上一页/下一页交互的第二步
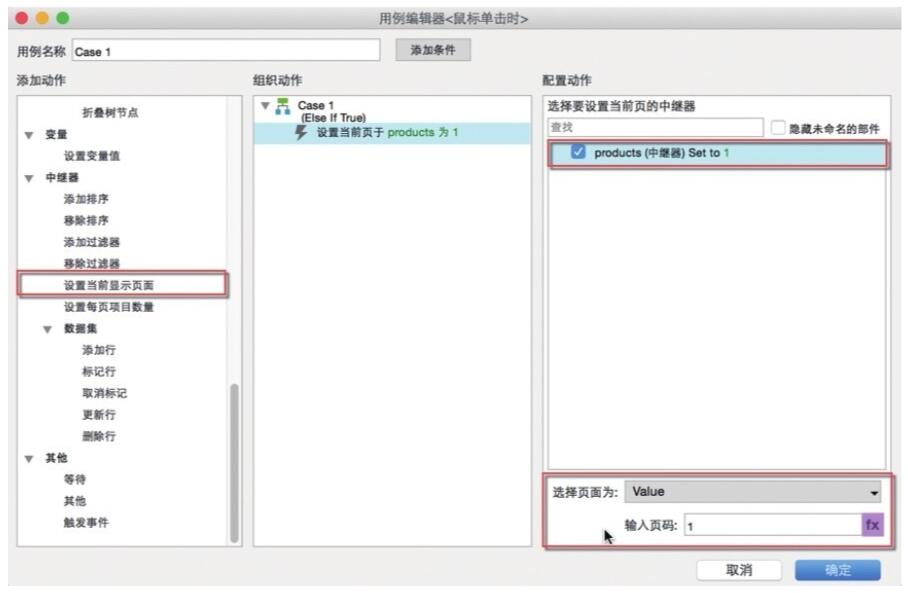
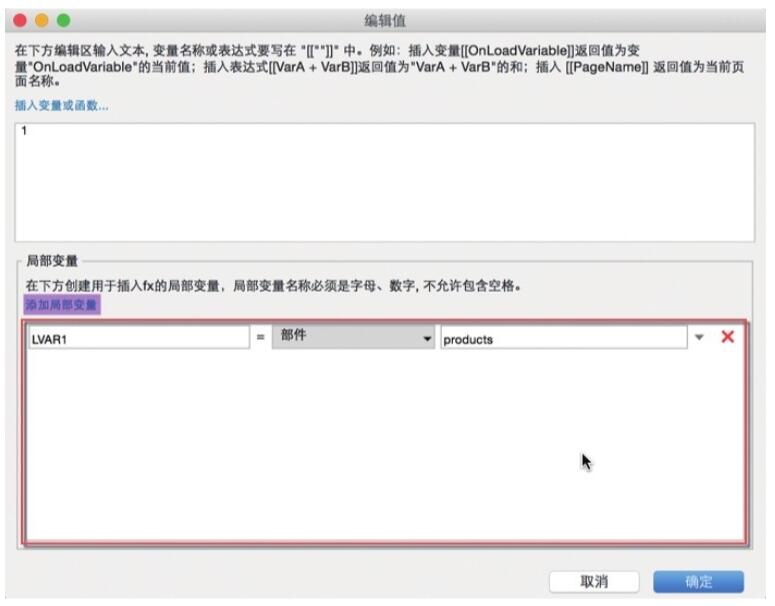
第二步:选中next_page部件,在部件【属性】面板中双击【鼠标单击时】事件,在弹出的【用例编辑器】中新增【设置当前显示页面】动作。在【配置动作】中勾选products中继器,并设置选择页面为【Value】,见图50。然后点击右侧的【fx】,在弹出的【编辑值】对话框中单击【添加局部变量】,在中间下拉列表中选择【部件】,在右侧下拉列表选择products,见图51。

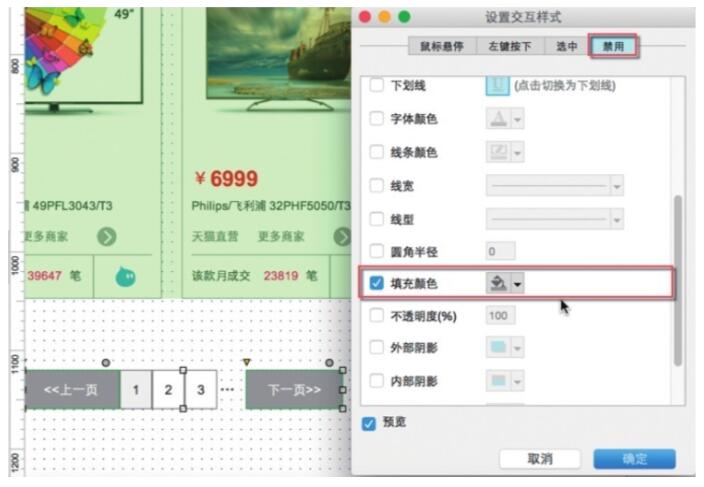
(图49)

