案例3:添加一个自定义部件样式
下面,网站建设小编来创建一个自定义部件样式,然后将其运用于多个不同的部件上。修改该自定义样式,所有使用该样式的部件也会同步发生改变。
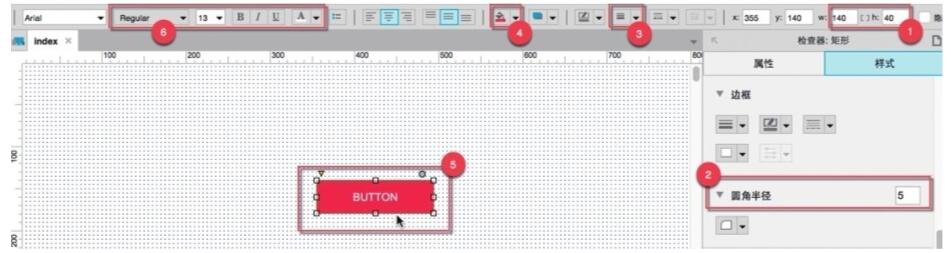
第一步:在【部件】面板中拖放一个矩形部件到设计区域,然后完成以下设置,见图45。
1.设置其尺寸为140×40像素。
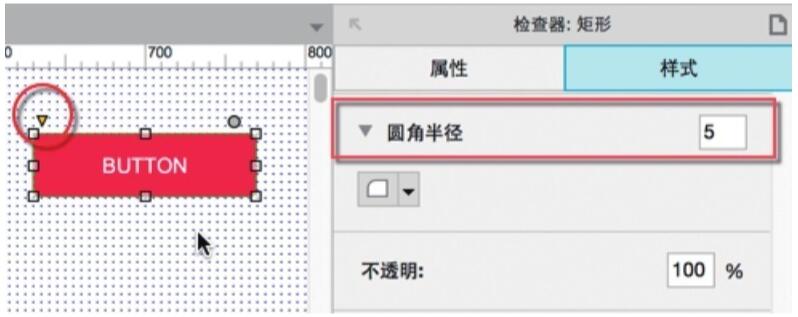
2.设置圆角半径为5像素。
3.设置隐藏边框。
4.设置填充颜色为#FF0033。
5.双击该矩形部件,输入文字BUTTON。
6.设置字体为Arial,字体大小为13像素,设置字体颜色为#FFFFFF。

