上一页/下一页交互的第三步
下面昆明网站建设小编就来逐一解决这几个问题。
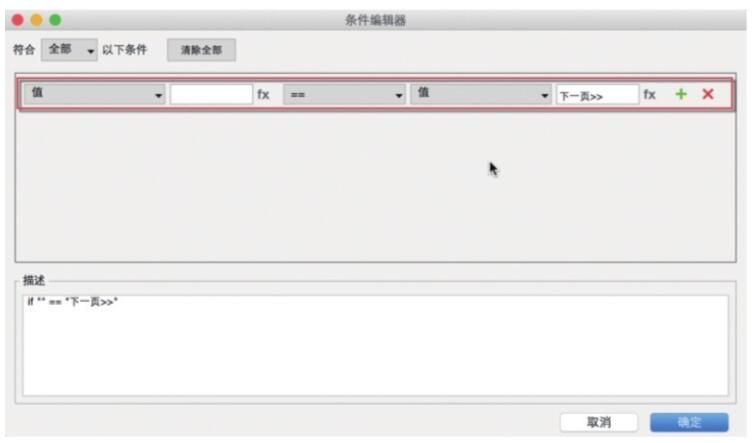
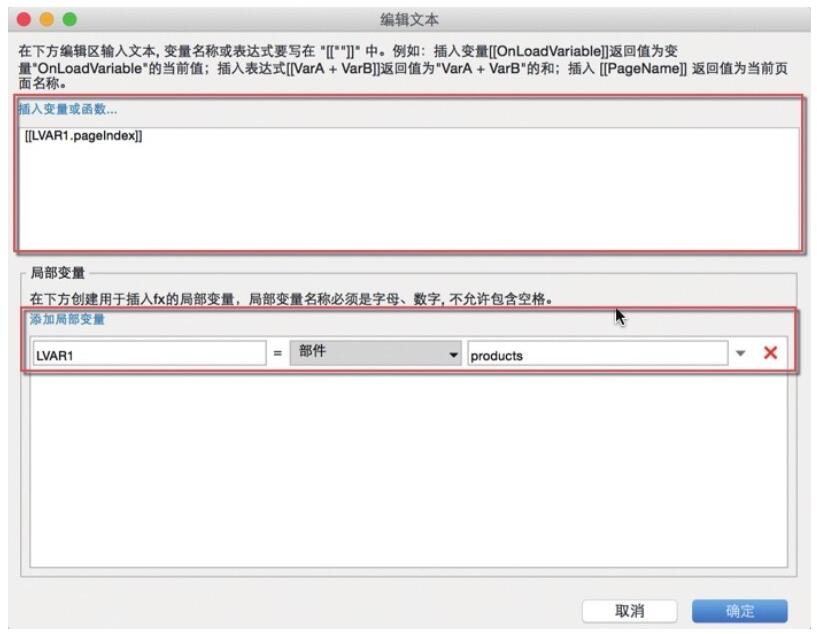
第三步:选中next_page部件,在部件【属性】面板中双击【鼠标单击时】事件。在弹出的【用例编辑器】中单击【添加条件】,在弹出的【条件编辑器】对话框左侧下拉列表中选择【值】,见图54。然后单击左侧的【fx】,在弹出的【编辑文本】对话框中单击【添加局部变量】,将部件products插入,然后单击【插入变量或函数…】。在下拉列表中选择 pageIndex,见图55。单击【确定】按钮关闭【编辑文本】。

(图54)

(图55)
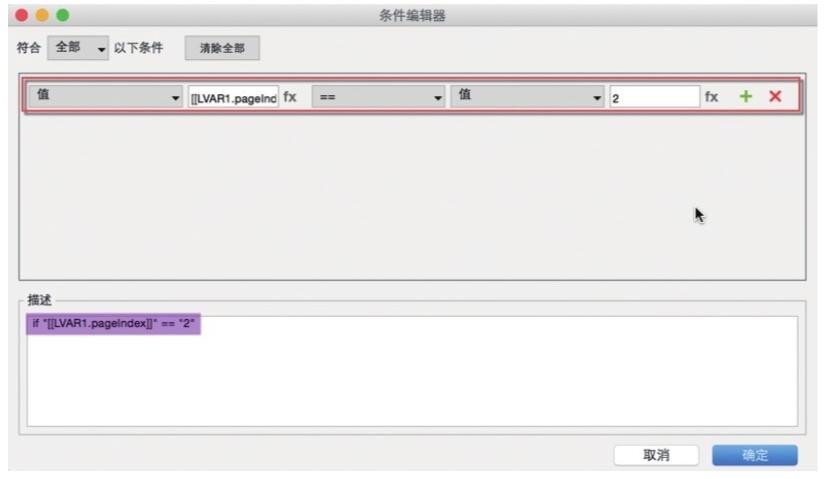
继续在条件编辑器右侧输入值【2】,见图56。昆明网站制作小编的意思是,如果当前页面是2。单击【确定】按钮关闭【条件编辑器】。