(图50)
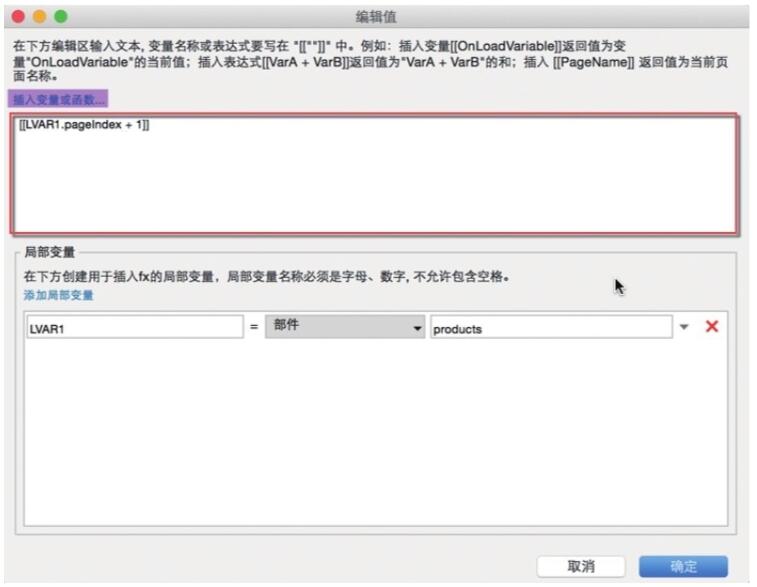
昆明网站建设小编认为继续单击【插入变量或函数…】,在下拉列表中选择刚刚添加的局部变量,并按图52所示编辑表达式为[[LVAR1.pageIndex+1]]。单击【确定】按钮关闭【编辑值】对话框。该动作的意思是,当点击【下一页】按钮时,就设置中继器的当前页面等于当前页面加1。

(图51)

(图52)
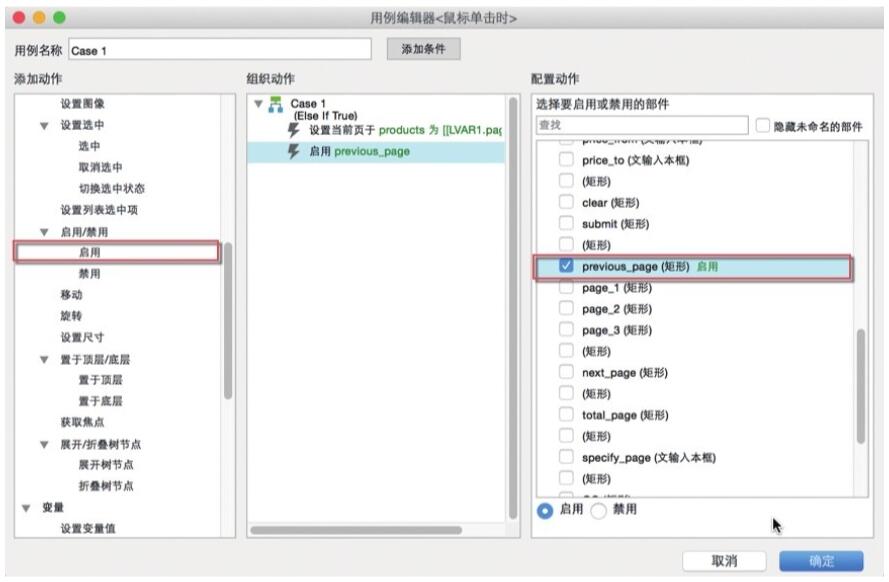
继续在【用例编辑器】中新增【启用】动作,在【配置动作】中勾选previous_page,见图53。单击【确定】按钮关闭【用例编辑器】。昆明网站制作小编觉得该动作的意思是,只要单击【下一页】按钮,就启用【上一页】按钮。

(图53)
单击【预览】按钮,此时单击【下一页】按钮已经可以正常向后翻页了,但是仍然存在三个关联性问题。
当点击下一页时,page1、page2和page3这三个部件的选中状态没有改变。
当显示最后一页时,【下一页】按钮没被禁用。
当再次点击page1、page2和page3三个页码时,【上一页】和【下一页】按钮的启用、禁用没有响应。
当前文章标题:上一页/下一页交互的第二步
当前URL:http://www.lyjtt.cn/news/wzzz/3529.html
上一篇:上一页/下一页交互的第一步
下一篇:上一页/下一页交互的第三步