(图45)
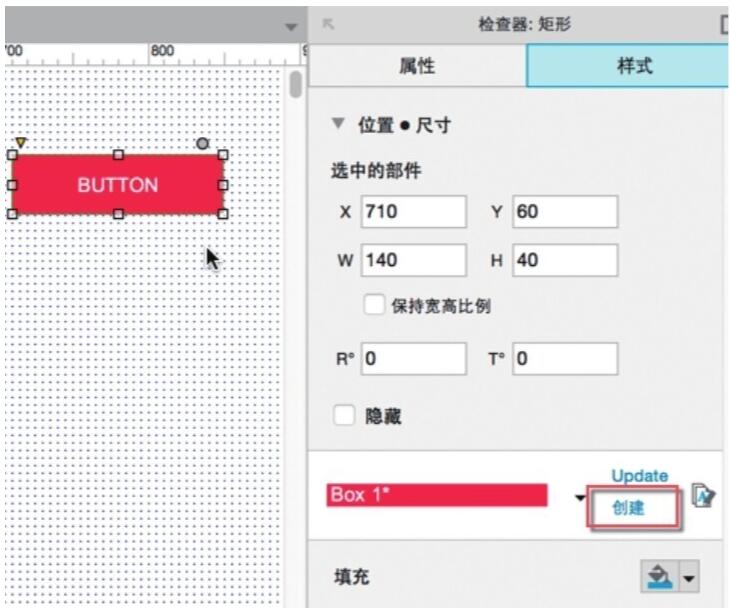
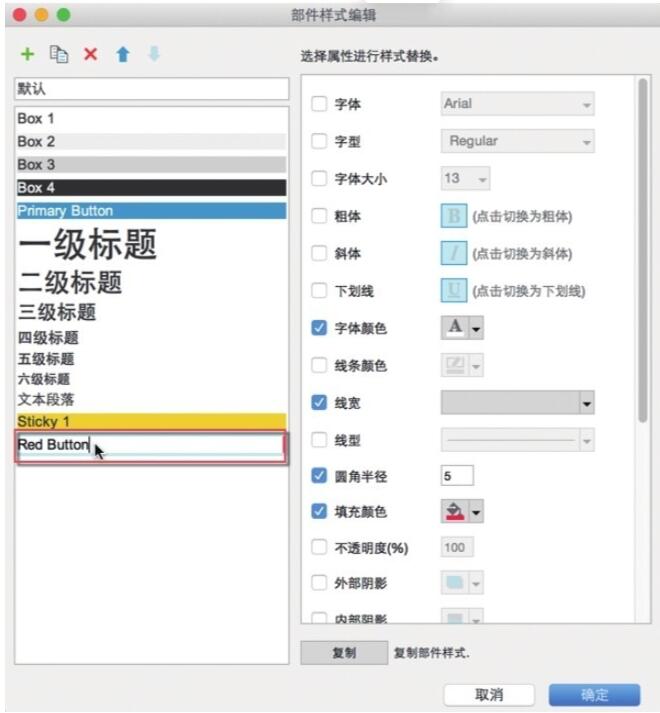
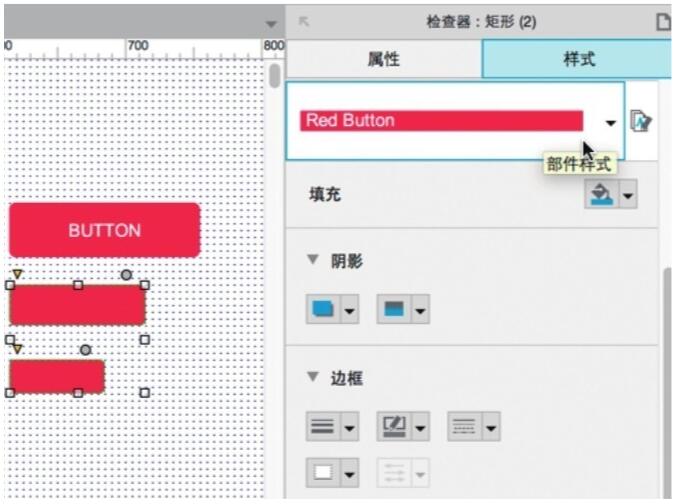
第二步:在【部件样式】面板中单击【创建】,见图46,在弹出的【部件样式编辑器】中输入部件样式名称Red Button,见图47,单击【确定】按钮关闭【部件样式编辑器】。

(图46)

(图47)
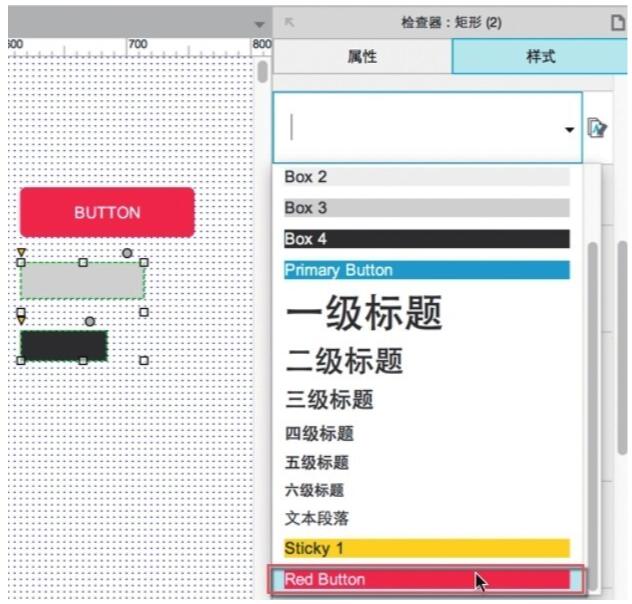
第三步:在【部件】面板中,拖放两个矩形部件到设计区域,并将其调整为任意尺寸大小,见图48。然后选中这两个矩形,在右侧【部件样式】面板的样式下拉列表中选择刚刚新增的Red Button,见图49。此时,这两个新增的矩形样式就变成了我们刚刚新建的Red Button样式,见图50。

