案例14:简单的滑动解锁
第一步:准备好所需图像素材,见图1。

(图1)
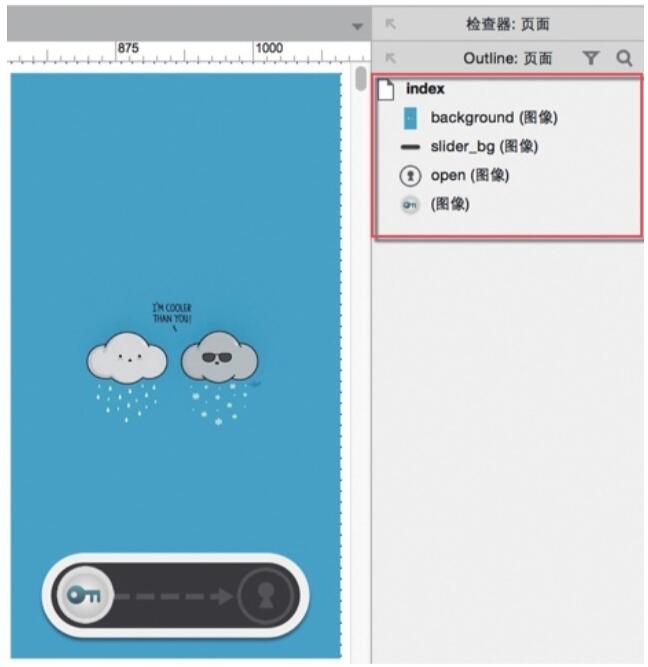
第二步:将4张图像素材拖放到Axure设计区域(在学习过程中要养成给部件命名的好习惯),并将图像移动到恰当位置,见图2,在这里,昆明网站建设小编需要提醒注意的是:注意不同部件之间z坐标的位置,也就是层级关系,可以通过【Outline页面】面板进行检查,见图3。

(图2)

(图3)
第三步:选中slider图像,单击右键,在弹出的关联菜单中选择【转换为动态面板】,并给动态面板命名为slider_dp。
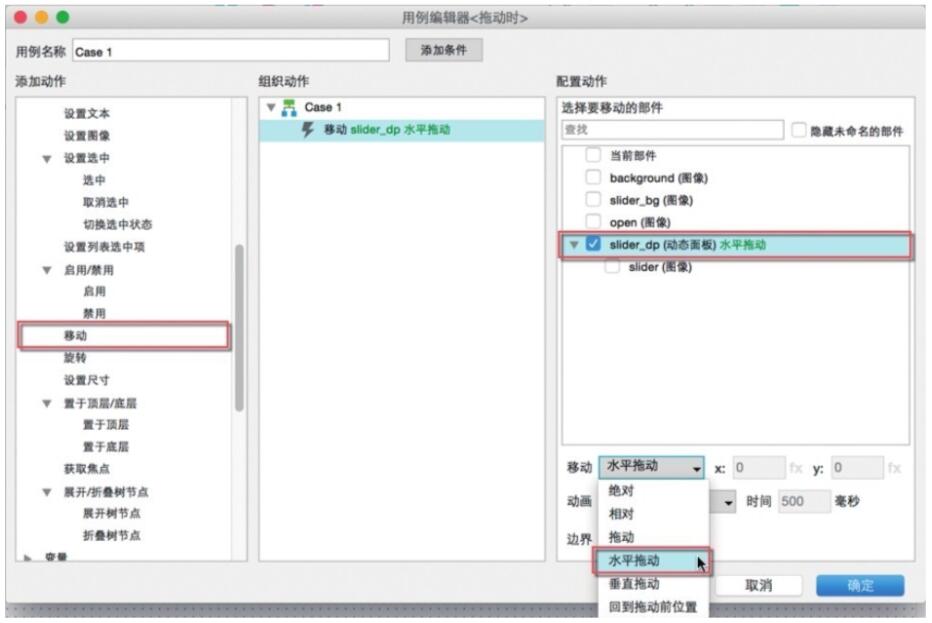
第四步:选中slider_dp动态面板,在右侧部件【属性】面板中双击【拖动时】事件,在弹出的【用例编辑器】中新增【移动】动作,在右侧【配置动作】中勾选slider_dp动态面板,设置其移动为【水平拖动】,见图4。单击【确定】按钮关闭【用例编辑器】。

