab2、tab3和tab4,然后将图像素材中对应的4张图片按名称导入对应的面板中,如图248。
第三步:将图像素材中的tabbar_bg.png和4个灰色的标签栏图标导入到Axure中并添加文本标签【在学习的过程中要养成给每个部件命名的好习惯】,见图249。
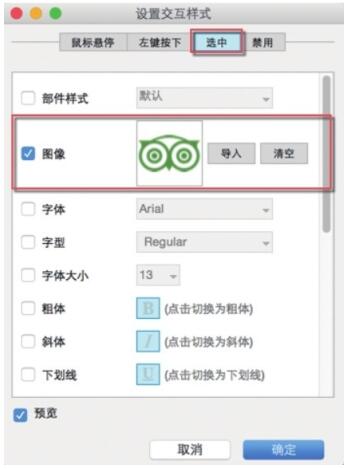
第三步:参考『案例2』中介绍的知识点,分别给4个标签栏图标添加选中时的交互样式,并将图像素材中对应的绿色图标导入,见图250。导入完毕后选中【看点评】图标,在右侧部件【属性】面板中勾选【选中】,见图251。

(图248)

(图249)

(图250)

(图251)
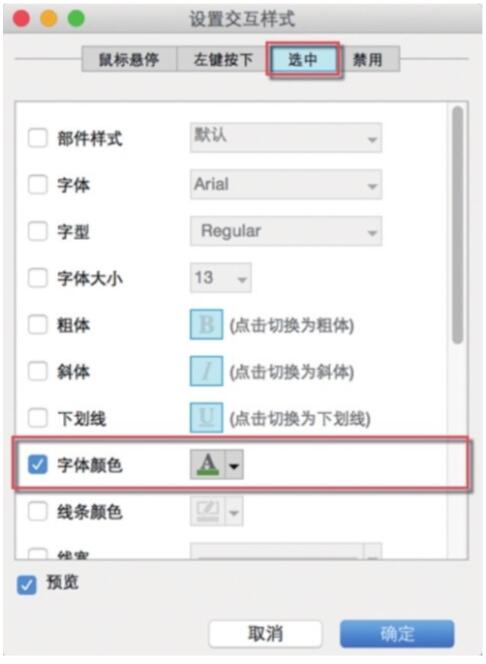
第四步:同样的道理和操作方法,给图标下面的4个文本标签分别设置选中时的交互样式,让其选中时字体颜色改变为#589442,见图252。同第三步操作一样,选中时的交互样式设置完毕后,选中第一个文本标签【看点评】,在右侧部件【属性】面板中勾选【选中】。

(图252)
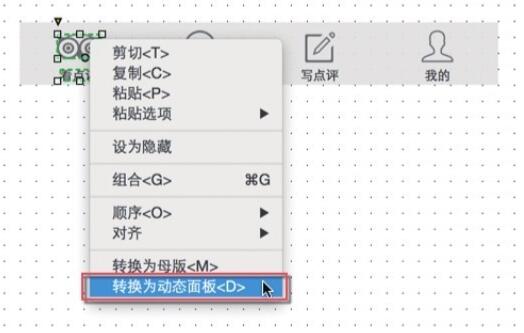
第五步:同时选中(按住Shift键多选)第一个标签栏图标和文本标签,单击右键,在弹出的关联菜单中选择【转换为动态面板】,见图253,并给其命名为tab1。同样的操作,分别将另外三组图标和文本标签转换为动态面板,并分别命名为tab2、tab3和tab4,然后选中动态面板tab1,在右侧部件【属性】面板中勾选【选中】。最后,同时选中这四个动态面板单击右键,在弹出的关联菜单中选择【指定选项组】,设置组名称为tabs,见图254。
到这里,所有的准备工作都已完毕,同时选中4个动态面板和tabbar_bg.png图像,并将其移动到content动态面板下面,见图255。单击工具栏中的快速预览按钮,在浏览器中可以看到第一个标签是绿色的(选中状态),见图256。