(图48)

(图49)

(图50)
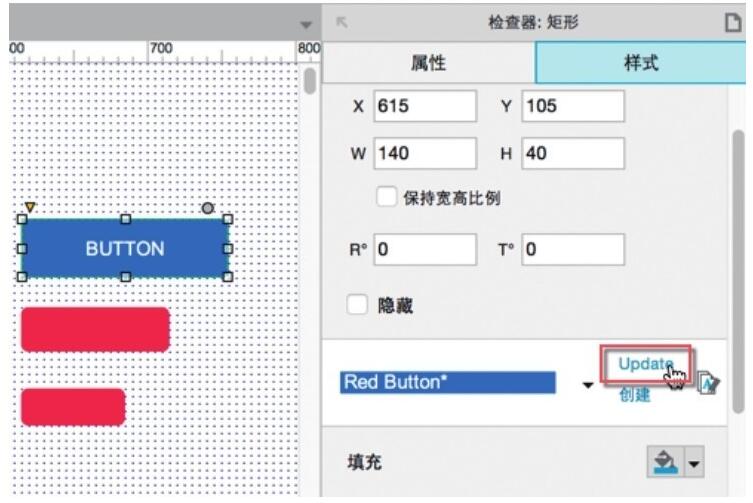
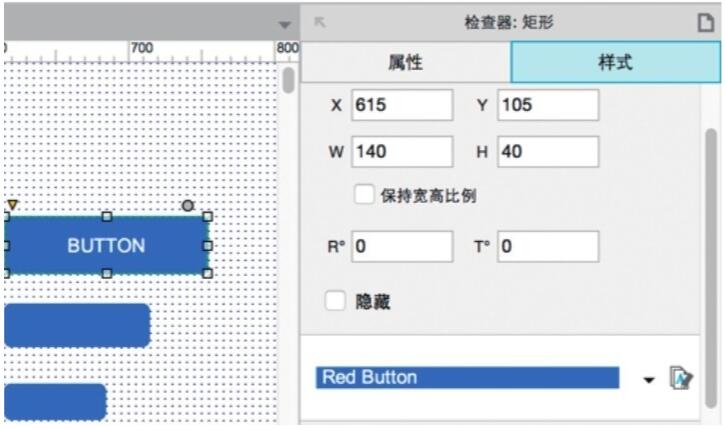
第四步:选中任意一个矩形,调整填充颜色为#0066FF,然后在右侧【部件样式】面板中单击【Update】,见图51,更新部件样式。此时,另外两个矩形部件的样式也发生了改变,见图52。

(图51)

(图52)
至此,使用自定义样式的小案例就结束了。在工作项目中,善用自定义部件样式可以大大提升工作效率。
设置选项组:与图像部件的【指定选项组】功能一样,此处不再赘述。
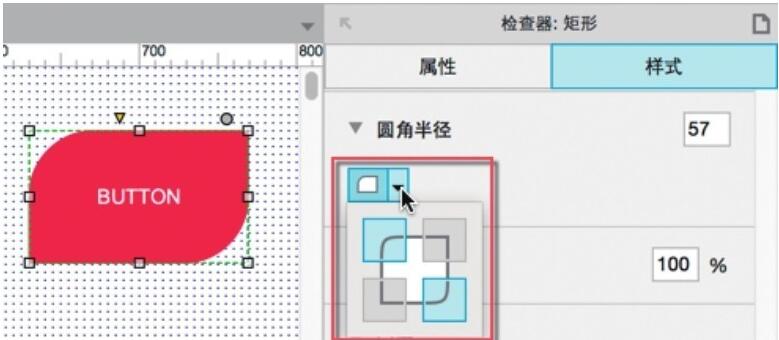
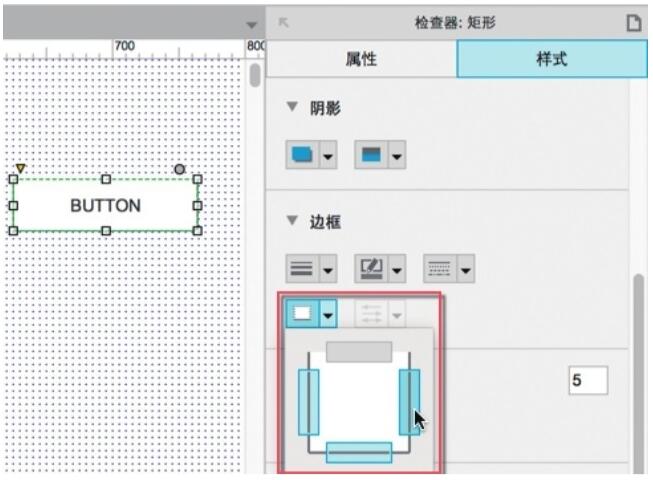
圆角半径:使用形状部件可以添加圆角半径。要添加圆角半径效果,选中形状按钮部件,拖动部件左上角的黄色小三角调整圆角半径,或者到【部件样式】面板中设置圆角半径,见图53。在Axure RP8中,可以设置某(几)个角的圆角半径,这可以帮助我们在制作特殊按钮时变得更加轻松,见图54。

