挑战1:进一步熟悉部件交互样式
现在你已经熟悉了图像的【交互样式】和【指定选项组】,你能否独立实现图31中的尺码和颜色的交互效果吗?
2.矩形、占位符、按钮、H1、H2、H3、标题、标签、文本段落
这几个部件都属于形状部件,默认的标签和文本的样式可以在部件样式编辑器中进行编辑。
添加文本:选中形状部件后单击右键,选择【编辑文字】,即可添加文本;也可以双击形状部件后进行编辑添加。
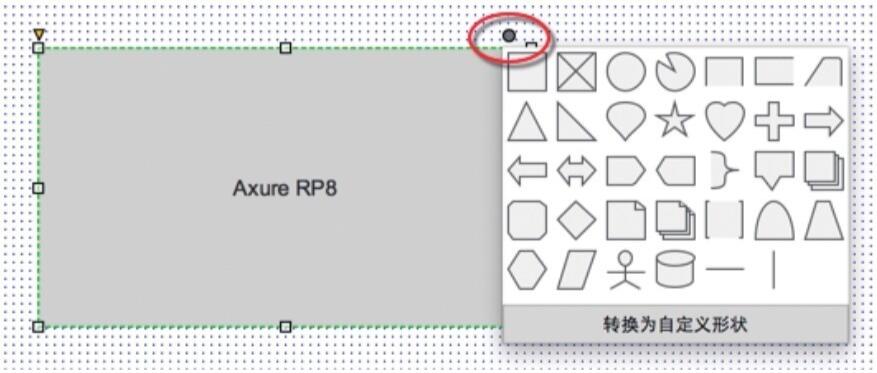
选择形状:形状部件可以改变各种形状,包括矩形、三角形、椭圆形、标签、水滴和箭头等。要改变部件形状,先选择该部件,然后单击部件右上角灰色圆圈选择形状;或者在部件属性面板中选择形状,见图38。

(图38)
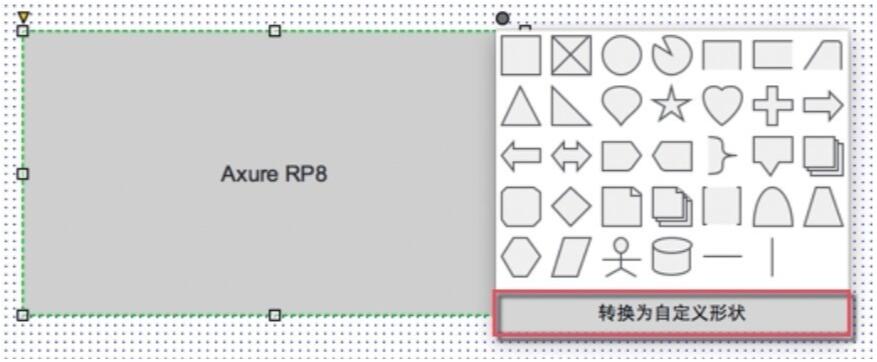
转换为自定义形状:如果提供的形状中没有你想要的,可以将形状部件转换为自定义形状,再对形状进行自定义编辑来定制自己想要的形状,见图39。

(图39)
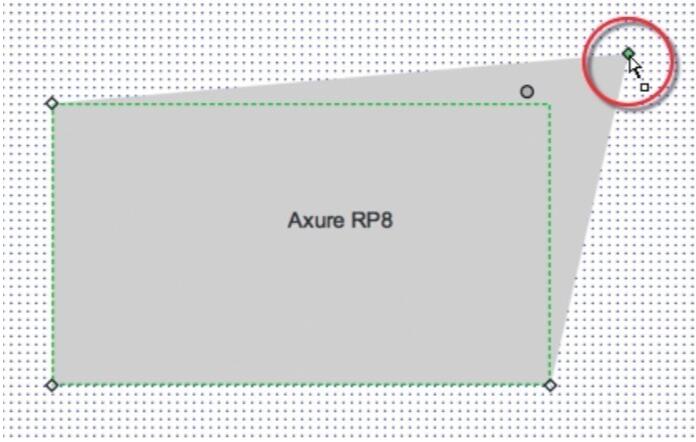
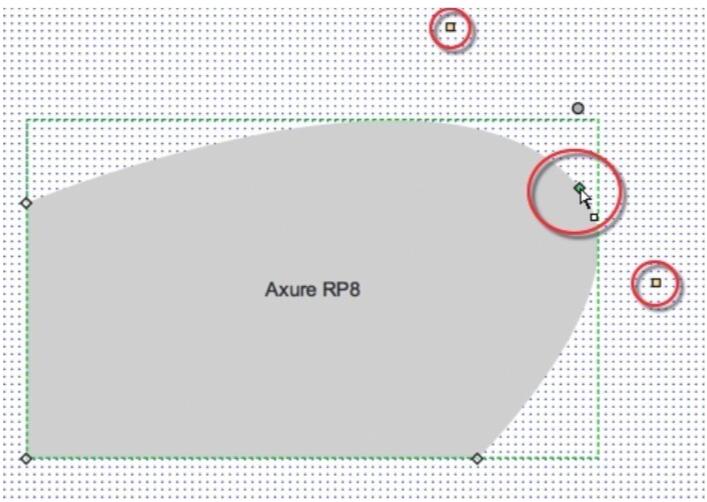
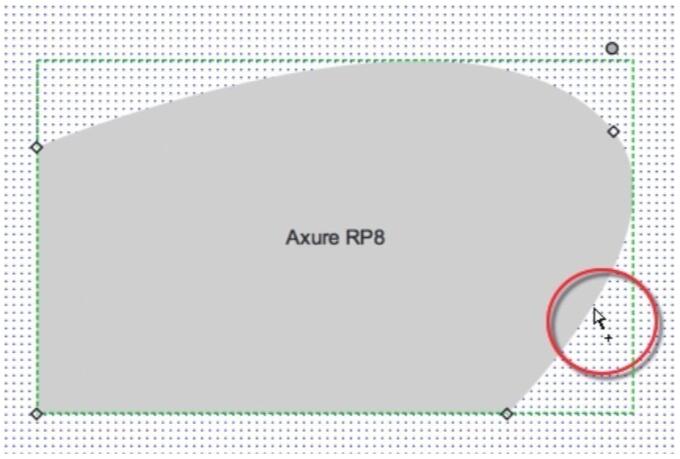
单击【转换为自定义形状】后,可以对该形状的锚点进行拖动改变其形状,见图40。或者双击某个锚点,可以将连接该锚点的两条线改变为弧线进行调整,见图41。还可以在形状边缘处增加或删除锚点,见图42,直至定义出你想要的形状。
网站建设小提示:在Axure RP8中,多个形状部件之间可以进行“布尔运算”,与Photoshop/Adobe Illustrator/Sketch 等工具中的布尔运算相同,该部分内容在介绍“钢笔工具”时进行详细讲解。

