案例4:使用动态面板部件制作简单的轮播广告
首先准备好三张广告图像,见图82。

(图82)
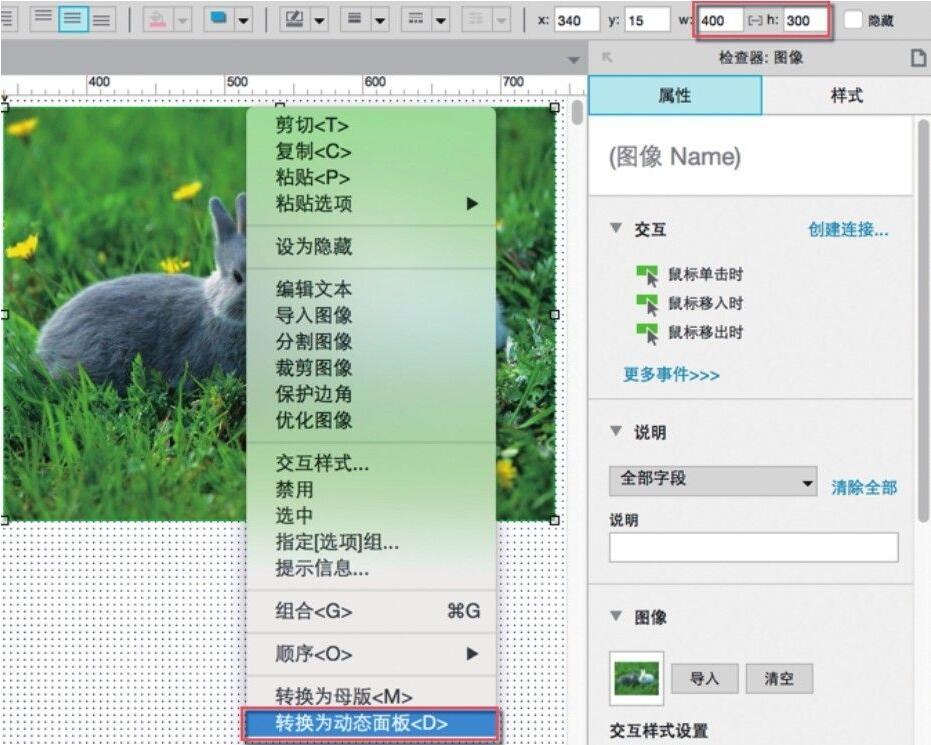
第一步:在【部件】面板中拖放一个图像部件到设计区域,双击该部件导入广告图 1,并将其尺寸设置为400×300像素,然后右键单击该图像部件,在弹出的关联菜单中选择【转换为动态面板】,见图83。

(图83)
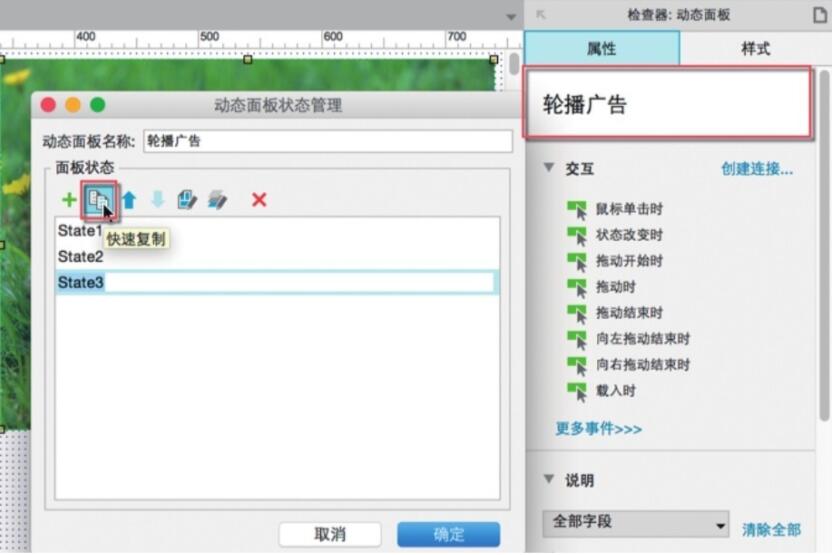
第二步:在右侧的部件【属性】面板中,给动态面板部件命名为【轮播广告】,在学习过程中要养成给部件命名的好习惯。然后双击动态面板,在弹出的【动态面板状态管理】对话框中,单击【State1】,然后单击【快速复制】图标,快速复制两份动态面板状态【Stete2】和【State3】(注意:使用快速复制功能会同时复制【State1】中的内容,也就是那张广告图1),见图84,单击【确定】按钮关闭【动态面板状态管理】。
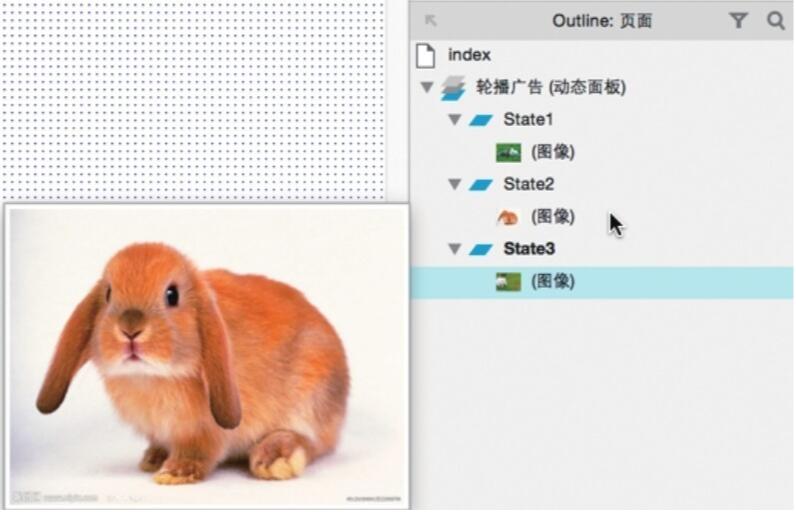
第三步:在右侧的【Outline】概要面板中,可以看到轮播广告这个动态面板中的三个不同的状态以及其中的内容,见图85。现在三个状态中的内容都是一样的,分别双击【State2】然后再次双击【State2】中的图像替换成广告图2,同样的方法替换广告图3,替换后见图86。