(图4)
此时,单击【预览】按钮,在浏览器中已经可以水平拖动slider图像了,接下来添加【开锁】交互,以通俗语言描述这个交互就是,当鼠标拖动slider_dp结束时(或者手指按住slider_dp滑动结束时),如果slider_dp接触到了open,开锁成功,跳转到page1;如果未接触到open,开锁失败, slider_dp要移动回原来的位置。
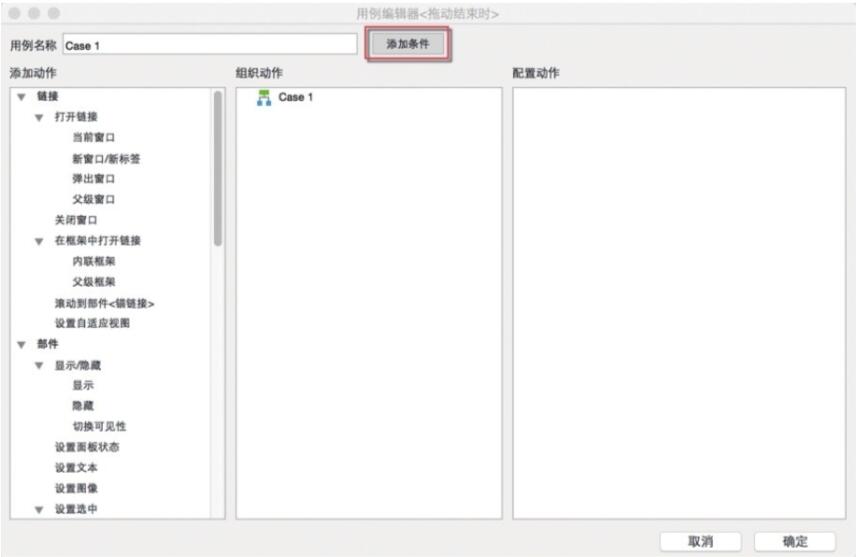
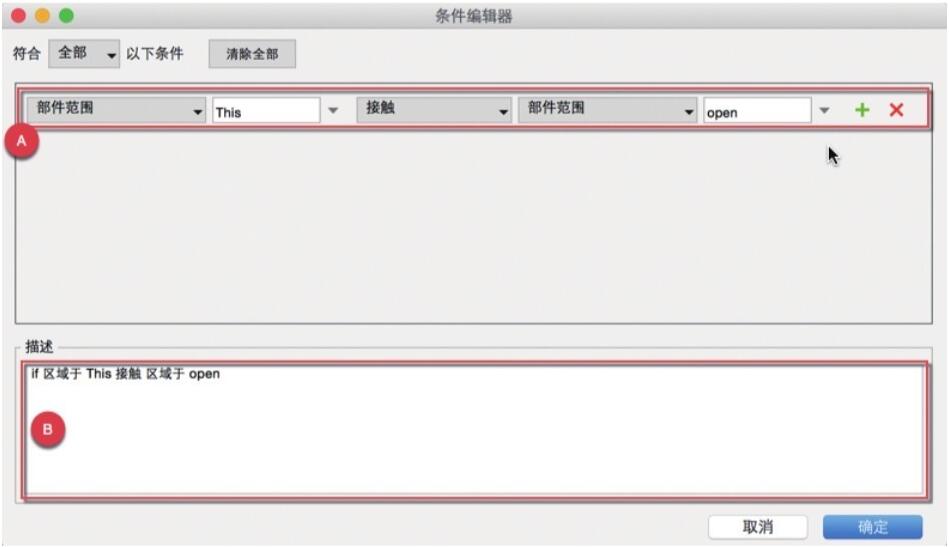
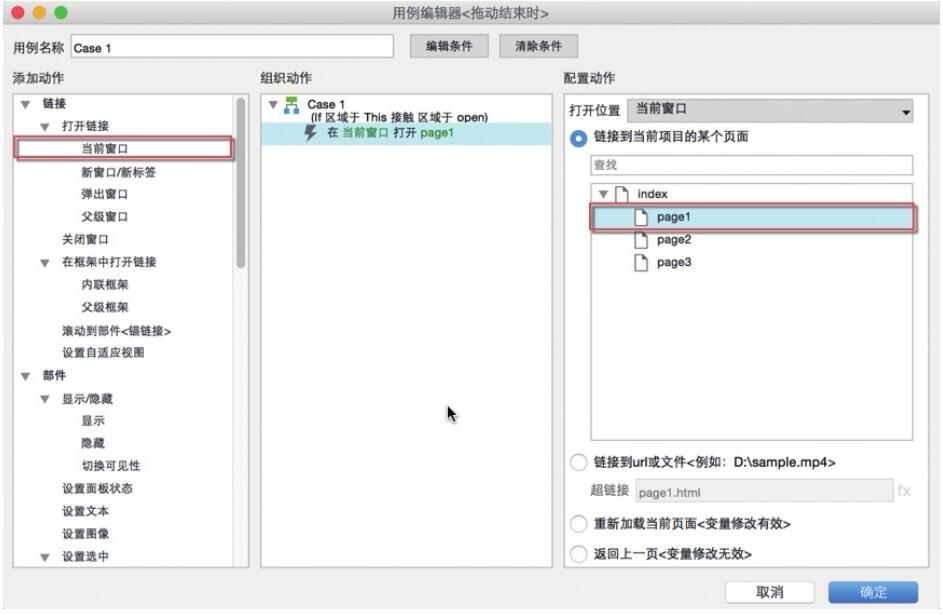
第五步:选中slider_dp动态面板,在右侧部件【属性】面板中双击【拖动结束时】事件,在弹出的【用例编辑器】顶部单击【添加条件】,见图5。在弹出的【条件编辑器】对话框中编辑条件表达式,如图6-A。在底部的条件描述中可以清晰看到当前的条件描述,如果当前部件范围接触到open部件范围,见图6-B,单击【确定】按钮关闭【条件编辑器】。条件设置完毕后,昆明网站制作小编认为继续在【用例编辑器】中添加动作【在当前窗口打开 page1】,见图7,单击【确定】按钮关闭【用例编辑器】。

