iOS APP标签栏视图切换第五步
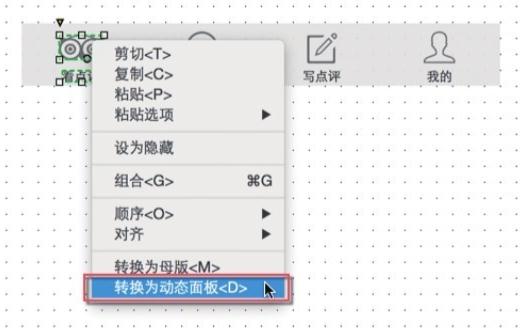
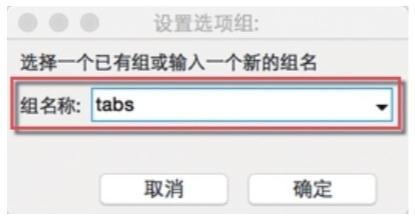
第五步:同时选中(按住Shift键多选)第一个标签栏图标和文本标签,单击右键,在弹出的关联菜单中选择【转换为动态面板】,见图253,并给其命名为tab1。同样的操作,分别将另外三组图标和文本标签转换为动态面板,并分别命名为tab2、tab3和tab4,然后选中动态面板tab1,在右侧部件【属性】面板中勾选【选中】。最后,同时选中这四个动态面板单击右键,在弹出的关联菜单中选择【指定选项组】,设置组名称为tabs,见图254。
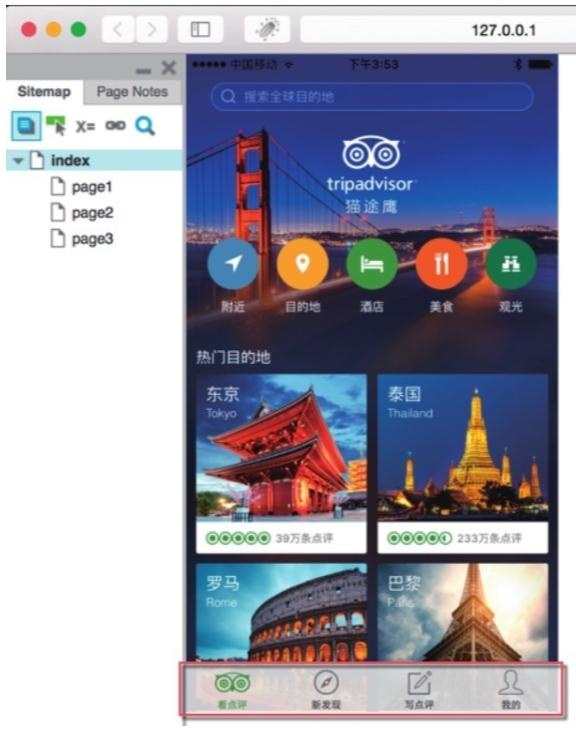
到这里,昆明网站制作小编关于所有的准备工作都已完毕,同时选中4个动态面板和tabbar_bg.png图像,并将其移动到content动态面板下面,见图255。单击工具栏中的快速预览按钮,在浏览器中可以看到第一个标签是绿色的(选中状态),见图256。

(图253)

(图254)

(图255)

(图256)
当前文章标题:iOS APP标签栏视图切换第五步
当前URL:http://www.lyjtt.cn/news/wzzz/3568.html
下一篇:没有了
