iOS APP标签栏视图切换第三步
第三步:将图像素材中的tabbar_bg.png和4个灰色的标签栏图标导入到Axure中并添加文本标签【在学习的过程中要养成给每个部件命名的好习惯】,见图249。
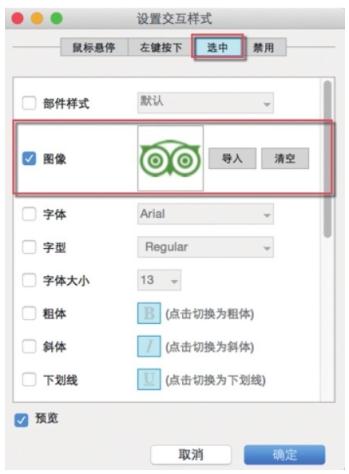
第三步:昆明网站制作小编觉得可以参考『案例2』中介绍的知识点,分别给4个标签栏图标添加选中时的交互样式,并将图像素材中对应的绿色图标导入,见图250。导入完毕后选中【看点评】图标,在右侧部件【属性】面板中勾选【选中】,见图251。

(图249)

(图250)

(图251)
当前文章标题:iOS APP标签栏视图切换第三步
当前URL:http://www.lyjtt.cn/news/wzzz/3566.html