(图40)

(图41)

(图42)
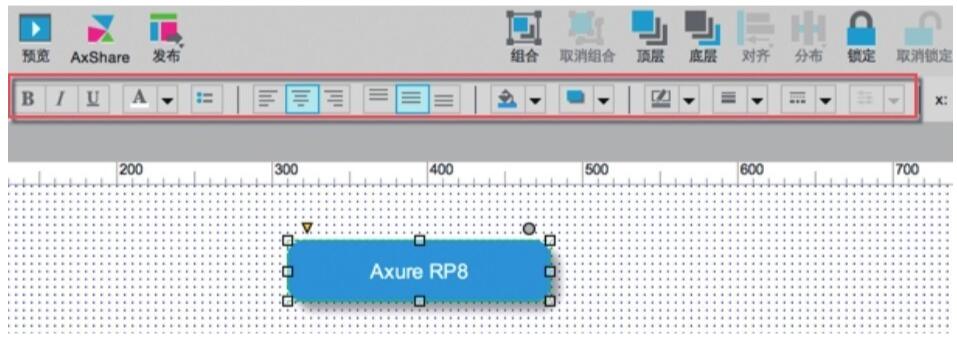
形状部件的样式:形状部件允许使用富文本样式,包括编辑字体、字体大小、字体颜色、粗体、斜体、下划线,并改变对齐方式。你也可以改变填充颜色、线条颜色、线宽和线模式。要更改形状的样式,首先选中该形状,然后在顶部的工具栏格式中进行设置,见图43。

(图43)
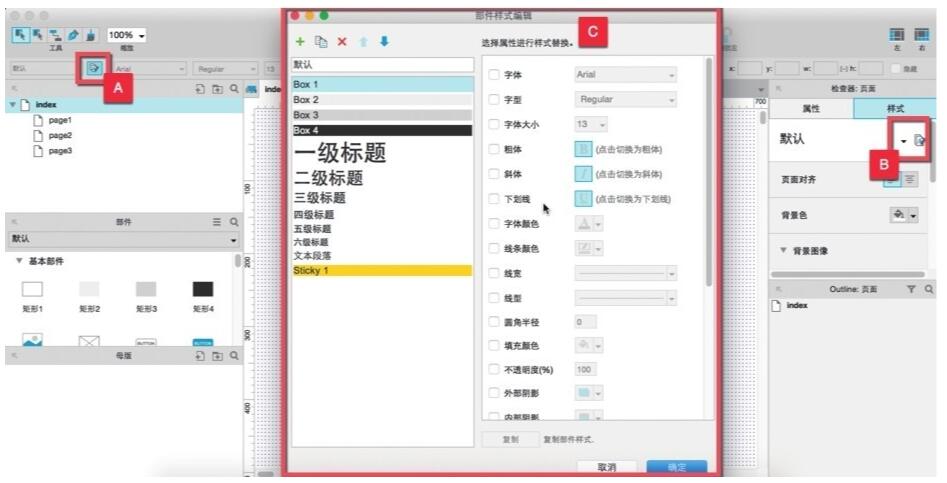
自定义部件样式:使用【部件样式编辑器】可以集中管理部件样式,包括字体、自行、颜色、边框、阴影等。例如,创建一个蓝色按钮的样式并将其指定给多个形状按钮,然后在【部件样式管理器】中修改填充颜色,这样所有使用蓝色按钮样式的形状按钮都会更新到最新样式,见图44。

(图44)
在图44中,点击A和B都可以打开C【部件样式编辑器】。
当前文章标题:挑战1:进一步熟悉部件交互样式
当前URL:http://www.lyjtt.cn/news/wzzz/3379.html
下一篇:案例3:添加一个自定义部件样式