(图84)

(图85)

(图86)
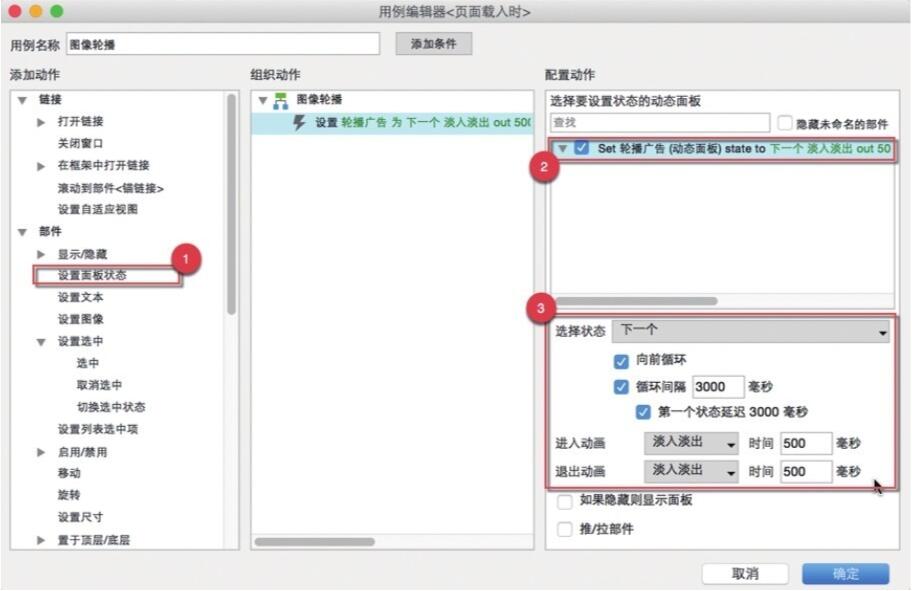
第四步:通常网站建设小编认为我们见到的图像轮播广告都是在打开页面后等待几秒钟开始轮播的,所以这里我们使用【页面载入时】事件来实现(你也可以使用动态面板部件的【载入时】事件来实现。随着学习的深入你会发现,很多效果的实现方法都不止一种)。现在回到Index页面并单击页面空白处,在右侧的【页面属性】面板中双击【页面载入时】事件,见图87,然后在弹出的【用例编辑器】窗口顶部给用例命名为【图像轮播】,在左侧的动作列表中新增【设置面板状态】动作,在右侧的配置面板中勾选【轮播广告】动态面板,并设置【选择状态】为【下一个】。勾选【向前循环】,勾选【循环间隔】并设置间隔时间为【3000】毫秒,勾选【第一个状态延迟 3000毫秒】(这个选项的意思是,当页面打开时等待3秒钟之后再开始轮播)。设置【进入/退出动画】为【淡入淡出】效果,动画时间为【500】毫秒,见图88,单击【确定】按钮关闭【用例编辑器】。
第五步:在顶部的工具栏中单击【预览】按钮,或者按下快捷键F5/Shift+Command+P,快速预览交互效果。

(图87)

(图88)
当前文章标题:案例4:使用动态面板部件制作简单的轮播广告
当前URL:http://www.lyjtt.cn/news/wzzz/3381.html
上一篇:案例3:添加一个自定义部件样式
下一篇:挑战2:可单击交互的轮播广告