(图53)

(图54)
转换形状/文本部件为图像:若要将形状部件转换为图像且保留形状部件上已经添加的注释和交互,可以使用【转换为图像】功能。右键单击想要转换的形状按钮,选择【转换为图像】,见图55。
自适应部件内容的宽和高:形状部件拥有自适应宽高属性,这是为了自适应其文字内容的宽高,取代手动指定尺寸和文字换行。设置自适应宽高的快捷操作是双击大小调整手柄。双击左右手柄会自动调整宽度,双击上下手柄自动调整高度适应其内容高度,双击左上、右上、左下、右下4个角会自动调整宽度和高度适应其文字内容,见图56。

(图55)

(图56)
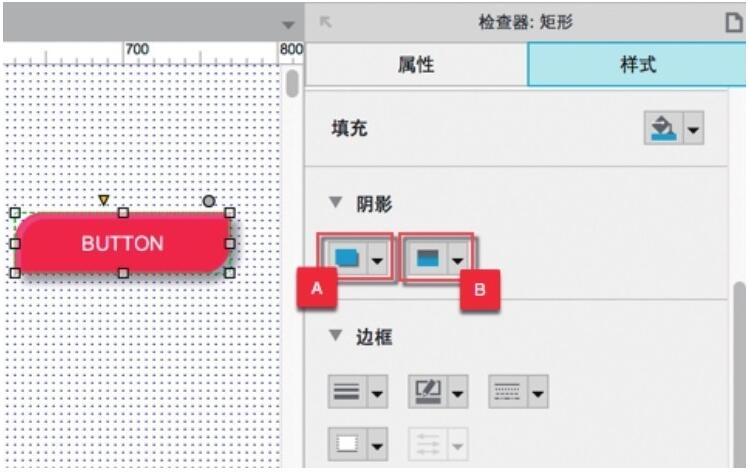
阴影:通过添加外部阴影、内部阴影和文字阴影可以增加原型的保真度。要添加阴影,可以在顶部的工具栏和【部件样式】面板中进行设置,见图57。

(图57)
A:外阴影
B:内阴影
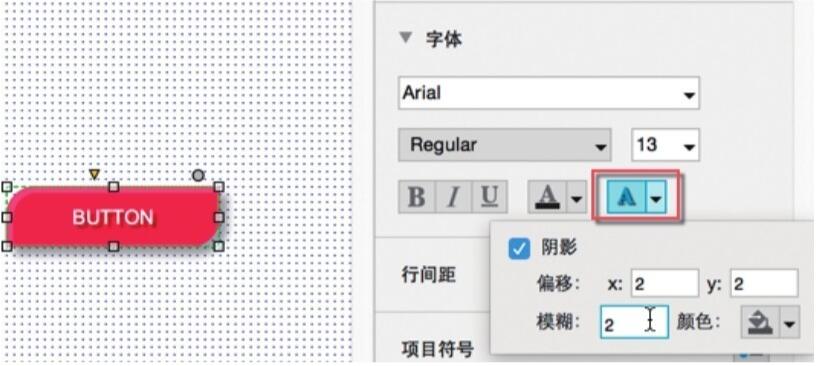
文字阴影:在【部件样式】面板的【字体】栏目下,可对形状部件设置字体阴影,见图58。

