绘制页面和内容的线框图
现在已经定制好了网站,并且已经知道不同页面之间是如何连接的,下面我们可以来定义每个页面中的内容了。我们首先与客户一起讨论,为站点地图中的每个页面制作一些最初的草图。这些草图随着每次修订都会包含更多内容并完善更多细节和数据。
注意:绘制线框图关注文字、图像和其他信息在页面中如何显示。我们要尝试使用黑白和灰色的调色板,使用简单的线条轮廓和形状来表达页面内容的位置。这可以帮助我们专注于内容应该放在哪里,而不是图像看上去是什么样子或文字内容应该是什么。这些内容虽然也非常重要,但不是当前阶段要关注的。
首页
我们在会议中通过头脑风暴来检验并设计网站首页线框图中的内容和样式。客户对产品描述和广告词有一些想法,但还没有写出来。对于一些新产品和相关的营销广告词来说,这种情况是相当常见的。我们要向客户解释清楚,暂时没有详细的商品描述和营销广告词并不影响我们开始工作。事实上,我们要做的工作是,定义这些文本要放在哪里显示,它们的内容需要多长。
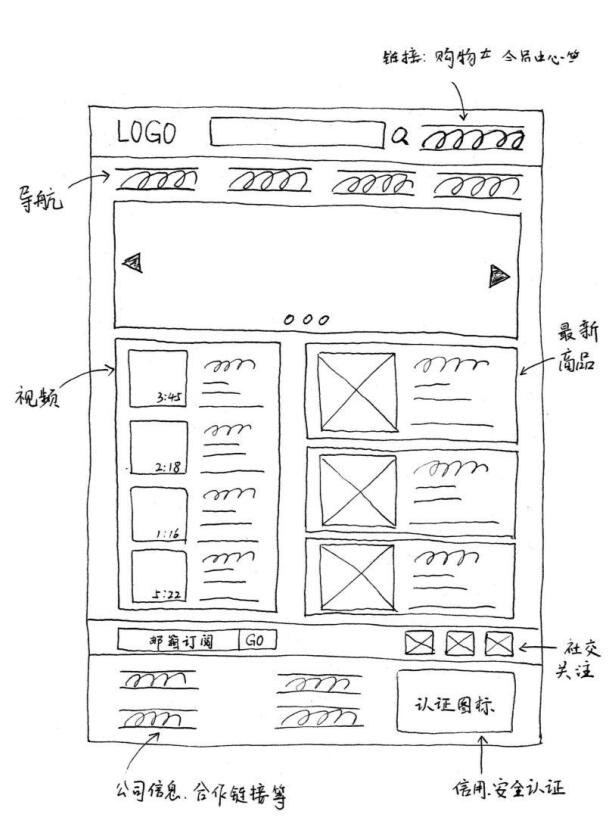
因为我们目前还没有掌握所有细节,所以我们把之前研究的用来支持用户完成任务的功能和内容使用大致的轮廓勾勒出来即可。在经过几轮绘制之后,我们与客户达成一致,决定使用一种简约的布局。这一步我们可以多绘制一些不同布局的草图,以便客户能更加轻松地与我们合作。不过,如果我们在头脑风暴环节中在一个布局上达成共识,我们可以大大加快这一步的进程。最终,我们选定的首页草图是这样的,见图4。
这里的草图故意画得比较粗糙,因为我们要保持快速且顺畅的沟通,避免因为过早关注太多细节而陷入无意义的争论。此时昆明网站建设小编认为只是使用这个简单的草图来检验各部分功能以及内容所摆放的位置是否合理。下一步,我们就可以使用Axure来制作经过检验的、更加精确且正规化的线框图了。
流行的线框图工具
在绘制简单的线框图阶段有很多工具可供选择,下面是一些比较知名的。
-Axure
-Microsoft Visio
-Omnigraffle(仅适用于Mac系统)
-Balsamiq

(图4)
注意:本书所有线框图和案例均使用Axure RP8版本进行讲解。
最初的首页线框图
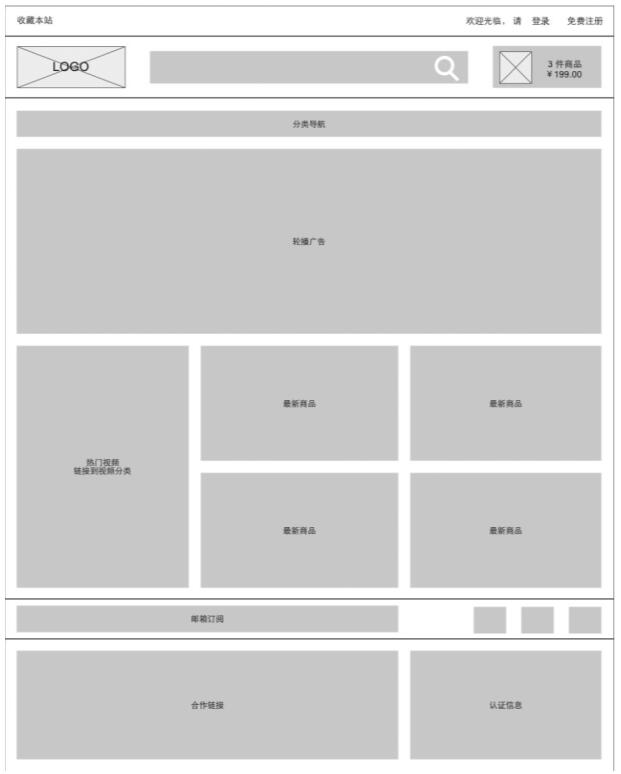
正如你看到的下面这张首页线框图,见图5,与之前的草图相比,我们可以添加更多细节。这时,我们可以考虑商品广告图像和标题应该放在什么位置。