(图253)

(图254)

(图255)

(图256)
第六步:接下来我们要给标签分别添加交互,通过对TripAdvisor应用的操作观察,我们得出结果,使用适用于Axure的语言描述如下,当单击不同的标签时会同时发生以下两个变化。
被点击的标签变为选中(绿色),其他标签都变为未选中(灰色)。
单击不同的标签时,content动态面板中的状态要与标签对应切换。
通过上面的分析以及前五步准备工作,我们只需给每个标签添加两个简单的动作即可实现目标交互效果。
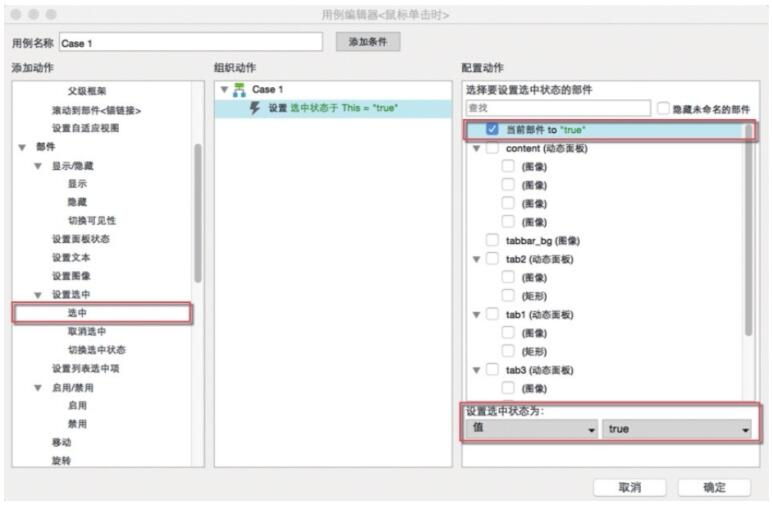
首先选中tab1,在右侧部件【属性】面板中双击【鼠标单击时】事件,在弹出的【用例编辑器】中新增【选中】动作,在右侧的配置动作中勾选【当前部件】(当前部件是指当前所选中的部件,也就是我们正在添加事件的这个部件,很多情况下勾选该项都可以帮助我们节省大量操作,在后面的讲解中昆明网站制作小编还会多次提及这个知识点)并设置【选中状态值】为true,见图257。

