Axure——案例2:图像选项组的交互应用
我们仍以购物网站中选择尺码的交互场景为例,当我们单击选择尺码M时,L和XL变为灰色(未选中)。同理,点击L 码时, M和XL 变为灰色(未选中),见图31。

(图31)
下面昆明网站建设小编就Axure RP8中使用给图像“指定选项组”功能来实现这个交互效果。
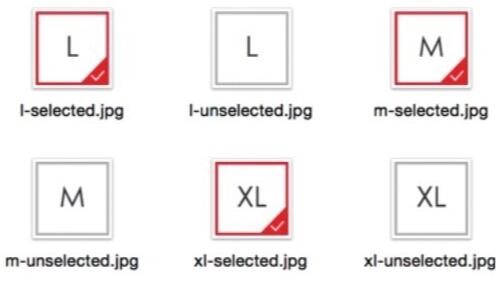
首先,准备好6张图像素材,分别是3张未选中状态和3张选中状态的图像,见图32。

(图32)
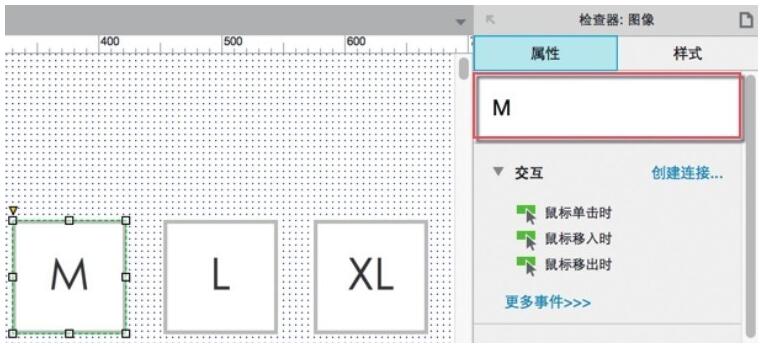
第一步:将3张未选中状态的图像导入Axure,并在右侧的部件【属性】面板中分别给其命名为M、L、XL,见图33。

(图33)
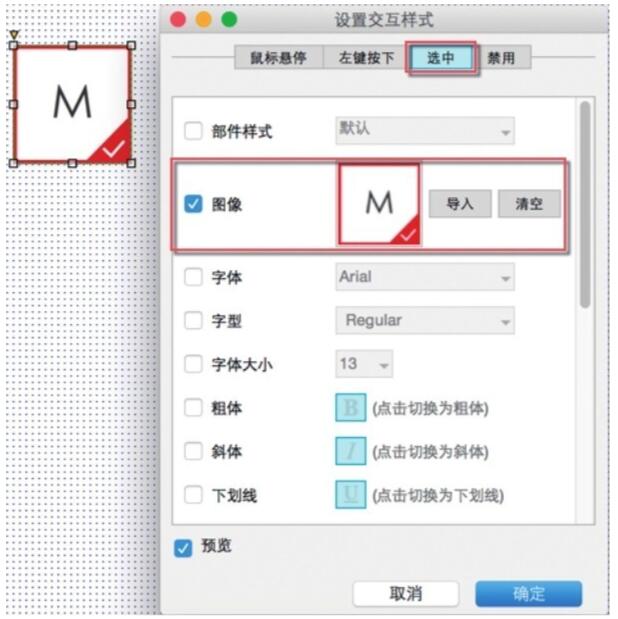
第二步:分别设置这三张图像的【鼠标悬停时】的交互样式,上一个小案例中详细介绍过哦。
1.先右键单击图像。
2.在弹出的关联菜单中选择【交互样式】。
3.在弹出的【设置交互样式】对话框顶部选择【选中】。
4.勾选【图像】并导入与之对应的选中时的图像。
5.点击【确定】按钮,关闭【设置交互样式】对话框,见图34。

(图34)
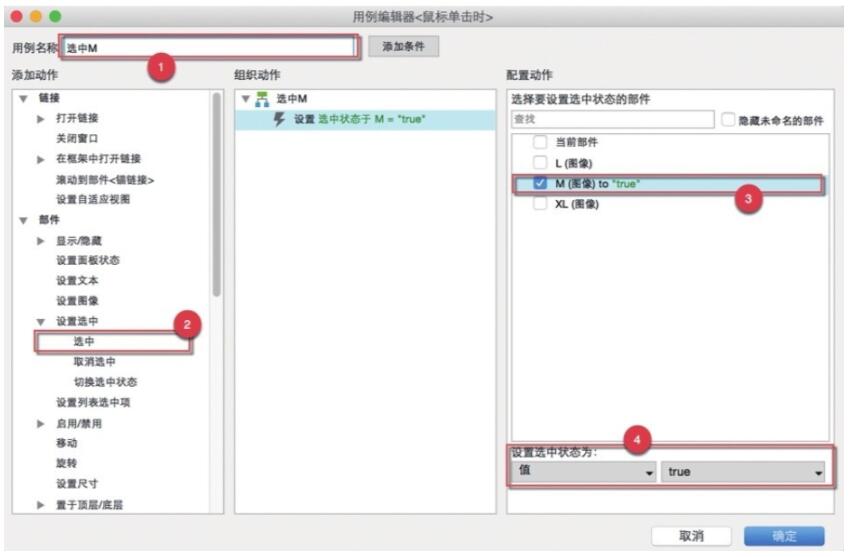
第三步:在设计区域中选中图像M,在部件【属性】面板中双击【鼠标单击时】事件,在弹出的【用例编辑器】中添加【选中】动作,并在右侧的【配置动作】中勾选图像M,设置其选中状态值为true,见图35,然后单击【确定】按钮关闭用例编辑器。
第四步:使用同样的方法给图像 L和XL 添加【鼠标点击时】事件。
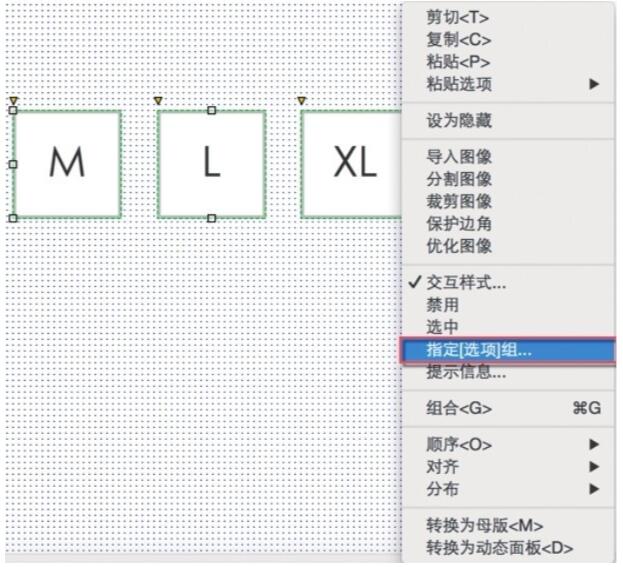
第五步:在设计区域中同时选中三张图像,右键点击其中任意一张,在弹出的关联菜单中选择【指定选项组】,见图36。然后在弹出的【设置选项组】对话框中输入组名称,见图37,单击【确定】按钮关闭【设置选项组】对话框。

(图35)

(图36)

(图37)
第五步:在顶部的工具栏中点击【预览】按钮,或者按下快捷键F5/Shift+Command+P,快速预览交互效果。
当前文章标题:Axure——案例2:图像选项组的交互应用
当前URL:http://www.lyjtt.cn/news/wzzz/3378.html
下一篇:挑战1:进一步熟悉部件交互样式