(图5)
即便在当前阶段已经添加了这些细节,但仍然还有很多问题需要解决。我们下一阶段的任务是与客户会面讨论这些问题,并使用头脑风暴尝试找到最佳的解决方案,然后我们就要使用收集到的足够的信息来绘制另外一个更加详细的线框图。
当我们再次与客户见面并介绍了当前所面临的情况,他介绍了一个助手给我们。这名助手负责提供网站中所需要的文本内容(商品名称和广告促销文案),事实上这正是我们目前所需要的。我们与客户和新来的助手紧密合作,确保让他知道,在网页不同的位置分别需要多少什么类型的文本(比如,是商品促销文案或是商品介绍,分别需要多少文字)。整个过程有些乏味,但进展很顺利。在顺畅沟通的前提下,我们收集到了足够的信息,下一步就开始精炼另一个版本的首页线框图了。
精炼后的首页线框图
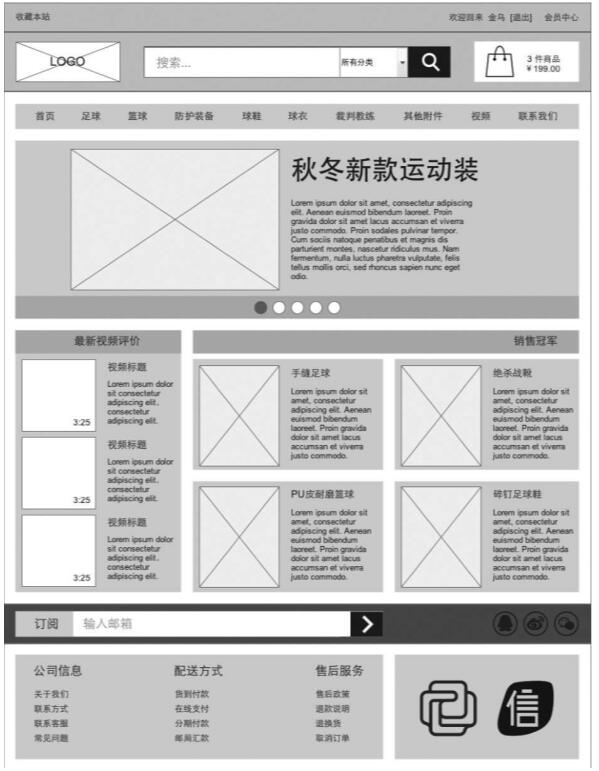
经过之前与客户和助手的沟通,我们绘制了另一个精炼后的线框图,见图6。可以看到,它与之前的线框图相比有了较大改变,它可以体现出更多直观且有意义的细节。
我们丰富了主导航和搜索功能,还有轮播幻灯用来放置营销信息、社交网络信息、视频库访问模块、邮件订阅和网站底部的公司信息与合作链接。客户对首页的布局设计表示认同,并急切地等待我们进入视觉设计阶段。
不过,目前首页还需要很多更加详细的文字信息,通过上图可以看到,很多地方我们还是使用文本占位符。不过这并不会影响到项目进展,随着设计过程的推进,我们随时可以将文本占位符替换成真实的内容。因为助手提供的文本内容数量长度并不是十分符合要求,所以我们可能需要调整设计来适应不同的内容。在进入视觉设计阶段之前,把这些文本内容的位置和长度确定下来是明智的选择

(图6)
昆明网站制作提醒注意:线框图中的文本占位符Loremipsum,中文又称“乱数假文”,是指一篇常用于排版设计领域的拉丁文文章,它没有任何意义,主要目的是测试文章或文字在不同字型、版式下的视觉效果。AxureRP8中的Paragraph部件默认显示的就是Loremipsum。使用PC机进行设计的读者可以访问www.lipsum.com快速生成并使用,拥有Mac机的读者可以下载一个名为“LittleIpsum”的应用,非常便捷。
当前文章标题:绘制页面和内容的线框图
当前URL:http://www.lyjtt.cn/news/wzzz/3462.html
下一篇:分类页面
