分类页面
分类页面
回顾一下站点地图,我们需要定义8个分类页面,我们将遵循和制作首页线框图相同的过程来创建。昆明网站建设小编认为先创建一个比较粗糙的线框图,然后在与客户和助手一起提炼分类页的细节。
不过,分类页的设计与首页有很大区别:因为有8个不同的分类,其中7个是商品分类,1个是视频分类,我们要仔细考虑它们的工作模式。如果愿意的话,我们可以创建7个不同的商品分类页面布局,但这样做并没有什么价值和意义。我们决定创建统一的商品分类页面模板,将其应用到7个不同的分类页,这样可以对整个网站建立统一的用户体验,让用户更加轻松地穿行于不同分类中,也可以为我们节省一些工作量,降低工作难度。
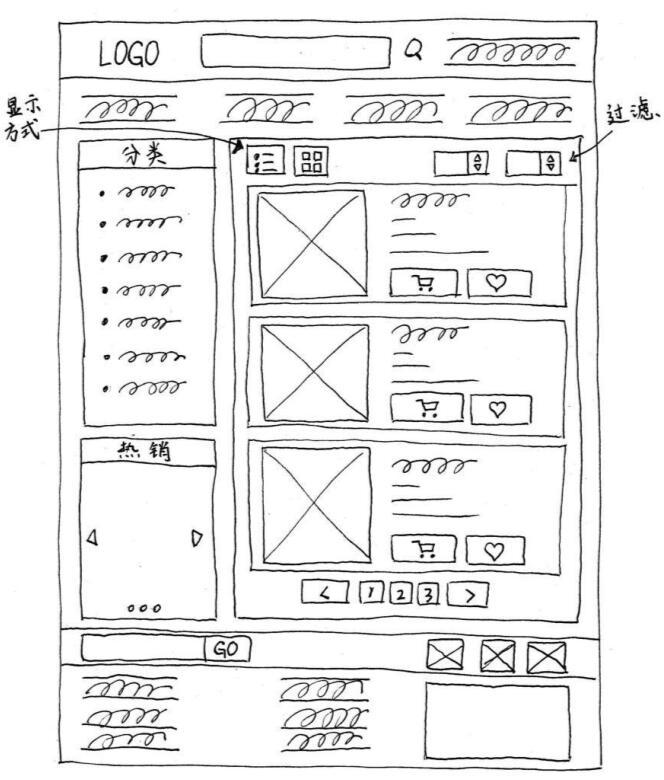
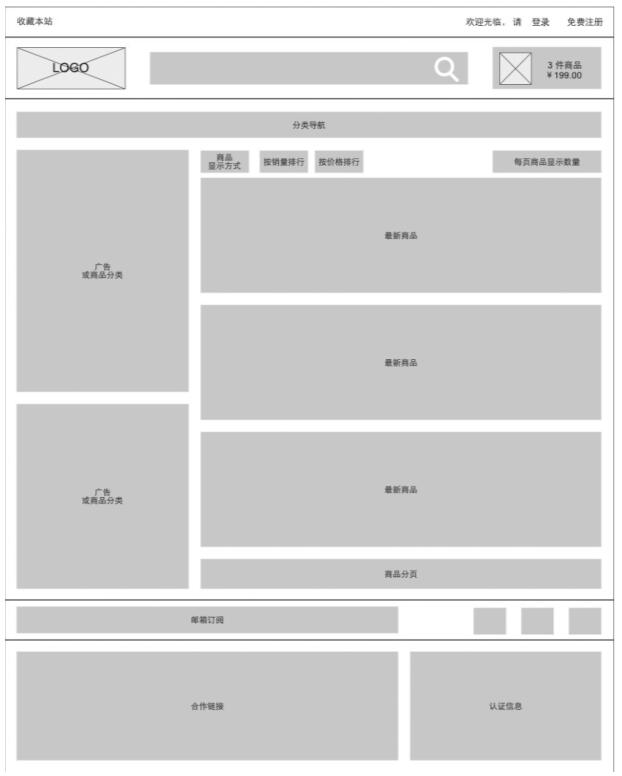
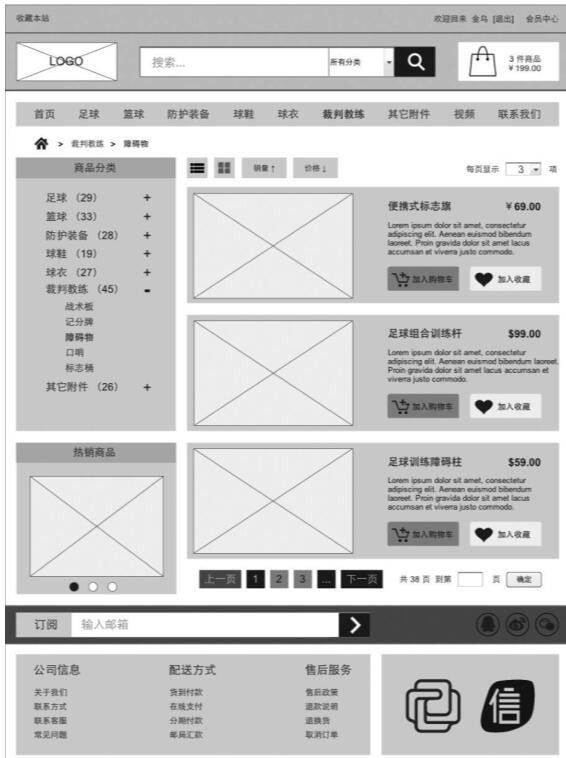
下面是昆明网站制作小编整理的分类页面从最初草图到精炼后线框图的过程,见图7、图8和图9。
分类页的主要目的是显示出不同分类中的商品,经过与客户沟通后我们得知,客户销售的商品种类和数量并不多,而且十分细化。因此我们决定采用更加灵活的分类页商品显示方法。一种是列表显示(单列),这种方式的优点是一目了然,用户甚至不用进入商品详情页就可以了解商品的相关信息,并且可以更加便捷地购买或收藏。另外一种是切换到网格显示(双列)。

(图7)

(图8)

(图9)
商品类别的层级结构是我们必须考虑的另一件事情。如果客户有更多商品销售,我们可能需要给主导航添加另一层子类,也就是二级类目甚至三级类目。这样可以把一个大的商品类别分割成不同的小类别,便于管理的同时也便于用户浏览。
虽然这个分类页面的线框图可以作为模板应用于其他几个不同的商品分类页面,但我们仍然需要创建另外6个,用来详细描述所需的不同文本内容和图像。不过总体来讲,我们可以通过重复使用这里的页面布局节省大量的时间精力。篇幅所限,这里不再附加另外几个不同商品分类页线框图。
当前文章标题:分类页面
当前URL:http://www.lyjtt.cn/news/wzzz/3463.html
上一篇:绘制页面和内容的线框图
下一篇:商品详情页