(图257)
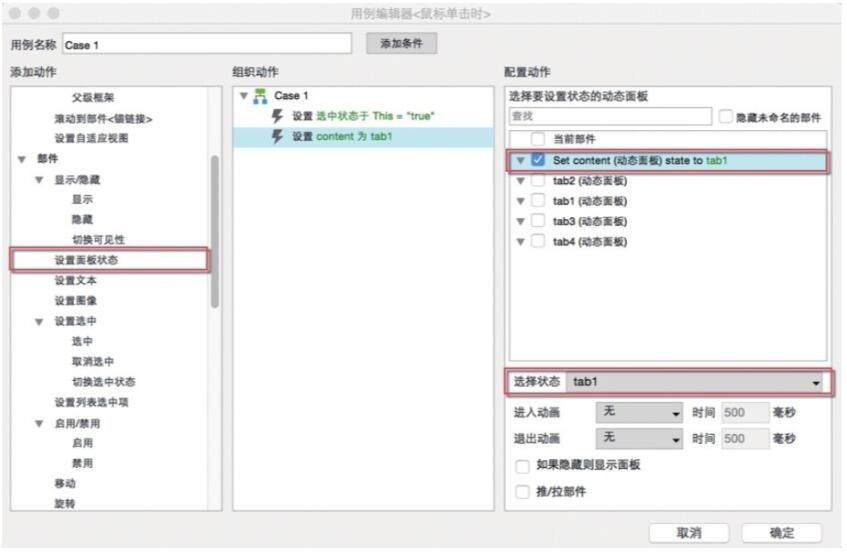
继续添加【设置面板状态】动作,在右侧【配置动作】中勾选【content】动态面板,设置选择状态为tab1,见图258,单击【确定】按钮关闭【用例编辑器】。
同样的操作方法,给剩余三个标签动态面板添加相同的交互,但要注意【设置面板状态】动作中,content动态面板的选择状态要与当前标签相对应。在Axure中可以复制已经添加的交互到其他部件上再进行适当修改即可,不必在每个部件上重复添加。
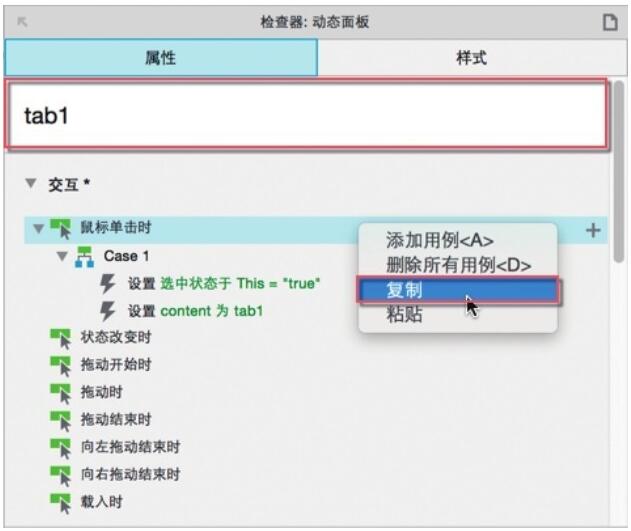
选中tab1,在右侧的部件【属性】面板中选中【鼠标单击时】事件,单击右键,在弹出的关联菜单中选择【复制】,或者使用常规快捷键Ctrl/Command+C,复制用例,见图259。然后选中tab2,按下快捷键Ctrl/Command+V,或者右键单击【鼠标单击时】事件,在弹出的关联菜单中选择【粘贴】,见图260。

(图258)

(图259)

(图260)
粘贴用例后需要仔细检查用例中的动作是否需要修改,避免出错,如图261,【设置content为tab1】这个动作需要修改为【设置content为tab2】,然后对剩余两个标签进行同样的操作即可。

(图261)
4个标签添加交互后如图262所示,至此 iOS标签栏视图切换案例就制作完毕了。

(图262)
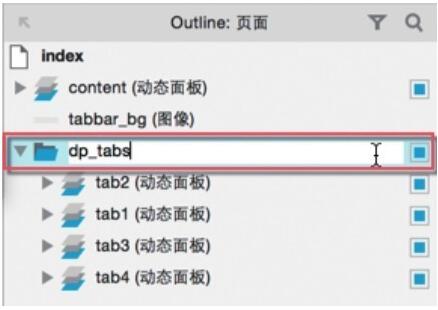
在制作原型的过程中,随着使用部件数量的增加,原型的管理会变得更加棘手,所以在初学阶段,要使用Group(组合)工具让原型结构变得更加扁平化,这样利于后期对原型的维护管理。比如在这个案例中,我们可以同时选中4个动态面板标签,单击工具栏中的【组合】,或者使用快捷键Ctrl/Command+G,然后在右侧的【Outline:页面】面板中给这个组合命名为dp_tabs,见图263。然后同时选中dp_tabs和tab_bg,再次单击工具栏中的【组合】按钮,并在【Outline:页面】面板将这个组合命名为tabs,见图264,此时部件的层级关系就变得非常清晰了。

(图263)

(图264)
第七步:在顶部的工具栏中单击【预览】按钮,或者按下快捷键F5/Shift+Command+P,快速预览交互效果。
当前文章标题:案例11:iOS APP标签栏视图切换
当前URL:http://www.lyjtt.cn/news/wzzz/3407.html
上一篇:交互基础:四、交互基础案例
