在自适应视图中添加部件
在自适应视图中添加部件
当我们在子视图中添加新部件后,昆明网站制作小编认为这个部件会根据继承关系在当前视图和子视图中显示,但是并不会在父视图中显示。
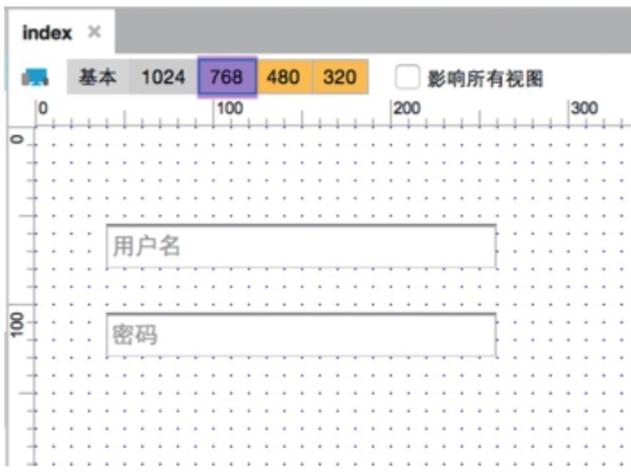
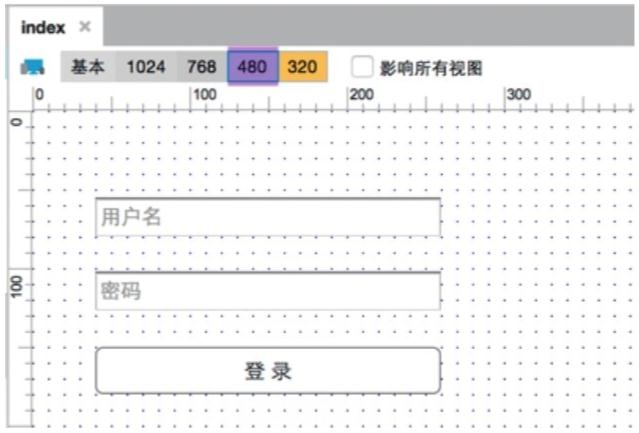
例如,在768视图中新增两个文本输入框,见图7,然后单击480视图,在文本框下面新增一个【登录】按钮,见图8。

(图7)

(图8)
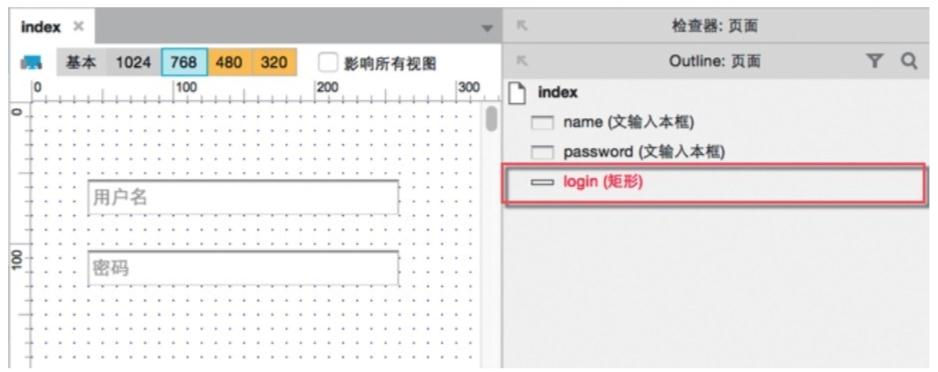
然后回到768视图,【登录】按钮并没有显示,但是在【Outline:页面】面板中可以看到【登录】按钮部件,以红色名称显示,见图9,右键单击该部件可将其设置为【在视图中显示】,见图10。由此可见,我们在任意自适应视图添加的部件其实添加到了所有视图中,只是根据继承关系或者特定设置在指定视图中隐藏了。

(图9)
当前文章标题:在自适应视图中添加部件
当前URL:http://www.lyjtt.cn/news/wzzz/3498.html
上一篇:影响所有视图
下一篇:在自适应视图中删除部件