(图58)
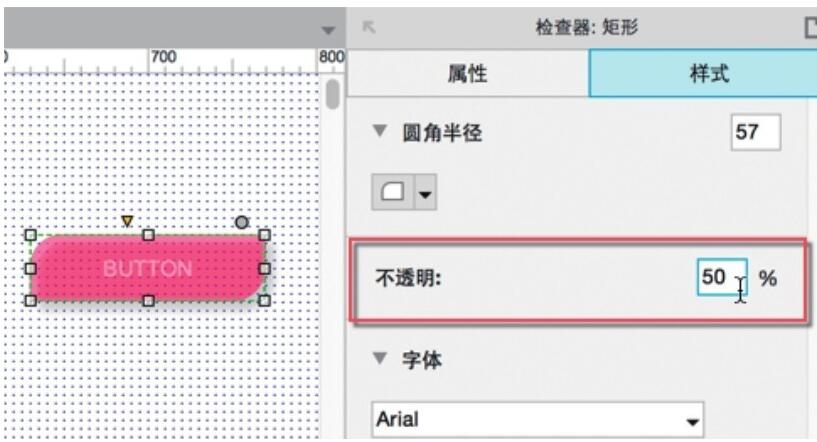
不透明度:要设置形状部件的不透明度,在【部件样式】面板中设置【不透明】的值,如50%(数值越小,透明度越高),见图59。

(图59)
边框:在Axure RP8中可以对形状部件的某条边框进行设置,选中部件后,在【部件样式】面板中的【边框】项目中进行设置,见图60。
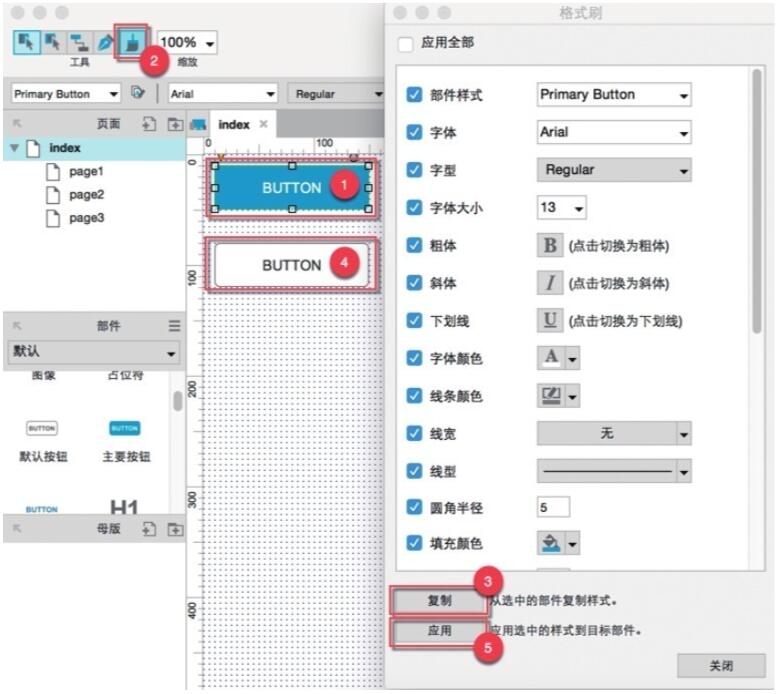
格式刷:当复制形状部件的时候,形状部件的样式也会被一起复制。使用【格式刷】工具可以将某个部件的样式复制到其他指定部件上,见图61。

(图60)

(图61)
当前文章标题:案例3:添加一个自定义部件样式
当前URL:http://www.lyjtt.cn/news/wzzz/3380.html
上一篇:挑战1:进一步熟悉部件交互样式
