在真实的移动设备中预览原型的第一步
在真实的移动设备中预览原型
Axure官方发布了用来预览原型的AxShare APP,安装该APP后就可以轻松地在移动设备中预览原型,来获取最真实的用户体验。到APP Store或安卓市场中搜索AxShare下载安装即可。不过有一点需要注意,根据11.3小节中的提示,大家在设计APP原型时就应该计划好原型尺寸。比如,当你的原型设计完毕后想要放到iPhone6中预览效果,那么就要按照iPhone6的尺寸375×667像素设计原型;如果要放到iPad Air中预览原型,那么就要按照768×1024像素设计原型;如果你想让设计的原型能够适应多种不同屏幕尺寸的设备,那就要参考自适应视图一章中所讲述的内容,创建多个不同尺寸的视图分别设计。其他不同的移动设备在Axure中的设计尺寸也不尽相同,读者可参考本书附录中的APP 原型尺寸速查表。
除了上述内容需要引起读者注意以外,下面的内容昆明网站建设小编认为也需要格外注意,否则会出现莫名其妙的错误。
在我们将设计好的原型发布到AxShare之前,还需要进行如下设置。
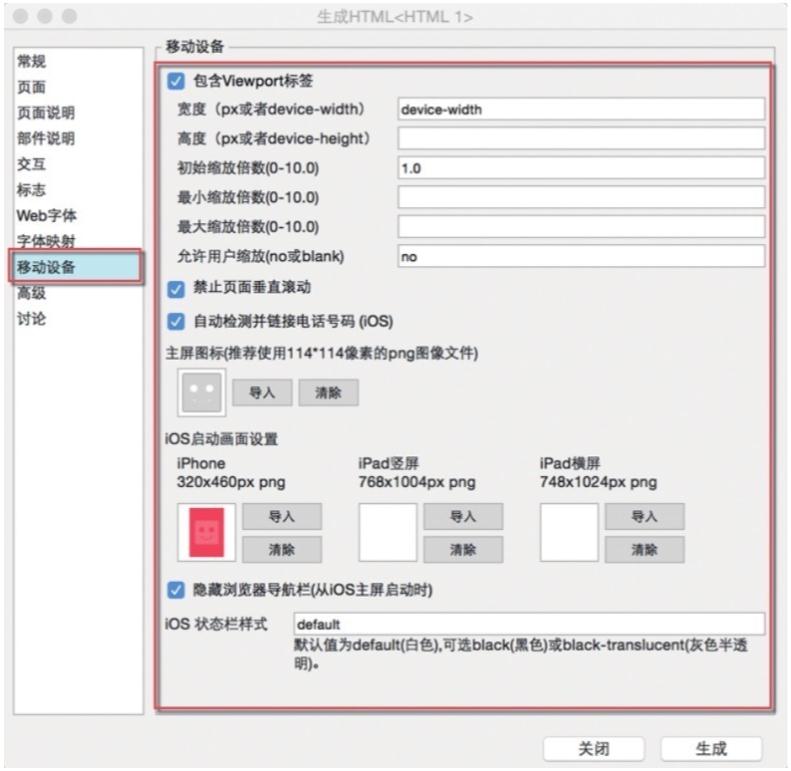
第一步:单击顶部菜单栏中的【发布>生成HTML文件】,在弹出的【生成HTML】对话框左侧,选择【移动设备】,勾选【包含Viewport标签】,见图8。

(图8)
设置【宽度】为device-width。
【初始缩放倍数】:1.0。
【允许用户缩放】:no。
勾选【禁止垂直页面滚动】。
勾选【自动检测并链接电话号码(iOS)】(按需勾选)。
勾选【隐藏浏览器导航栏】(按需勾选)。
此外,昆明网站制作小编觉得还可以给APP 原型添加主屏幕图标和APP 启动画面,设置完成后单击【关闭】按钮。
当前文章标题:在真实的移动设备中预览原型的第一步
当前URL:http://www.lyjtt.cn/news/wzzz/3547.html
上一篇:CSS中的px与移动设备中的px