(图5)
现在,单击【预览】按钮,在浏览器中测试效果,当拖动slider_dp结束时,如果slider_dp范围接触到open,页面就跳转到page1,说明上面的操作正确。
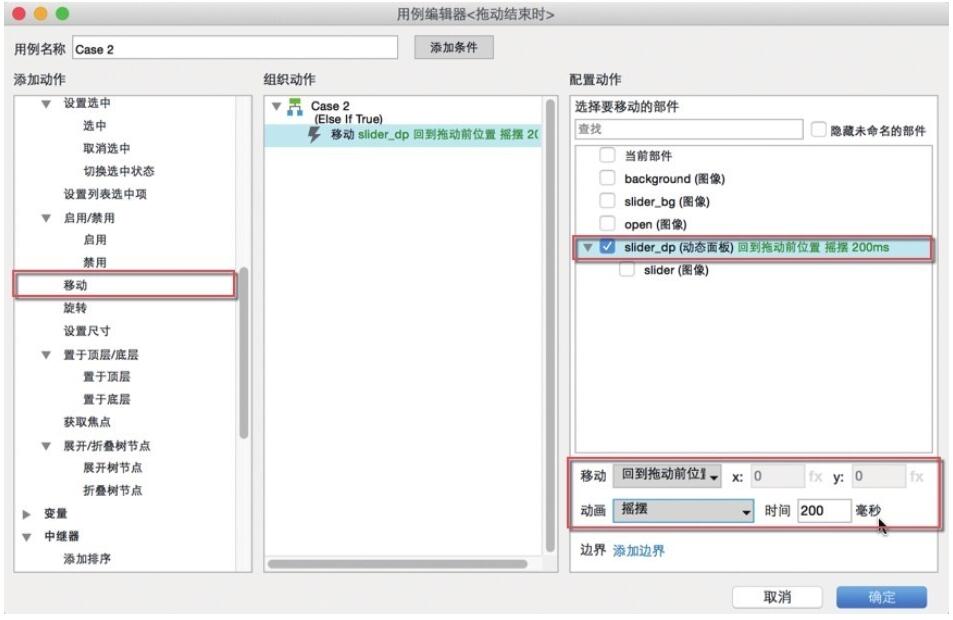
第六步:选中slider_dp,在右侧部件【属性】面板中再次双击【拖动结束时】事件添加第二个用例。在弹出的【用例编辑器】中新增【移动】动作,在右侧【配置动作】中勾选slider_dp动态面板,设置其【回到拖动前位置】,动画【摇摆】,时间【200】毫秒,见图8。单击【确定】按钮关闭【用例编辑器】。

(图6)

(图7)

(图8)
第七步:至此,简单的滑动解锁交互制作完毕,在顶部的工具栏中单击【预览】按钮,或者按下快捷键F5/Shift+Command+P,快速预览交互效果。
当前文章标题:案例14:简单的滑动解锁
当前URL:http://www.lyjtt.cn/news/wzzz/3415.html
上一篇:动态面板高级应用
下一篇:案例15:完整的滑动解锁