(图56)
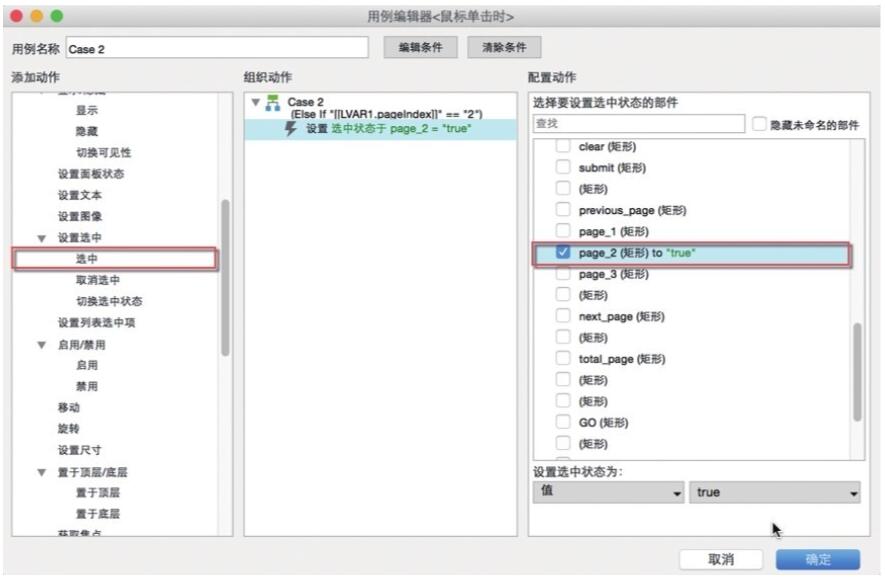
继续在【用例编辑器】中新增【选中】动作,在【配置动作】中勾选page2,见图57,单击【确定】按钮关闭【用例编辑器】。

(图57)
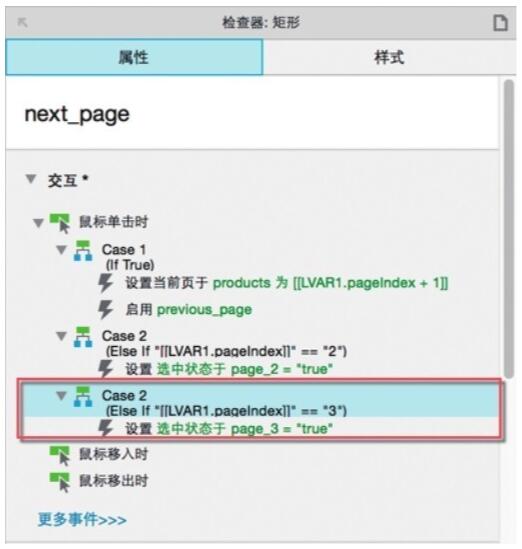
同样的道理,如果当前页面是 3,就要选中page3,用例添加完毕后见图58。

(图58)
细心的同学在看到带有条件的多用例时,一定会留意观察 If和Else If的逻辑关系。这里应该是每次单击【下一页】按钮都会判断当前页面并执行动作,所以需要将这两个用例切换为If 结构,见图59。

(图59)
单击【预览】按钮,打开浏览器测试。单击【下一页】按钮已经可以正常交互了,接下来解决第二个问题,禁用【下一页】按钮。
当前文章标题:上一页/下一页交互的第三步
当前URL:http://www.lyjtt.cn/news/wzzz/3530.html
上一篇:上一页/下一页交互的第二步
下一篇:上一页/下一页交互的第四步
